一、Webpack官方解释
从本质上讲:webpage是一个现代的JavaScript应用的静态模块打包工具。(模块和打包)
为了可以正常运行,必须依赖node环境,node环境为了可以正常的执行很多代码,必须其中包含各种依赖的包。npm(node packages manager)工具
1.1 前端模块化
- 目前正在使用的前端模块化的一些方案:AMD、CMD、CommonJS、ES6
- 在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
- 而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
- 而且不仅仅是JavaScript件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
- 这就是webpack中模块化的概念。
1.2 打包如何理解
- 理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
- 就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。
- 并且在打包的过程中,还可以对资源进行处理比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
- 但是打包的操作似乎grunt/gulp也可以帮助我们完成,它们有什么不同呢?
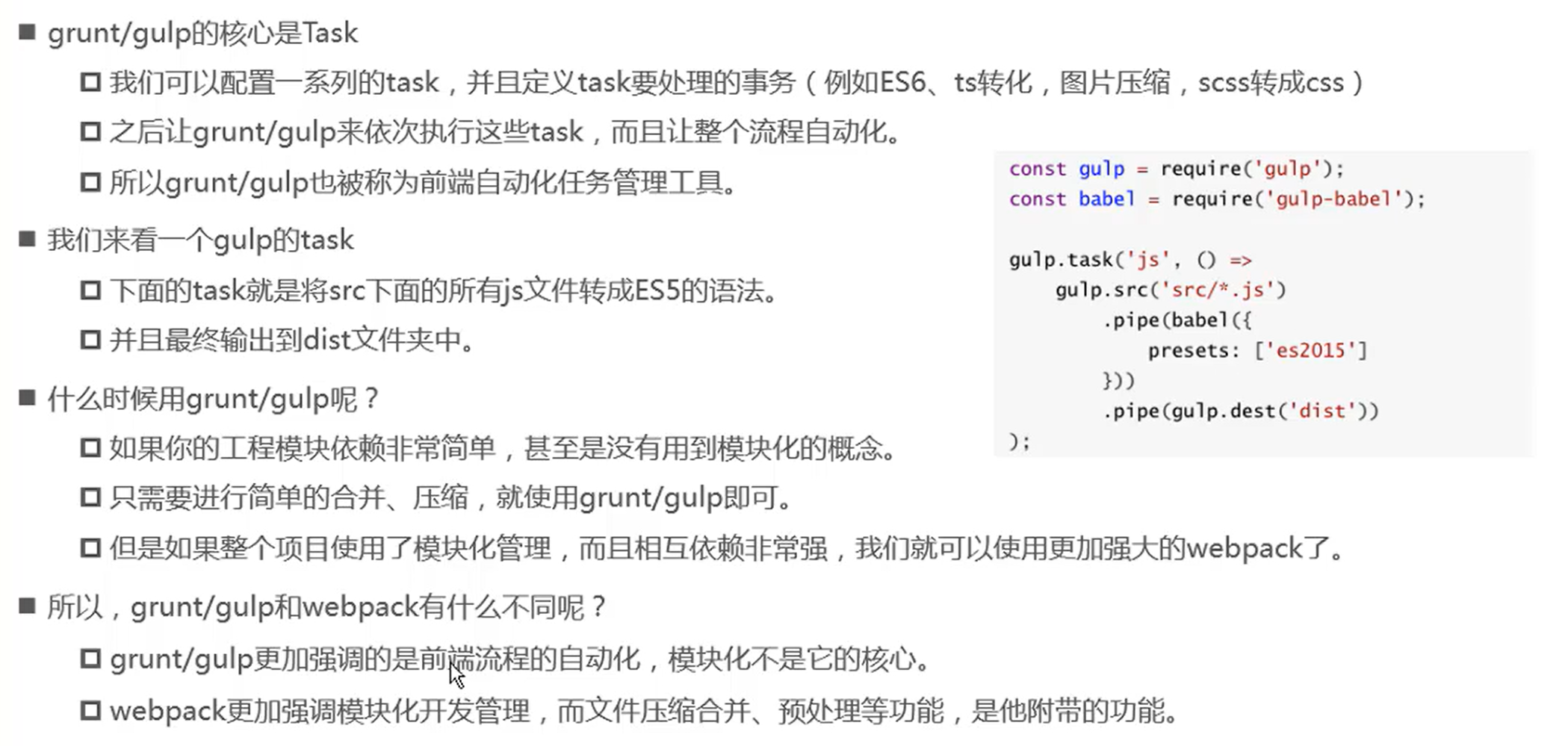
1.3 和grunt/gulp的对比