前言
ThinkPHP即将迎来最新版本6.0,针对目前越来越流行Swoole,thinkphp也推出了最新的扩展think-swoole 3.0。
介绍
即将推出的tp6.0,已经适配swoole.并推出think-swoole 3.0,并且默认适配了socketio。和2.0版本在使用方法上面有些许不同。
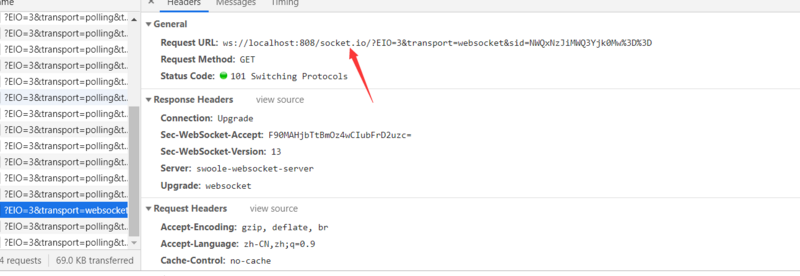
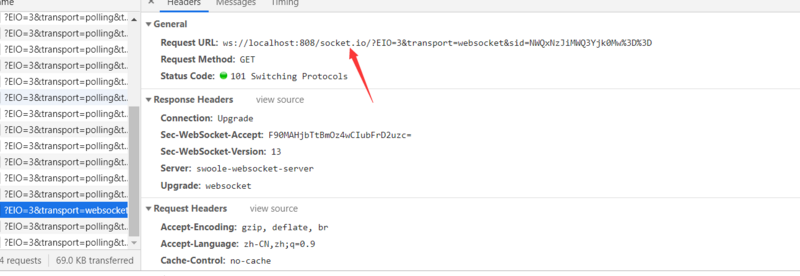
Websocket 继承与Http,进行websocket连接之前需要一次HTTP请求,如果当期地址支持websocket则返回101,然后进行连接。也就是说并不是我的服务支持websocket后,请求每个连接地址都可以进行websocket连接,而是需要预先适配才可以连接。
参数配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
'server' => [ 'host' => '0.0.0.0',
'port' => 808,
'mode' => SWOOLE_PROCESS,
'sock_type' => SWOOLE_SOCK_TCP,
'options' => [ 'pid_file' => runtime_path() . 'swoole.pid', 'log_file' => runtime_path() . 'swoole.log', 'daemonize' => false,
'reactor_num' => swoole_cpu_num(), 'worker_num' => swoole_cpu_num(), 'task_worker_num' => 4,
'enable_static_handler' => true, 'document_root' => root_path('public'), 'package_max_length' => 20 * 1024 * 1024, 'buffer_output_size' => 10 * 1024 * 1024, 'socket_buffer_size' => 128 * 1024 * 1024, 'max_request' => 3000, 'send_yield' => true,
],
], 'websocket' => [ 'enabled' => true,
'handler' => Handler::class,
'parser' => Parser::class,
