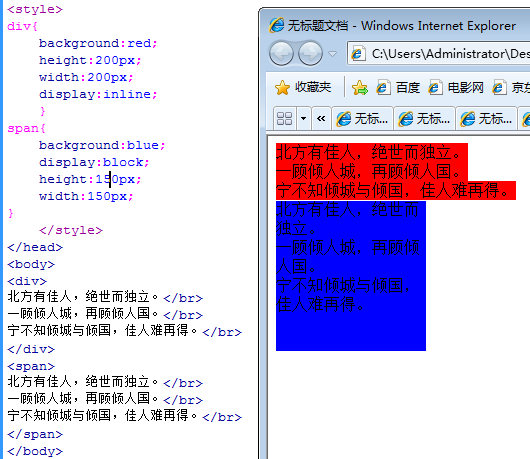
div与span对文字的控制,div可设置宽高,而span不可以,文字多大就多大;

div转换为span:display:inline;去掉设置的宽高,因为没有用;
span转换为div:display:block;设置宽高

<style>
div{
background:red;
height:200px;
200px;
display:inline;
}
span{
background:blue;
display:block;
height:150px;
150px;
}
</style>
</head>
<body>
<div>
北方有佳人,绝世而独立。</br>
一顾倾人城,再顾倾人国。</br>
宁不知倾城与倾国,佳人难再得。</br>
</div>
<span>
北方有佳人,绝世而独立。</br>
一顾倾人城,再顾倾人国。</br>
宁不知倾城与倾国,佳人难再得。</br>
</span>
</body>