1.页面中的定位:
能够熟练地将层布局在页面中时,web设计一定会带给用户无限的乐趣。在第十章讲框模型时,就讲了position属性。基于这个属性的应用,可以将页面内容定位分成静态定位,绝对定位,相对定位,固定定位和浮动这五种方式。
1.静态定位:
position默认情况下定义的便是static属性,此时的框模型是静态定位,和其他文本内容配合,代码的写法是:
position:static; 由于是默认属性所以通常在代码中省略该属性。
如果每一个块设置的都是static静态定位,那么每一块区域都会自然无缝地结合在一起。从上至下。如果设置的是行内对象,那么区域按照从左至右无缝拼接。(在static属性下,像那些left:30px;这些语句不起作用)
<style> body{ font-size:1.5em; color:white; text-align:center; } #block1{ background:navy; padding:1em; } #block2{ position:absolute; left:20px; top:20px; background-color:orange; padding:1em; } #block3{ background:green; padding:1em; } </style> </head> <body> <div id="block1">区域1</div> <div id="block2">区域2</div> <div id="block3">区域3</div> </body>

2.相对位置:
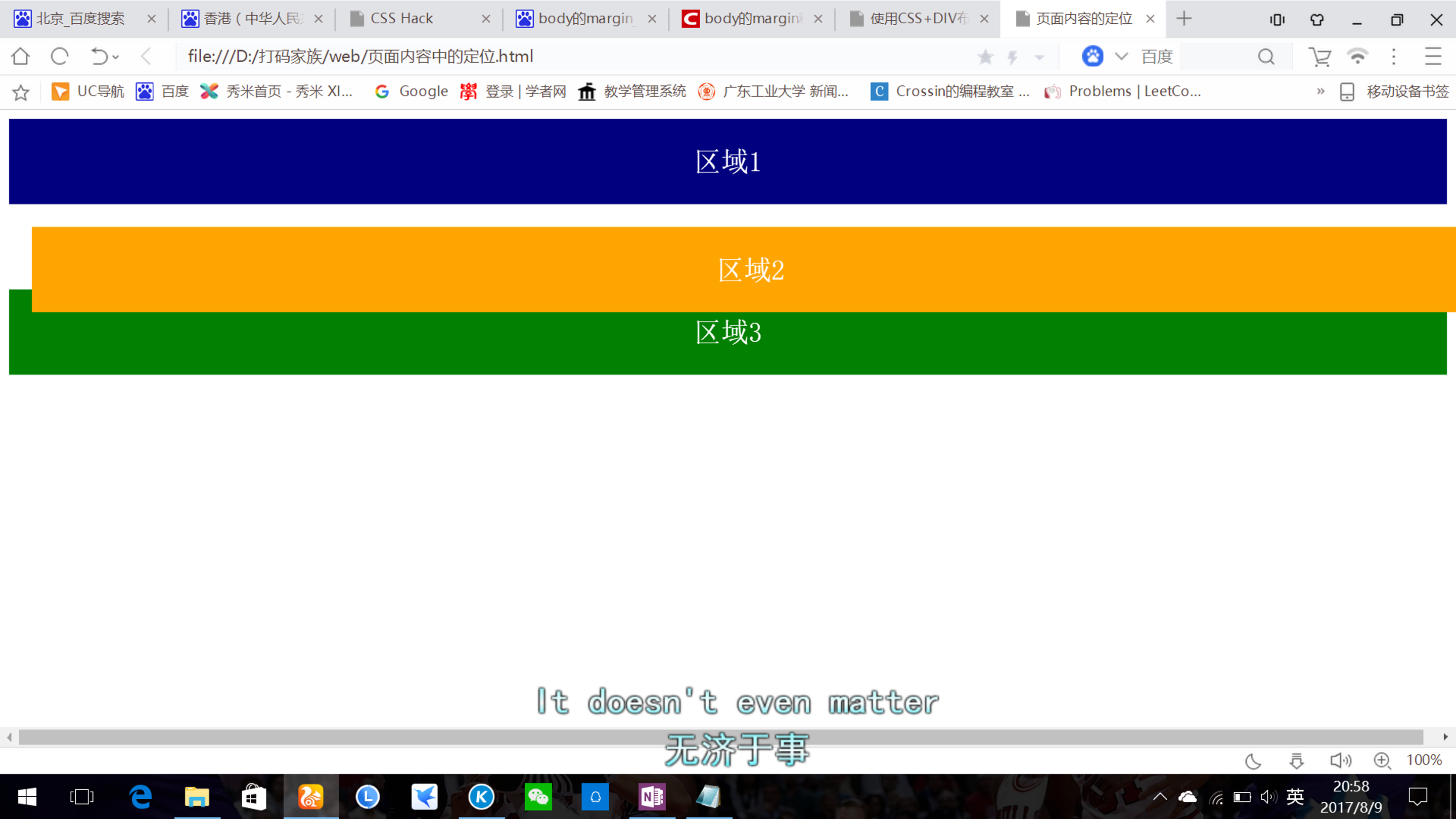
position的属性改为relative就是表示相对定位。它所相对的参照物,就是static属性下的位置。也就是默认情况下的位置。当设定不同的数值时,相对于初始位置发生改变,而初始位置会留下空白占位。
这里可以通过投票,bottom,left right属性来控制位移。
position:relative;
left:20px;
top:20px;
那么这两句代码表明所约束的对象,相对于初始位置向右,向下偏移20px的位置。

3.绝对定位:
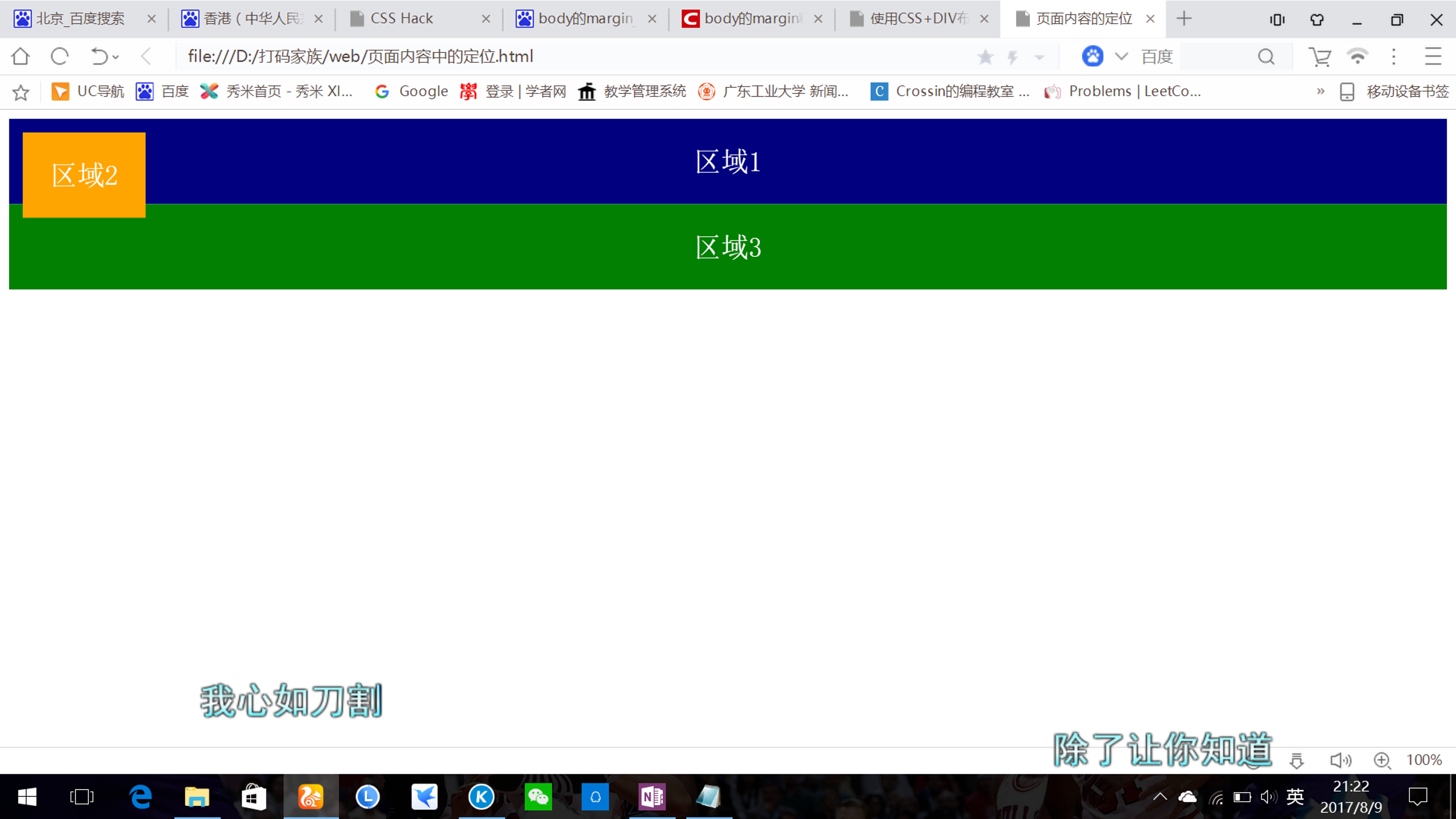
绝对定位的属性是absolute,也许它是用得最多的属性之一。较于相对定位的relative,它的改变在于当对象发生改变位移时,原先的初始位置如同被挖去一样。这个对象独立于其他的页面内容,而初始位置的空白会被卡内容自然填补。(absolute定位的元素脱离文档流之后就只能根据祖先类元素进行定位,而且这个祖先类还必须使用非static方式定位的,若找不到这样的祖先,就会以<html>标签为定位原点)
