一 什么是Autolayout
Autolayout是一种“自动布局”技术,专门用来布局UI界面的。
自IOS7 (Xcode 5)开始,Autolayout的开发效率得到很大的提高。
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面。
Autolayout能很轻松的解决屏幕适配的问题。
Autolayout的两个核心概念:
1 参照
2 约束
二 Autoresizing
在Autolayout之前,有Autoresizing可以做屏幕适配,但局限性较大,有些任务无法完成。
三 使用storyboard在预览UI在不同屏幕上的运行效果
1. 创建一个测试项目
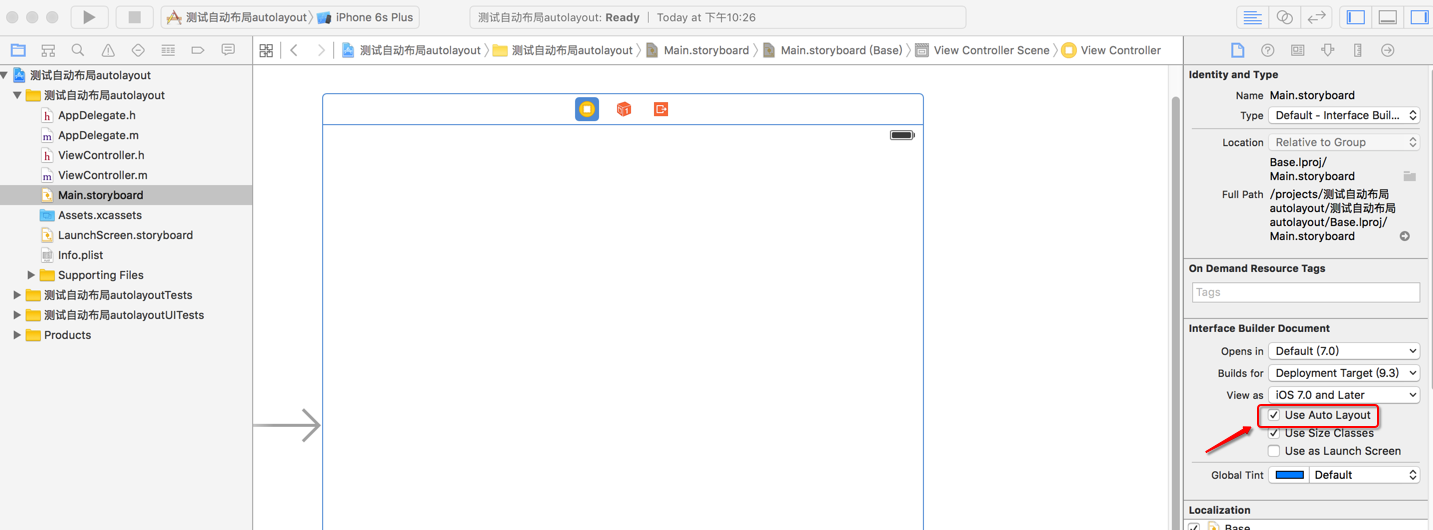
1) 关闭自动布局
打开面板(Main.storyboard)-> 点击 View Controller -> 取消 Use Auto Layout .

默认是 302 * 520 的尺寸, 是IPhone 5S的尺寸。
2)在main.storyboard中添加一个UIView
在main.storyboard中添加一个UIView,背景颜色为红色。并为它添加一个右边,下面的约束。

3)打开预览界面
点击双环会出现一个新的界面,在新的界面点击右上角,选择 Preview , 选中 Main.storyboard(Preview).按住 commond + shift左右移动预览界面。

经过上面的操作会看到以下界面。

通过点击+来添加预览机型。双击机型外面来扩大和缩小预览图。