'route_file' => base_path() . 'websocket.php', 'ping_interval' => 25000, 'ping_timeout' => 60000, 'room' => [ 'type' => TableRoom::class, 'room_rows' => 4096, 'room_size' => 2048, 'client_rows' => 8192, 'client_size' => 2048,
],
], 'auto_reload' => true, 'enable_coroutine' => true, 'resetters' => [], 'tables' => [],
|


链接:https://pan.baidu.com/s/1v5gm7n0L7TGyejCmQrMh2g 提取码:x2p5
免费分享,但是X度限制严重,如若链接失效点击链接或搜索加群 群号518475424。
handler和parser大大方便了自定义websocket服务,默认系统集成socketio。
本文主要介绍如何使用socketio,这里假设大家有socketio有一定了解和使用基础。
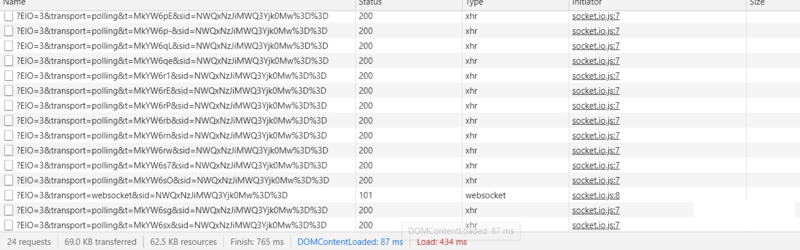
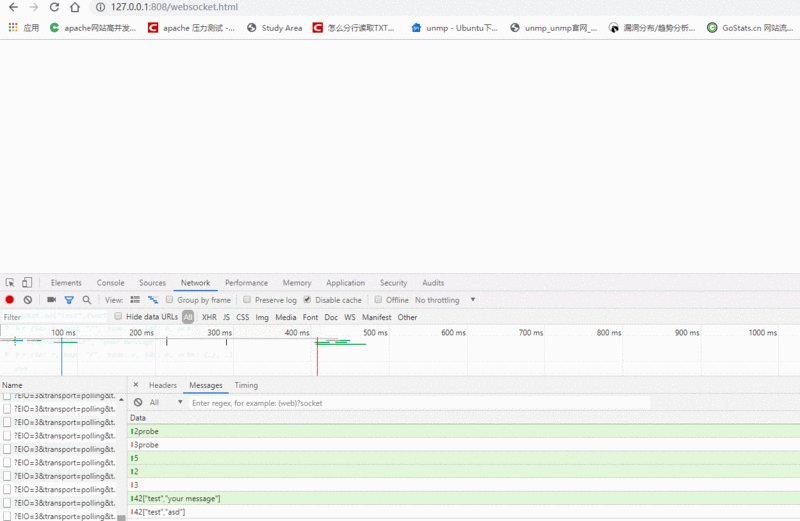
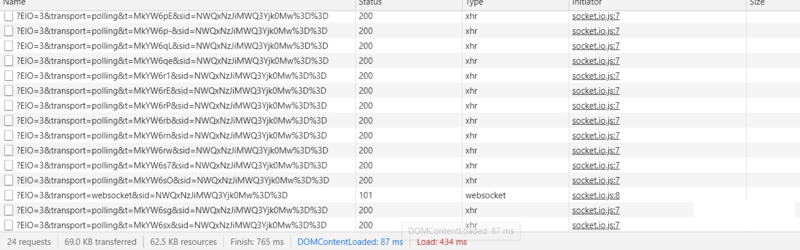
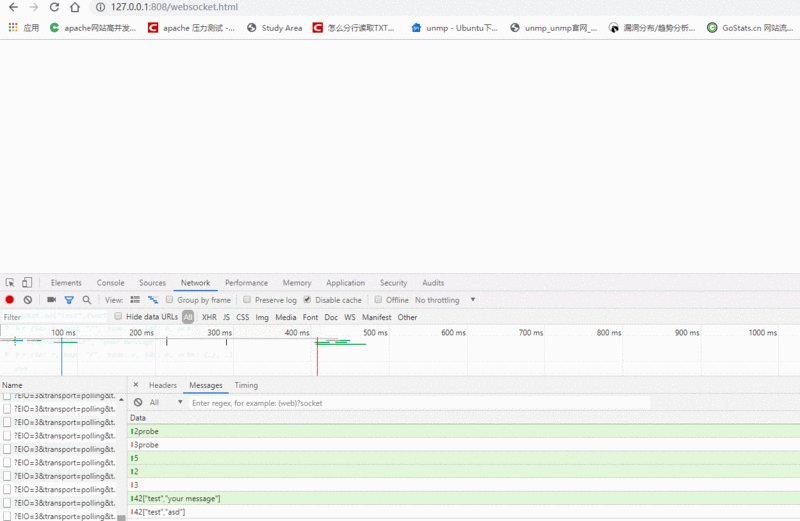
socketIo默认会在请求地址后加相应的参数

同时,socketio默认情况下,会认为 http://url/socket.io/ 是支持websocket服务的地址。

而在tp-swoole3.0内部已经对该地址请求进行了处理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?phpnamespace thinkswoolewebsocketsocketio;use thinkConfig;use thinkCookie;use thinkRequest;class Controller{ protected $transports = ['polling', 'websocket']; public function upgrade(Request $request, Config $config, Cookie $cookie)