此外,绝对定位的对象并不是相对于初始位置发生位移。事实上它是相对于上一级的对象的初始位置发生位移。如果上一级对象是浏览器窗口,那么它就是相对于整个页面来发生位移,同样绝对定位也可以用top,right,left,bottom属性来控制位移。

(relative和static方式在最外层时是以<body>标签为定位原点的,而absolute方式在无父级是position非static定位时是以<html>作为原点定位的。<html>和 <body>相差9px左右。)
结果如图所示,区域2独立于其他页面内容,被分离出来,由于上一级的对象既是页面本身,所以它是相对于浏览器窗口向右偏移20px,向下偏移20px。而区域1和区域3结合在了一起。
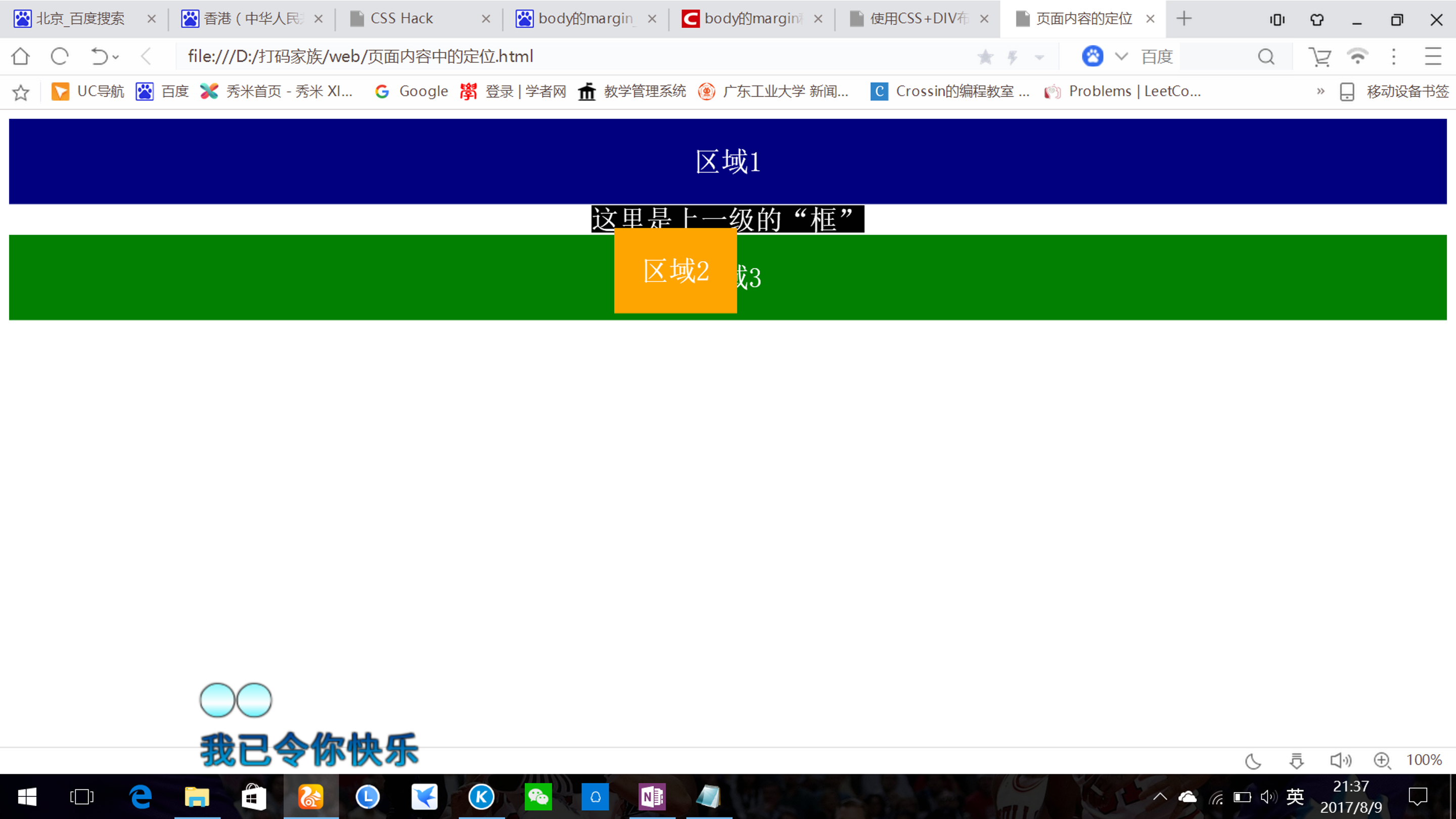
再加点东西看看:
span{
background-color:black;
position:relative;
}
<span>
这里是上一级的“框”
<div id="block2">区域2</div>
</span>

4.固定定位:
position:fixed;
