真的是,我找了好久的办法,试了好多次,终于在我的不懈努力下,找到了最优解
找到文件 vue.config.js (如果没有这个文件就在根目录上创建一个)
将lintOnSave属性设置为false,如果没有就自己写个进去。
module.exports = {
lintOnSave: false
}
真的非常有效,童叟无欺
老版本如何关闭ESlint?(这个办法是我贴的别人的嘿嘿,)
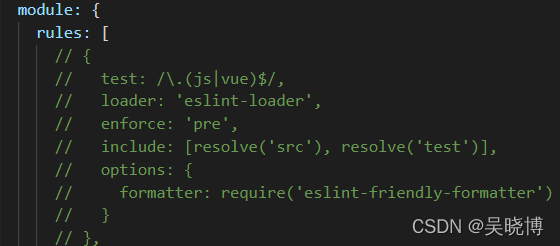
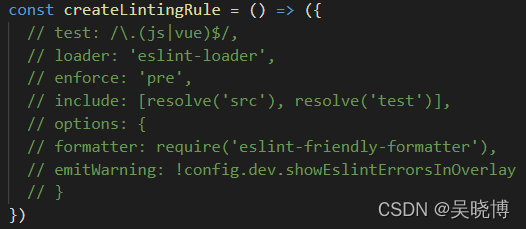
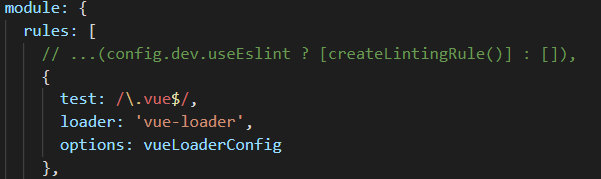
找到文件 bulid/webpack.base.config.js 并注释掉对应代码。
可能会有以下几种情况,你按照图片示例注释任意一处,重启项目即可。