{ if (!in_array($request->param('transport'), $this->transports)) { return json(
[ 'code' => 0, 'message' => 'Transport unknown',
], 400
);
} if ($request->has('sid')) {
$response = response('1:6');
} else {
$sid = base64_encode(uniqid());
$payload = json_encode(
[ 'sid' => $sid, 'upgrades' => ['websocket'], 'pingInterval' => $config->get('swoole.websocket.ping_interval'), 'pingTimeout' => $config->get('swoole.websocket.ping_timeout'),
]
);
$cookie->set('io', $sid);
$response = response('97:0' . $payload . '2:40');
} return $response->contentType('text/plain');
} public function reject(Request $request)
{ return json(
[ 'code' => 3, 'message' => 'Bad request',
], 400
);
}
}
|
TP6.0,插件注册采用了service方式进行了注册,可在tp-swoole 服务注册文件中查看路由注册信息,如果想自定义链接规则,则可以覆盖该路由。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?php
* @var HttpServer | WebsocketServer
*/
protected static $server; public function register()
{ $this->isWebsocket = $this->app->config->get('swoole.websocket.enabled', false); $this->app->bind(Server::class, function () { if (is_null(static::$server)) { $this->createSwooleServer();
} return static::$server;
}); $this->app->bind('swoole.server', Server::class); $this->app->bind(Swoole::class, function (App $app) { return new Swoole($app);
}); $this->app->bind('swoole', Swoole::class);
} public function boot(Route $route)
{ $this->commands(ServerCommand::class); if ($this->isWebsocket) {
$route->group(function () use ($route) {
$route->get('socket.io/', '@upgrade');
$route->post('socket.io/', '@reject');
})->prefix(Controller::class)->middleware(Middleware::class);
}
}
protected function createSwooleServer()
{
$server = $this->isWebsocket ? WebsocketServer::class : HttpServer::class;
$config = $this->app->config;
$host = $config->get('swoole.server.host');
$port = $config->get('swoole.server.port');
$socketType = $config->get('swoole.server.socket_type', SWOOLE_SOCK_TCP);
$mode = $config->get('swoole.server.mode', SWOOLE_PROCESS); static::$server = new $server($host, $port, $mode, $socketType);
$options = $config->get('swoole.server.options'); static::$server->set($options);
}
}
|
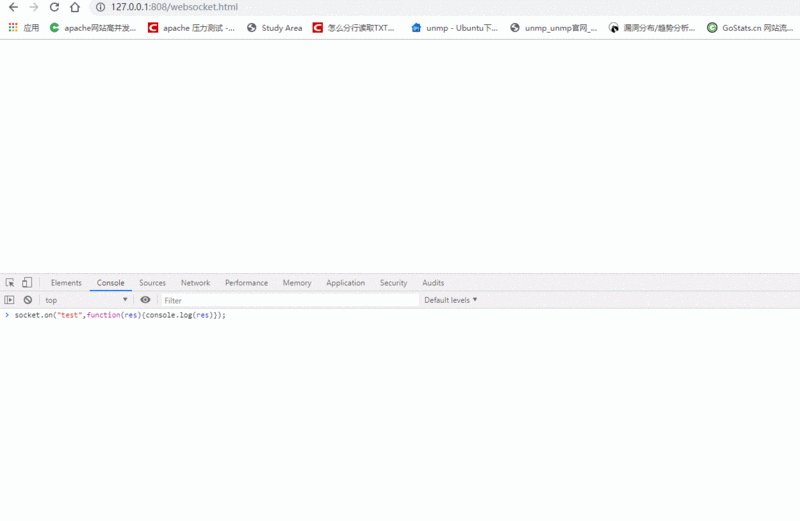
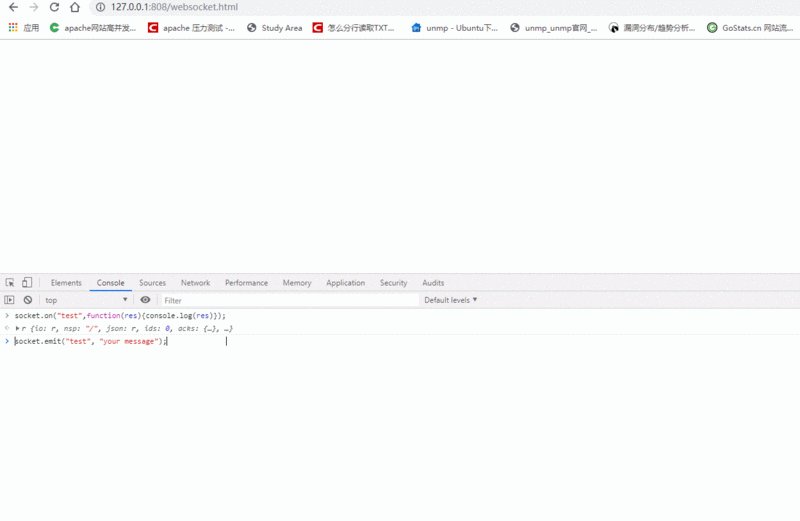
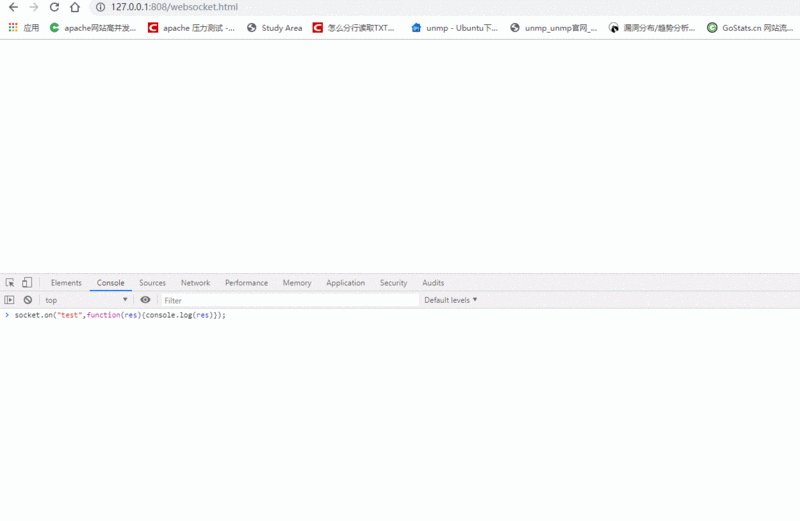