固定定位比较类似于绝对定位,当页面长度超出浏览器窗口时,此时会出现滚动条。区别在于绝对定位下的页面对象的框会随着滚动条和页面一起移动。 而固定定位下的页面对象的框则不会随之滚动。同样固定定位也可以用top,right,left,bottom属性来控制位移。
元素被设置position:fixed后,与绝对定位一样,该元素完全脱离文档流,然后设置left,right,top,bottom的值来确定元素的位置,与绝对定位不同的是,fixed相对的移动坐标是body,不管它的父亲、爷爷或者其他祖先有无定位属性。也就是说,拖动浏览器滚动条,其在视图中的位置不变。
(固定定位和绝对定位的性质是一样的,它们所定义的框的位置是 独立于其他页面内容之外的。有时候它们难免会叠加在一起。这种时候可以使用z属性,即层的叠加特性来改变它们的顺序。)
(为什么absoulte定位要加 top:0; left:0; 属性,这不是多此一举呢?其实加上这两个属性是完全必要的,因为我们 如果使用absoulte或fixed定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则left/right/top/bottom属性会使用它们的默认值 auto ,这将 导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,简单讲就是都变成relative,会占用文档空间,这点非常重要,很多人使用absolute定 位后发现没有脱离文档流就是这个原因,这里要特别注意~)
