继上一篇vue环境的搭建(在D盘新建文件夹vue_cli,把(我已经上传到了文件下)资料下tpls解压完后的所有文件都复制到D盘vue_cli下)
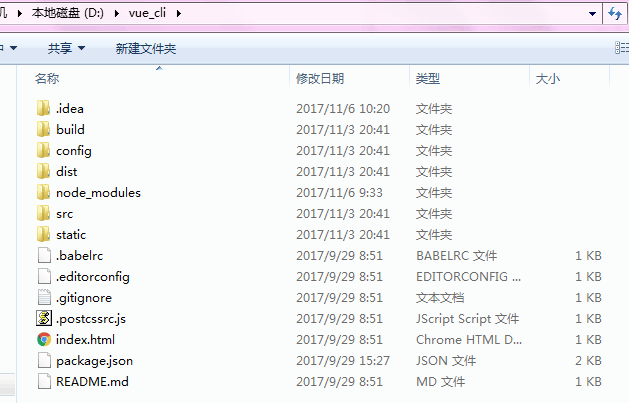
目录如图:

1、webstorm设置
为了提高webStrom在Vue项目中响应速度,设置:
选中项目,点击右键,mark directory as,excluded
进入到CLI:
windows+R
cmd
d:
cd vue_cli
npm run dev
2、介绍单文件组件概念
文件扩展名为 .vue 的 single-file components(单文件组件) ;
有3个标记:template(是html) script(组件的设置) style(样式的设置)
3、vue项目启动流程
在执行npm run dev的时候,会去在当前文件夹下的项目中找package.json文件,启动开发服务器,默认端口是8080;
找到src的main.js文件,在该文件中new Vue的实例,要加载的模板内容App,App是src目录下的App.vue结尾的文件,在App.vue所对应的模板当中,有一个router-view
在src目录下有一个router文件夹,该文件夹有个index.js文件,该文件是配置路由词典,指定了路由地址是空,加载Hello组件
4、使用Vue的组件
步骤1:创建.vue结尾的文件
MyHeader.vue
步骤2:创建组件
在main.js文件中,
①引入要使用的组件
import MyHeader from '@/components/MyHeader'
②创建组件
Vue.component('my-header',MyHeader)
步骤3:使用组件
MyList.vue
<template>
<my-header> </my-header>
</template>
5、Vue项目 如何 部署在真正的服务器端
在工程所在的目录中,执行npm run build,
会生成一个dist的文件夹
就是我们可以直接部署(deploy)在服务器端的文件。
例如:hello.vue文件中:
从vue引入Vue
import Vue from 'vue'
从js文件vue-router引入Router
import Router from 'vue-router'
从路径components/Hello虾引入Hello(@是路径……)
import Hello from '@/components/Hello'
Vue.vue Router.vue……都省去了.vue
Router是路由模块,即可以使用路由模块
Vue.use(Router)
导出配置路由
export default newRouter
注意:一般在assets下方css,js,img,fonts等需要的文件……