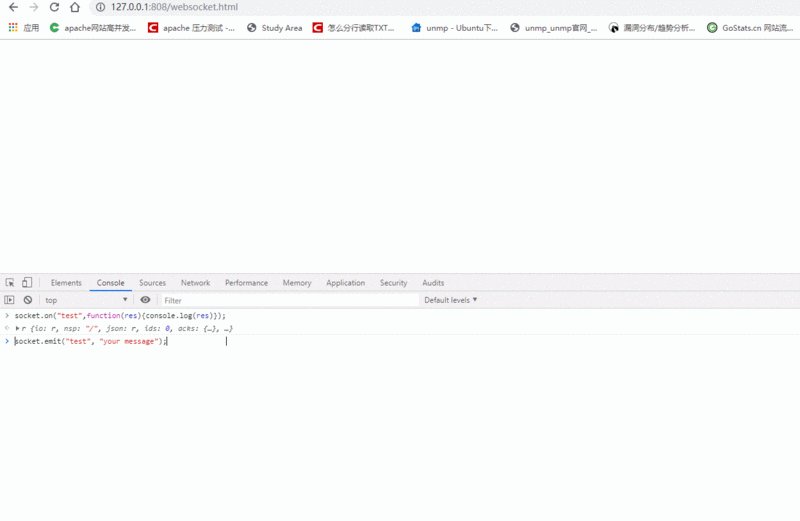
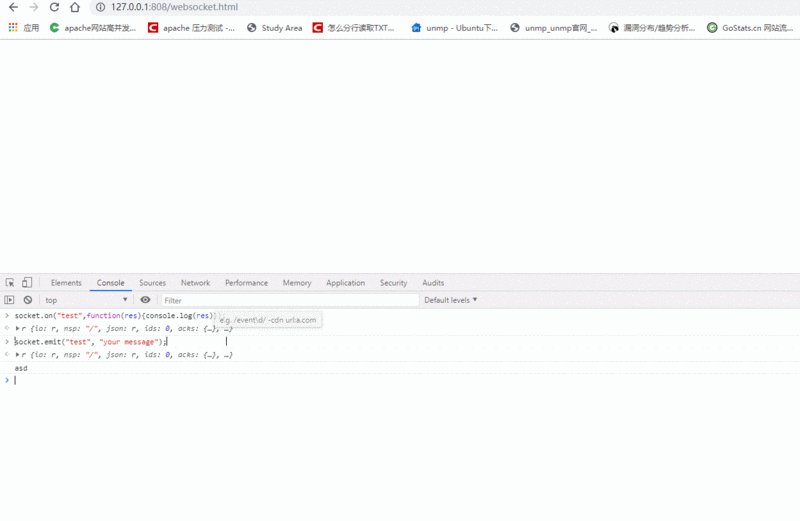
Socketio默认使用demo
|
1
2
3
4
5
6
7
|
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./static/js/socket.io.js"></script></head><body><script>
const socket = io('http://localhost:808');
socket.emit("test", "your message");
socket.on("test",function(res){console.log(res)});</script></body></html>
|
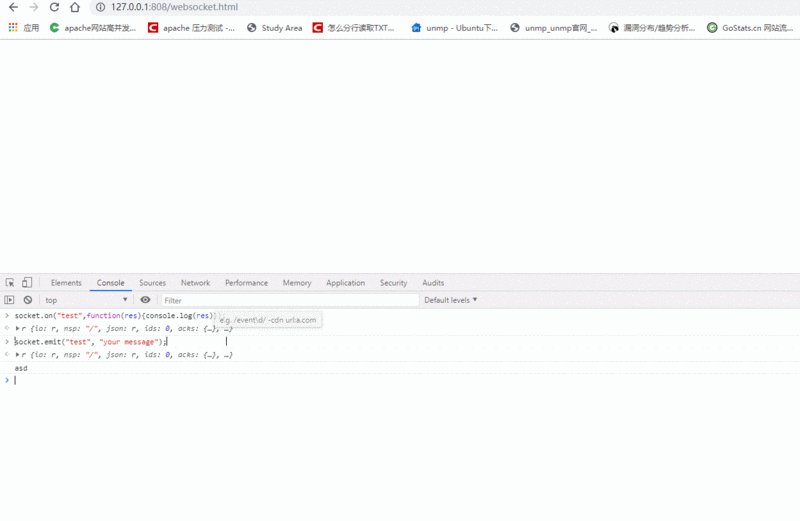
Websocket路由配置方法
在app目录下新建websocket.php文件,其中需要注意,由于使用了反射,闭包参数名称不能随意定义,不然无法注入。第一个参数是websocket,是当前websocket的Server对象,第二个参数data是客户端发送的数据。其中socketio emit的第一个参数和Websocket::on的第一个参数一致,作为事件名称。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?php
use hinkswoolefacadeWebsocket;
Websocket::on("test", function ( hinkswooleWebsocket $websocket, $data) {
$websocket->emit("test", "asd");
});
Websocket::on("test1", function ($websocket, $data) {
$websocket->emit("test", "asd");
});
Websocket::on("join", function ( hinkswooleWebsocket $websocket, $data) {
$websocket->join("1");
});
|

参考如上方法即可使用全新的websocket服务。当然tp-swoole3.0同样还有许多其他的新功能,这些功能需要大家去摸索尝试。
我也会在接下来的文章中,一起与大家分享我的使用过程。