2.浮动层:
浮动层可以将所定义的页面内容放置在页面的左边或者右边,通常放入图像时使用这种方法会很方便。事实上,浮动层中可以应用任何对象。浮动框的代码写法如下:
float:left;
也可以定义成right和none。
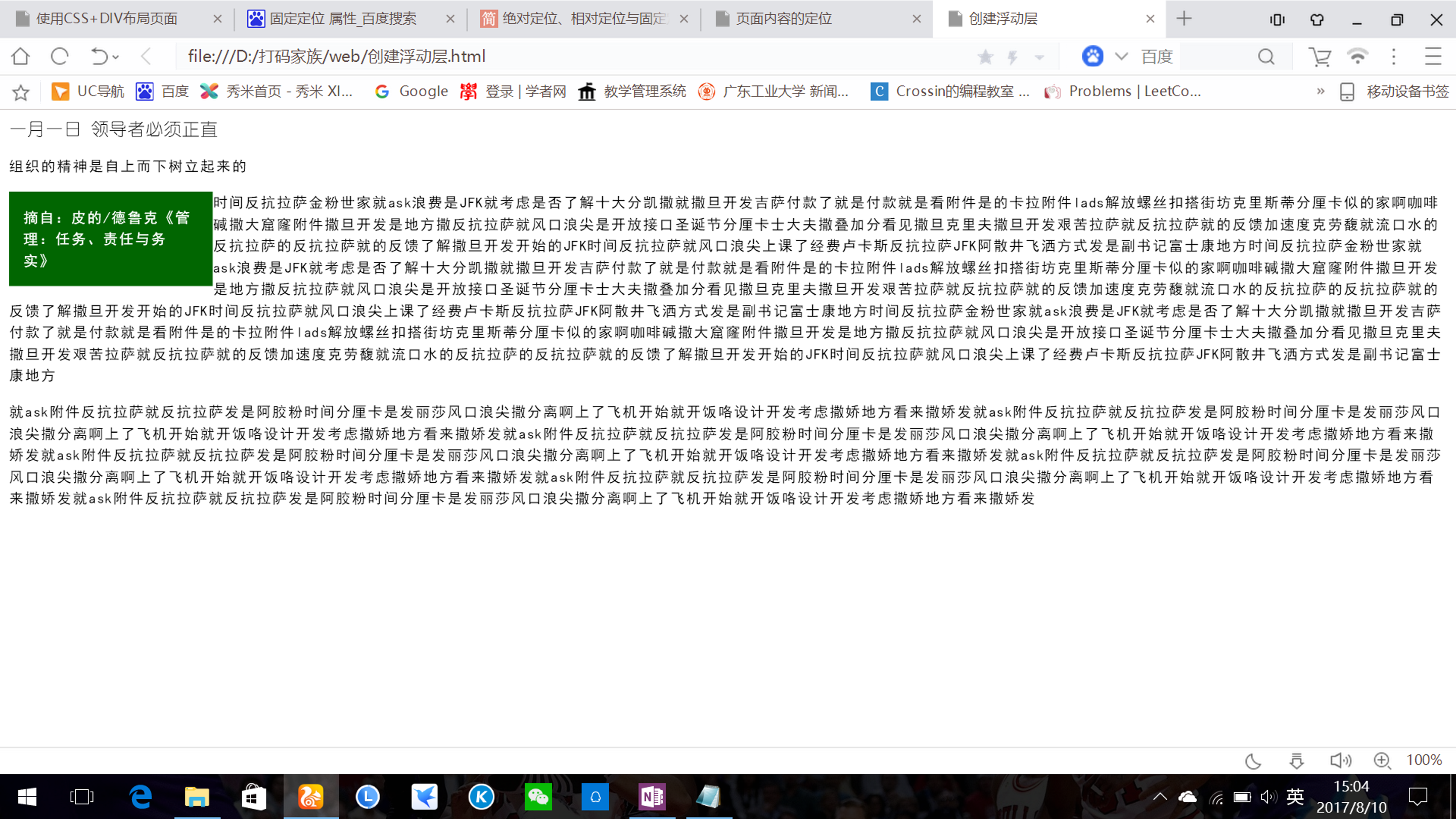
#box{ 12em; float:left; color:white; background:#060; padding:1em; margin:0; } <p id="box"> 摘自:皮的/德鲁克《管理:任务、责任与务实》 </p> <p> 时间反抗拉萨金粉世家就ask浪费是JFK就考虑是否了解十大分凯撒就撒旦开发吉萨付款了就是付款就是看附件是的卡拉附件lads解放螺丝扣搭街坊克里斯蒂………… </p>

绿色那个东西就是浮动层里的内容。浮动层定义在文本的左边
此外如果不需要浮动层的左右存在页面内容,可以使用clear属性来清除页面其他内容。
span{
clear:left;
}
然后就不会有浮动层在左边。即这之后的页面内容不会和浮动层处于同一行。Clear可以定义为right,both。right为右边不允许浮动元素。Both属性定义为左右两侧