转自:http://www.cnblogs.com/nightwolf/p/3222597.html
虽然apple在IOS框架中提供了很多可以直接使用的UI控件,但是在实际开发当中我们通常都是要自己去定制UIView的外观和行为。所以创建UIView的子类是必需的。
刚开始接触IOS的开发,先从简单的做起。自定义的UI类,都要继承UIView类然后实现或覆盖其中的方法。我这里把这个类命名为HypnosisterView:
1 #import <Foundation/Foundation.h> 2 3 @interface HypnosisterView : UIView 4 5 @property (nonatomic,strong) UIColor *circleColor ; 6 7 //overide methods 8 - (void)drawRect:(CGRect)dirtyRect; 9 - (id)initWithFrame:(CGRect)frame; 10 @end
简单地覆盖了UIview的两个方法:drawRect和initWithFrame
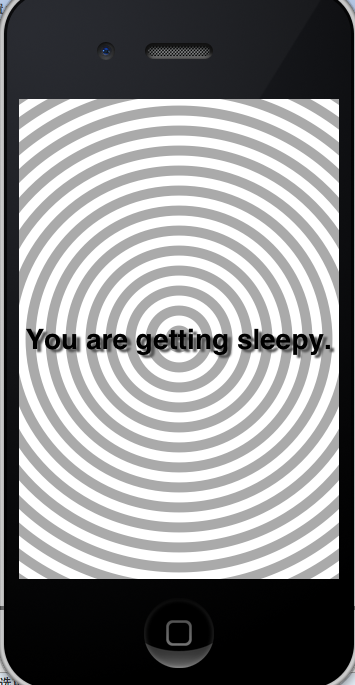
- (void)drawRect:(CGRect)dirtyRect { CGContextRef ctx = UIGraphicsGetCurrentContext(); CGRect bounds = [self bounds]; CGPoint center ; center.x = bounds.origin.x + bounds.size.width/2.0 ; center.y = bounds.origin.y + bounds.size.height/2.0 ; float maxRadius = hypot(bounds.size.width, bounds.size.height) / 2.0 ; CGContextSetLineWidth(ctx,10); [[self circleColor] setStroke] ; for(float currentRadius=maxRadius ; currentRadius >0.0 ; currentRadius -= 20.0) { CGContextAddArc(ctx, center.x, center.y, currentRadius, 0.0, M_PI*2.0, YES); CGContextStrokePath(ctx); } //draw some text NSString *text = @"You are getting sleepy." ; UIFont *font = [UIFont boldSystemFontOfSize:28]; CGRect textRect ; textRect.size = [text sizeWithFont:font] ; textRect.origin.x = center.x - textRect.size.width / 2.0 ; textRect.origin.y = center.y - textRect.size.height / 2.0 ; [[UIColor blackColor] setFill]; //add show shadow to the text CGSize offset = CGSizeMake(4, 3); CGColorRef color = [[UIColor darkGrayColor] CGColor]; CGContextSetShadowWithColor(ctx, offset, 2.0, color); //draw rect [text drawInRect:textRect withFont:font]; } - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if(self != nil) { [self setBackgroundColor:[UIColor clearColor]] ; [self setCircleColor:[UIColor lightGrayColor]] ; } return self ; }

在屏幕上这个view的样子。
几点要注意:
1,UIView不会自己自动重绘,要对其发送setNeedsDisplay消息进行重绘。
2,关于firstResponder默认是不能称为FirstResponder的, 要覆盖其- (BOOL)canBecomeFirstResponder来修改这一默认属性。
3,对view发送becomeFirstResponser消息让其成为当前对象的FirstResponder。
4,一个成为FirstResponder以后可以对运动事件响应,不过要实现其中的一些方法,比如:
1 //手机摇动事件 2 - (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event 3 { 4 if(motion == UIEventSubtypeMotionShake) 5 { 6 [self setCircleColor:[UIColor redColor]]; 7 } 8 }
UIScrollView:
UIScrollView是一个非常有用的控件,将一个UIView加到上面设置,设置一定的参数就可以实现拖放和分页。而且UIScollView上面支持多于一个View的显示。
1,利用scrollview进行分页:在一个window上面放置几个不同的页面(一次只显示一个),通过的scrollview的滚动来实现分页的效果。其中有一个属性可以使scrollview自动对其边界:[scrollView setPagingEnabled:YES];
举个例子来说明一下:在一个桌子上面并排放着很多扑克牌,桌子上面有一个窗口和扑克牌同样大小。那么窗口一次只能够显示一张扑克牌,每次通过左右移动就可以看到不同的扑克牌,实现了一种分页效果。在这里桌子和窗口就是UIScrollView而扑克牌就是页面,窗口其实也可以认为是用户看到的屏幕。
2,scrollview可以对特定的view进行放大和缩小操作,但是只支持一个在其上面的一个view的缩放操作:实现这个缩放要先设定缩放的最小值和最大值,还要实现UIScollViewDelegate协议中的指定方法。
CGRect windowFrame = [[self window] bounds]; UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:windowFrame]; CGRect scrollContentFrame = windowFrame ; [scrollView setContentSize:scrollContentFrame.size]; [scrollView setMinimumZoomScale:1.0]; [scrollView setMaximumZoomScale:5.0]; [scrollView setDelegate:self]; [[self window] addSubview:scrollView];
实现协议:
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView { return view ; }
最后一中隐藏Status bar的方法:
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationFade];
IOS7之后隐藏,参见:
http://www.cnblogs.com/wangpei/p/3550393.html
学习笔记,仅供参考,欢迎交流。
