""" 接口:联系两个物质的媒介,完成信息交互 web程序中:联系前台页面与后台数据库的媒介 web接口组成: url:长得像放回数据的url链接 请求参数:前台按照指定的key提供数据给后台 响应数据:后台与数据库交互后将数据反馈给前台 """
如何写接口:接口规范是 规范化书写接口的,写接口要写 url、响应数据
注:如果将请求参数也纳入考量范围,那就是在写 接口文档
''' 1) 用api关键字标识接口url api.baidu.com | www.baidu.com/api 2) 接口数据安全性决定优先选择https协议 3) 如果一个接口有多版本存在,需要在url中标识体现 api.baidu.com/v1/... | api.baidu.com/v2/... 4) 接口操作的数据源称之为 资源,在url中一般采用资源复数形式,一个接口可以概括对该资源的多种操作方式 api.baidu.com/books | api.baidu.com/books/(pk) 5) 请求方式有多种,用一个url处理如何保证不混乱 - 通过请求方式标识操作资源的方式 /books get 获取所有 /books post 增加一个(多个) /books/(pk) delete 删除一个 /books/(pk) put 整体更新一个 /books/(pk) patch 局部更新一个 6) 资源往往涉及数据的各种操作方式 - 筛选、排序、限制 api.baidu.com/books/?search=西&ordering=-price&limit=3 '''
响应数据
''' 1) http请求的响应会有响应状态码,接口用来返回操作的资源数据,可以拥有 操作数据结果的 状态码 status 0(操作资源成功) 1(操作资源失败) 2(操作资源成功,但没匹配结果) 注:资源状态码不像http状态码,一般都是后台与前台或是客户约定的 2) 资源的状态码文字提示 status ok '账号有误' '密码有误' '用户锁定' 3) 资源本身 results 注:删除资源成功不做任何数据返回(返回空字符串) 4) 不能直接放回的资源(子资源、图片、视频等资源),返回该资源的url链接 '''
from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), # 路由分发 url(r'^api/', include('api.urls')) ]
from django.conf.urls import url from . import views urlpatterns = [ url(r'^books/', views.Book.as_view()), url(r'^books/(?P<pk>.*)/$', views.Book.as_view()), ]
from django.db import models class Book(models.Model): title = models.CharField(max_length=64) price = models.DecimalField(max_digits=5, decimal_places=2) class Meta: db_table = 'old_boy_book' verbose_name = '书籍' verbose_name_plural = verbose_name def __str__(self): return '《%s》' % self.title
