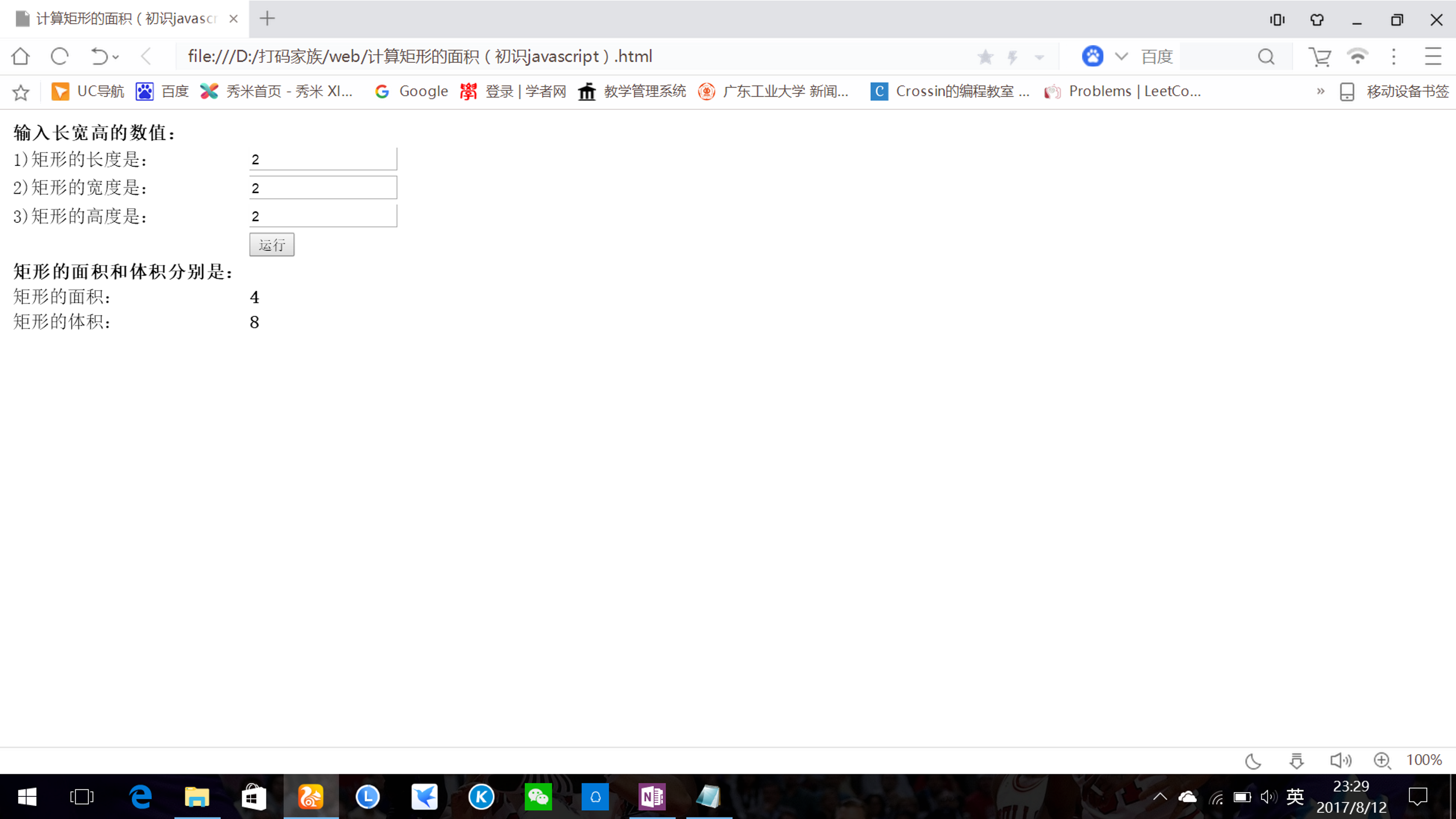
1.看一个算加减乘除的JavaScript小程序:
<html> <head> <title>计算矩形的面积(初识javascript)</title> <style type="text/css"> .result{ font-weight:bold; } </style> <script language="JavaScript"> /* *这是个计算矩形面积和体积的JavaScript *定义了一个函数作为事件 */ function calculate(){ /*获取用户输入的数据*/ var length=document.loandata.length.value; var width=document.loandata.width.value; var height=document.loandata.height.value; /*获取span标签的对象*/ var area=document.getElementById("area"); /*输出计算的结果*/ area.innerHTML = length*width; volume.innerHTML = length*width*height; } </script> </head> <body> <form name="loandata"> <table> <tr><td><b>输入长宽高的数值:</b></td></tr> <tr> <td>1)矩形的长度是:</td> <td><input type="text" name="length"></td> </tr> <tr> <td>2)矩形的宽度是:</td> <td><input type="text" name="width"></td> </tr> <tr> <td>3)矩形的高度是:</td> <td><input type="text" name="height"></td> </tr> <tr> <td></td> <td><input type="button" value="运行" onclick="calculate();"></td> </tr> <tr><td><b>矩形的面积和体积分别是:</b></td></tr> <tr> <td>矩形的面积:</td> <td><span class="result" id="area"></span></td> </tr> <tr> <td>矩形的体积:</td> <td><span class="result" id="volume"></span></td> </tr> </table> </form> </body> </html>

这里是一个JavaScript的小程序,其作用是计算一个矩形的面积和体积。那么如何才能使用这个计算矩形的小程序呢?这里就要通过表单将小程序出发,并且通过表单使这个程序可以和用户交互。
其中让用户输入数据的功能便是通过表单来实现的。页面中的小程序只是负责算出矩形的面积和体积。
2.表单的工作原理:
表单最重要的作用就是在客户端接收用户消息,然后将数据提交给后台的程序来控制这些数据。
从技术的概念上,表单用于操作form对象。对象是一种基本的数据类型。
<script>标签:JavaScript程序的调用类似于css样式表,可以像嵌入式样式表一样放入<head>标签中。也可以像外联样式表一样通过链接来引用。 当放入<head>标签中使用时,需要通过<script>标签命令行 <script language="javaScript"> </script> 上面的代码是告诉浏览器,这是JavaScript脚本。
如果是通过引用外部JavaScript程序,就像链接外连样式表一样
<script type="text/css" src="some.js">
