一 React
1 React定义
React的GitHub地址是 https://github.com/facebook/react。它的官方介绍是 A JavaScript Library for Building user interfaces.可以看出React提出的是一个新的开发模式和理念,它强调的"用户界面".
2. React 特点
React主要有3个特点:
1) 作为UI (Just the UI).
React只是作为视图(View)在MVC 中使用,
2) 虚拟DOM(Virual Dom )
这是React 的一个亮点,可以很好的优化视图的渲染和刷新。虚拟DOM是React最重要的一个特性。
以前跟新视图时,需要先清空DOM容器的内容,然后将最新的DOM和数据追加到容器中,现在React将这已操作放进了内存。React认为内存的操作远比视图全部更新来的高效。
随着浏览器的迭代,内存比视图刷新更新来的高效。
虚拟DOM的比较,计算出最小更新的视图,然后将差异部分更新放进内存进行比较已完成整个组件的渲染,这就是React如此高效的原因。
3) 数据流(Data Flow)
React实现了单向的数据流,相对于传统的数据绑定而言,React更加高效,便捷。
3 学习React需要掌握的知识
现在我们对React有了初步的了解,学习React还需要掌握以下的知识。
- JSX语法知识
- ES6相关知识
- 前端基础知识
二 React 例子
开发的IDE可以选择 webStrom , sublineText ,Atom .网上有很多React的例子可以参考, 更多 React 例子可以参考 React Demos 。
1 简单组件和数据传递
使用 this.props来做简单的数据传递,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name="xinping" />,
document.getElementById("example")
);
</script>
</body>
</html>
上面的代码主要做了两件事情:
1)使用React.createClass定义了一个组件HelloMessage。HelloMessage可以传入name属性,同时可以讲内容用h1标签渲染。
2)使用React.render方法将组件渲染到id为example的div内。render方法有两个参数,第一个参数就是要渲染的组件内容,第二个就是要渲染到的目标节点。
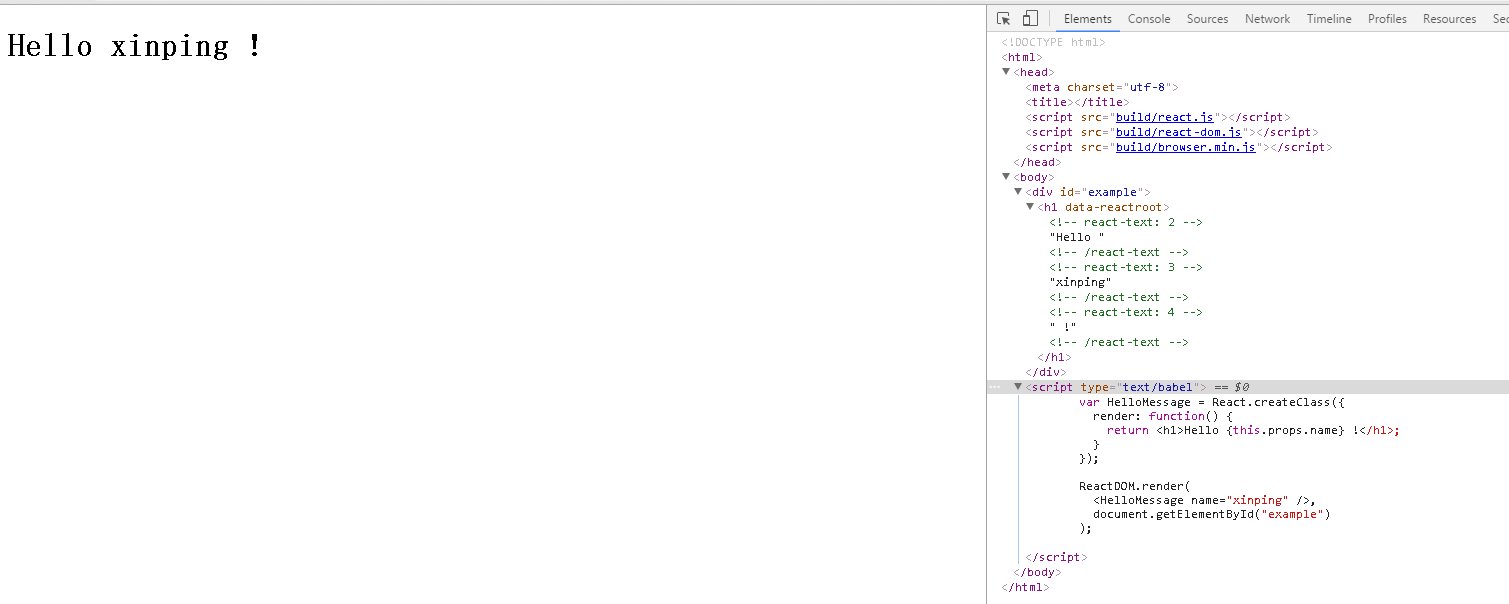
打开Chrome浏览器,可以看到如下效果,打开Chrome console工具,看到渲染后的文档内容如下图所示。

2 非DOM属性
在JSX中存在3个特殊:key、ref、dangerouslySetInnerHTML
1)键(key):
可以是一个可选的唯一标识符。在程序运行的过程中,一个组件可能会在组件树中调整位置,比如当前用户在进行所有操作时,或者当一个列表中的物品被增加、删除时。这种情况下组件可能不需要被销毁并重新创建。
通过给组件设置唯一的key。确保渲染周期内保持一致,使React能够更智能的决定应该重用一个组件,还是销毁并重新创建一个组件,今儿提升渲染的性能,当两个已经存在DOM中的组建交换位置时,可以不用重新渲染DOM而是移动。
2)引用(ref):
ref允许父组件在render方法之外保持对子组件的一个引用。
在jSX中,可以通过属性中设置期望的引用名定义一个引用。例如:
render:function(){ return <div><input ref='myInput'.../></dib> }
然后,你就可以在组件中的任何地方使用this.refs.myInput获取这个引用了。通过或者这个对象呗成为支持实例。并不是真的DOM,而是React在需要的是有用来穿件DOM的一个描述对象。可以使用this.refs.myInput.getDOMNode()访问真实的DOM节点。
3)设置原始的HTML(dangerouslySetInnerHTML)
有时候需要将HTML内容设置为字符串,尤其是使用通过字符串操作DOM的第三方库时,为了提升React的互操作性,这个属性允许你使用HTML字符串,然而如果你可以避免使用的话那就尽量不要使用。要使用这个作用要把字符串设置到逐渐为html_的对象里,像这样:
render:function(){ var htmlString={ _html:"<span>an htmlstring</span>“ }; return <div dangerouslySetInnerHTML={htmString}</div> }
综合例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var MyComponent = React.createClass({
handleClick: function() {
console.log( this.refs.myTextInput.value )
},
render: function() {
return (
<div>
<input type="text" ref="myTextInput" />
<input type="button" value="Clicke Me" onClick={this.handleClick} />
</div>
);
}
});
ReactDOM.render(
<MyComponent />,
document.getElementById('example')
);
</script>
</body>
</html>
资料参考:
http://sowm.cn/css88/article/q6fiAf.html
http://www.cocoachina.com/webapp/20150721/12692.html
https://github.com/ruanyf/react-demos