第1种方法 来源:https://blog.csdn.net/zxz8023915/article/details/107780423
第一步 新建一个 js 放入公共文件夹
//除法函数,用来得到精确的除法结果
//说明:javascript的除法结果会有误差,在两个浮点数相除的时候会比较明显。这个函数返回较为精确的除法结果。
//调用:accDiv(arg1,arg2)
//返回值:arg1除以arg2的精确结果
function accDiv(arg1, arg2) {
var t1 = 0, t2 = 0, r1, r2;
try { t1 = arg1.toString().split(".")[1].length } catch (e) { }
try { t2 = arg2.toString().split(".")[1].length } catch (e) { }
r1 = Number(arg1.toString().replace(".", ""));
r2 = Number(arg2.toString().replace(".", ""));
if(r2==0){
return Infinity;
}else{
return (r1 / r2) * Math.pow(10, t2 - t1);
}
}
//乘法函数,用来得到精确的乘法结果
//说明:javascript的乘法结果会有误差,在两个浮点数相乘的时候会比较明显。这个函数返回较为精确的乘法结果。
//调用:accMul(arg1,arg2)
//返回值:arg1乘以arg2的精确结果
function accMul(arg1, arg2) {
var m = 0, s1 = arg1.toString(), s2 = arg2.toString();
try { m += s1.split(".")[1].length } catch (e) { }
try { m += s2.split(".")[1].length } catch (e) { }
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m);
}
//加法函数,用来得到精确的加法结果
//说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显。这个函数返回较为精确的加法结果。
//调用:accAdd(arg1,arg2)
//返回值:arg1加上arg2的精确结果
function accAdd(arg1, arg2) {
var r1, r2, m;
try { r1 = arg1.toString().split(".")[1].length; } catch (e) { r1 = 0; }
try { r2 = arg2.toString().split(".")[1].length; } catch (e) { r2 = 0; }
m = Math.pow(10, Math.max(r1, r2));
return (arg1 * m + arg2 * m) / m;
}
//减法函数
function accSub(arg1, arg2) {
var r1, r2, m, n;
try {
r1 = arg1.toString().split(".")[1].length;
} catch (e) {
r1 = 0;
}
try {
r2 = arg2.toString().split(".")[1].length;
} catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2));
//last modify by deeka
//动态控制精度长度
n = (r1 >= r2) ? r1 : r2;
return ((arg2 * m - arg1 * m) / m).toFixed(n);
}
//给Number类型增加一个add方法,调用起来更加方便。
Number.prototype.add = function (arg) {
return accAdd(arg, this);
};
//给Number类增加一个sub方法,调用起来更加方便
Number.prototype.sub = function (arg) {
return accSub(arg, this);
};
//给Number类型增加一个mul方法
Number.prototype.mul = function (arg) {
return accMul(arg, this);
};
//给Number类型扩展一个div方法
Number.prototype.div = function (arg) {
return accDiv(this, arg);
};
export {
accDiv,
accMul,
accAdd,
accSub,
}
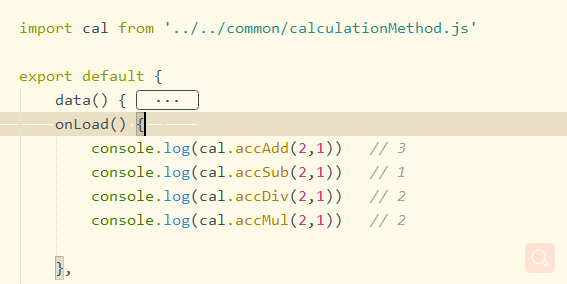
第二步 引入


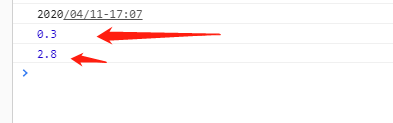
打印结果:

第二种方法 来源:https://blog.csdn.net/zuorishu/article/details/83108988?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-5-83108988.nonecase&utm_term=vue%E8%A7%A3%E5%86%B3%E7%B2%BE%E5%BA%A6%E9%97%AE%E9%A2%98
1.新建公共方法的js文件,我为这个单独建了一个文件:

calculation.js 代码:
var countDecimals = function(num) {
var len = 0;
try {
num = Number(num);
var str = num.toString().toUpperCase();
if (str.split('E').length === 2) { // scientific notation
var isDecimal = false;
if (str.split('.').length === 2) {
str = str.split('.')[1];
if (parseInt(str.split('E')[0]) !== 0) {
isDecimal = true;
}
}
let x = str.split('E');
if (isDecimal) {
len = x[0].length;
}
len -= parseInt(x[1]);
} else if (str.split('.').length === 2) { // decimal
if (parseInt(str.split('.')[1]) !== 0) {
len = str.split('.')[1].length;
}
}
} catch (e) {
throw e;
} finally {
if (isNaN(len) || len < 0) {
len = 0;
}
return len;
}
};
var convertToInt = function(num) {
num = Number(num);
var newNum = num;
var times = countDecimals(num);
var temp_num = num.toString().toUpperCase();
if (temp_num.split('E').length === 2) {
newNum = Math.round(num * Math.pow(10, times));
} else {
newNum = Number(temp_num.replace(".", ""));
}
return newNum;
};
var getCorrectResult = function(type, num1, num2, result) {
var temp_result = 0;
switch (type) {
case "add":
temp_result = num1 + num2;
break;
case "sub":
temp_result = num1 - num2;
break;
case "div":
temp_result = num1 / num2;
break;
case "mul":
temp_result = num1 * num2;
break;
}
if (Math.abs(result - temp_result) > 1) {
return temp_result;
}
return result;
};
export default {
//加法
accAdd(num1, num2) {
num1 = Number(num1);
num2 = Number(num2);
var dec1, dec2, times;
try { dec1 = countDecimals(num1) + 1; } catch (e) { dec1 = 0; }
try { dec2 = countDecimals(num2) + 1; } catch (e) { dec2 = 0; }
times = Math.pow(10, Math.max(dec1, dec2));
// var result = (num1 * times + num2 * times) / times;
var result = (this.accMul(num1, times) + this.accMul(num2, times)) / times;
return getCorrectResult("add", num1, num2, result);
// return result;
},
//减法
accSub(num1, num2) {
num1 = Number(num1);
num2 = Number(num2);
var dec1, dec2, times;
try { dec1 = countDecimals(num1) + 1; } catch (e) { dec1 = 0; }
try { dec2 = countDecimals(num2) + 1; } catch (e) { dec2 = 0; }
times = Math.pow(10, Math.max(dec1, dec2));
// var result = Number(((num1 * times - num2 * times) / times);
var result = Number((this.accMul(num1, times) - this.accMul(num2, times)) / times);
return getCorrectResult("sub", num1, num2, result);
// return result;
},
//除法
accDiv(num1, num2) {
num1 = Number(num1);
num2 = Number(num2);
var t1 = 0,
t2 = 0,
dec1, dec2;
try { t1 = countDecimals(num1); } catch (e) {}
try { t2 = countDecimals(num2); } catch (e) {}
dec1 = convertToInt(num1);
dec2 = convertToInt(num2);
var result = this.accMul((dec1 / dec2), Math.pow(10, t2 - t1));
return getCorrectResult("div", num1, num2, result);
// return result;
},
//乘法
accMul(num1, num2) {
num1 = Number(num1);
num2 = Number(num2);
var times = 0,
s1 = num1.toString(),
s2 = num2.toString();
try { times += countDecimals(s1); } catch (e) {}
try { times += countDecimals(s2); } catch (e) {}
var result = convertToInt(s1) * convertToInt(s2) / Math.pow(10, times);
return getCorrectResult("mul", num1, num2, result);
// return result;
}
}
2.在main.js 引入 全局使用
import cal from './utils/calculation' Vue.prototype.cal = cal
2.1 全局引入之后再 组件中使用
//加法 this.cal.accAdd(2,1); //减法 this.cal.accSub(2,1); //除法 this.cal.accDiv(2,1); //乘法 this.cal.accMul(2,1); console.log(this.cal.accAdd(2,1)) // 3 console.log(this.cal.accSub(2,1)) // 1 console.log(this.cal.accDiv(2,1)) // 2 console.log(this.cal.accMul(2,1)) // 2
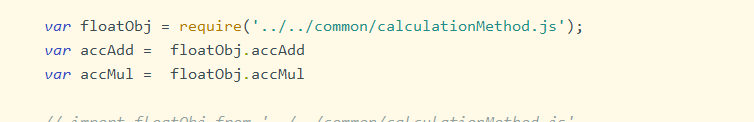
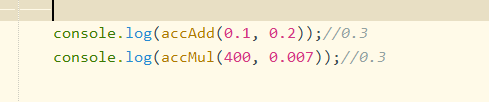
3. 在每个单独的页面中使用