</script>
3.创建表单:
创建表单的方式就像创造一个表格,使用<form>标签来创建。其中放置表单的对象,有表单域,按钮和其他元素,就像创建一个表格,用<table>标签来创建,其中个放置表格的单元格,行,列。
<form>标签中可扩展几个属性,分别是action,method,enctype和target属性
action属性:
通过<form>标签定义的表单,里面必须有action属性才能将表单中的数据提交出去,如下面的代码显示:
<form action="some.php">…….</form>
其作用是用来提交some.php这个页面中的数据。
method属性:
这个属性的作用是告诉浏览器,数据是以何种方式提交出去的。Method属性可以有两个选择:post和get
默认情况下,数据被提交的方式是get,表单域中输入的内容会添加在action指定的URL中。当表单被提交后,用户便获得一个明确URL。由于这种方式下的数据会添加到URL中,所以这样做的好处是可以保存在收藏夹中和他人分享。
而采用post方式,数据将以HTTP头的形式发送,表单数据不再是URL中的一部分。
(两种方法的区别是get在安全性上比较差,所有的表单域的值直接呈现。而post除了只有可见的处理脚本程序以外,别的信息都可以隐藏。所以在实际的运用中通常都选择post这种处理方式)
name属性:
添加name属性是为了令递交出去的表单数据能够被处理这些数据的程序所识别。在大部分页面中,很可能放入的表单不止一个,那么就要给不同的表单起不同的名字。
如例子中的<form name="loandata">就是吧表单命名为loandata。
var length=document.loandata.length.value; 表示通过表单loandata中获取输入的length项数值。
enctype属性:
enctype代表HTML表单数据的编码方式,分别有application/x-www-form-urlencoded、multiparty/form-data和text/plain三种方式。
application/x-www-form-urlencoded是标准的编码方式,提交的数据被编码为名称/值对。 multiparty/form-data属性表示数据编码为一条信息,为表单定义了MIME编码方式,创建了一个与传统不同的POST缓冲区,页面上的每个控件都对应消息中的一个部分。(在使用 multiparty/form-data方式上传文件时,不能使用post属性)
text/plain表示数据以纯文本的形式进行编码,这样在信息中,将不包含空间或者格式字符。
target属性:
目标显示方式,target属性表示在何处打开目标URL,可以设置四种方式,
_blank表示在新的页面中打开链接
_parent表示在父级窗口中打开页面
_top表示将页面载入到包含该链接的窗口,取代任何当前在窗口中的页面。
所以一个完整的<form>标签看起来是这样的
<form action="mailto:depp59@gmail.com" method="post" name="some" enctype="text/plain" target="_blank">
..
…
</form>
这段代码表明这个表单的动作是发送到邮箱depp59@gmail.com,使用post的传输方式,使用text/plain的编码方式的some表单,使之在新页面打开。
4.表单域:
表单域就是用户输入数据的地方,就相当于用户给程序下命令。当然这种下命令的方式有许多,如最常见的文本域,下拉列表等。
表单域可以分为是那个对象:input,textarea和select。其中大部分类型的表单形式都是通过input属性来实现,textarea和select创建一种控制类型。