from django.contrib import admin from . import models admin.site.register(models.Book)
>: python manage.py makemigrations >: python manage.py migrrate >: python manage.py createsuperuser
from django.http import JsonResponse from django.views import View from . import models # 六大基础接口:获取一个 获取所有 增加一个 删除一个 整体更新一个 局部更新一个 # 十大接口:群增 群删 整体改群改 局部改群改 class Book(View): def get(self, request, *args, **kwargs): pk = kwargs.get('pk') if not pk: # 群查 # 操作数据库 book_obj_list = models.Book.objects.all() # 序列化过程 book_list = [] for obj in book_obj_list: dic = {} dic['title'] = obj.title dic['price'] = obj.price book_list.append(dic) # 响应数据 return JsonResponse({ 'status': 0, 'msg': 'ok', 'results': book_list }, json_dumps_params={'ensure_ascii': False}) else: # 单查 book_dic = models.Book.objects.filter(pk=pk).values('title', 'price').first() if book_dic: return JsonResponse({ 'status': 0, 'msg': 'ok', 'results': book_dic }, json_dumps_params={'ensure_ascii': False}) return JsonResponse({ 'status': 2, 'msg': '无结果', }, json_dumps_params={'ensure_ascii': False}) # postman可以完成不同方式的请求:get | post | put ... # postman发送数据包有三种方式:form-data | urlencoding | json # 原生django对urlencoding方式数据兼容最好 def post(self, request, *args, **kwargs): # 前台通过urlencoding方式提交数据 try: book_obj = models.Book.objects.create(**request.POST.dict()) if book_obj: return JsonResponse({ 'status': 0, 'msg': 'ok', 'results': {'title': book_obj.title, 'price': book_obj.price} }, json_dumps_params={'ensure_ascii': False}) except: return JsonResponse({ 'status': 1, 'msg': '参数有误', }, json_dumps_params={'ensure_ascii': False}) return JsonResponse({ 'status': 2, 'msg': '新增失败', }, json_dumps_params={'ensure_ascii': False})
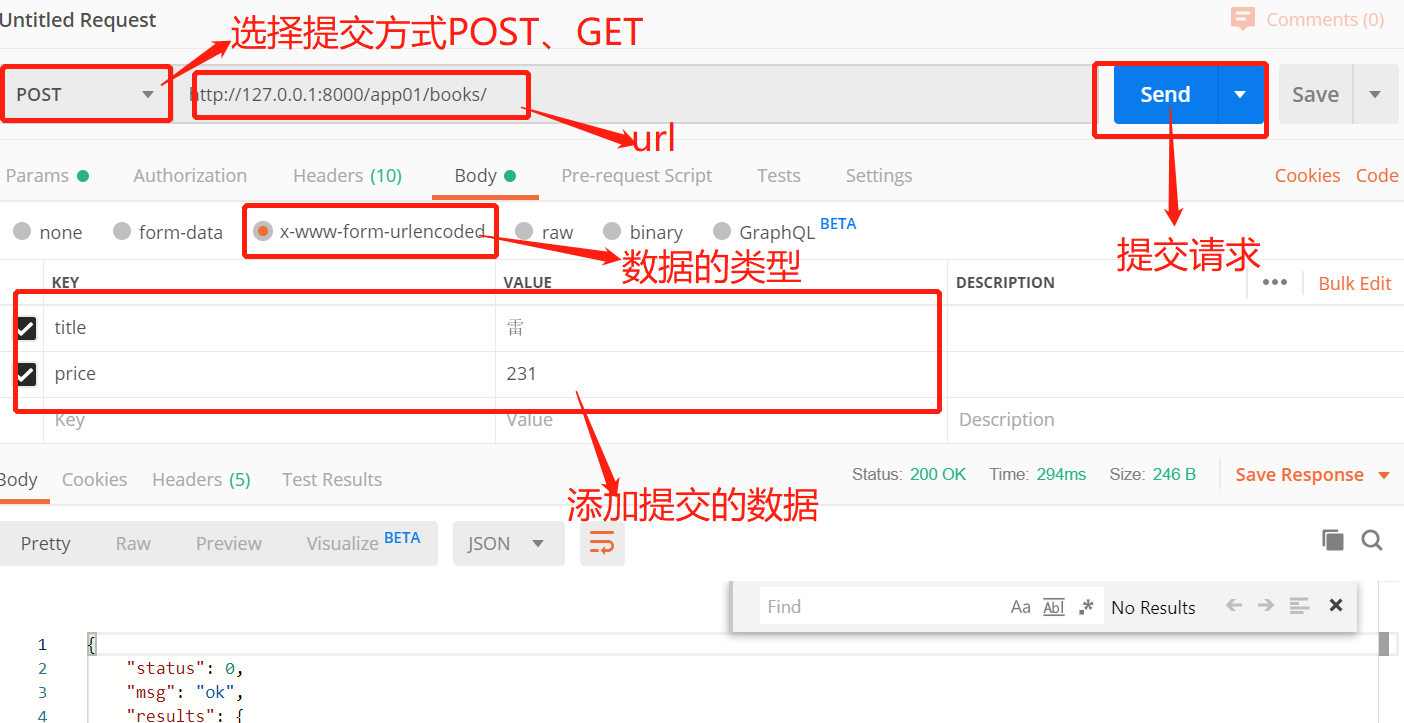
get请求,携带参数采用Params
post等请求,提交数据包可以采用三种方式:form-date、urlencoding、json

pip install djangorestframework
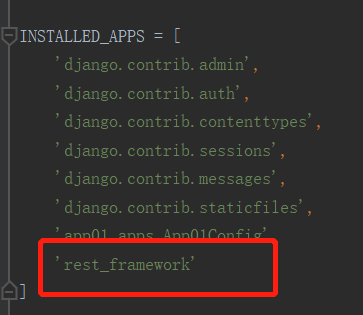
注册

基本使用
视图层
from rest_framework.views import APIView from rest_framework.response import Response class BookAPI(APIView): # 继承rest_framework的APIView # rest_framework会对request进行二次封装 def get(self, request, *args, **kwargs): print(request.query_params) # 通过?拼接的数据会封装到query_params中 return Response('ok') def post(self, request, *args, **kwargs): print(request.data) # 而通过body携带过来的数据会被封装到data中 return Response('ok')
路由层
from django.conf.urls import url from . import views urlpatterns = [ url(r'^books/$', views.BooksAPI.as_view()), ]
APIView初步分析
通过drf写接口是我们视图层继承的类变成了APIView,而APIView又继承了django的View,
显然APIView就是对View的进一步封装,所以下面还是从as_view和dispatch方法来分析
rest_framework.views文件中
APIView类
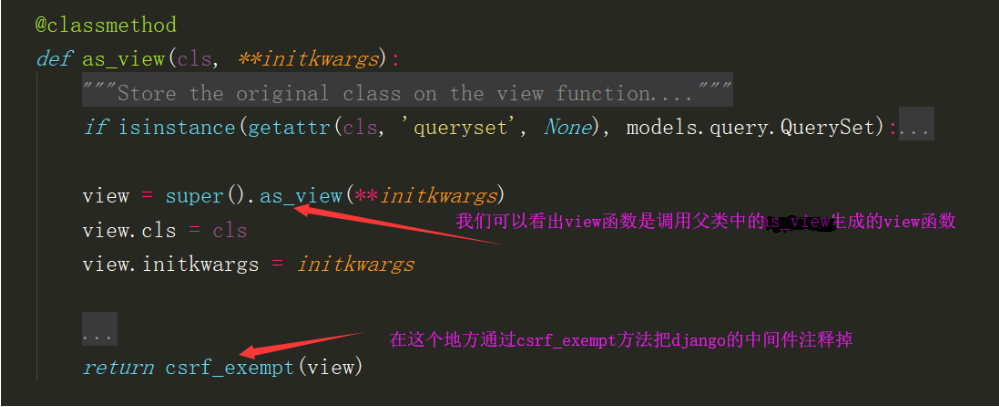
as_view方法

dispatch方法

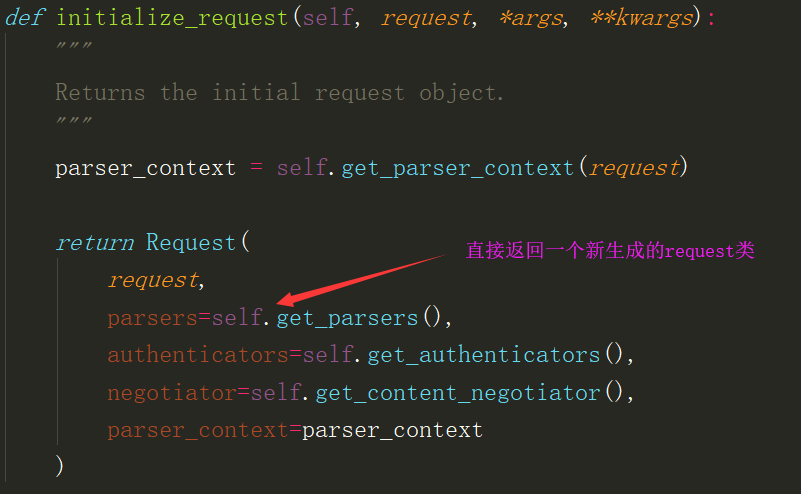
initialize_request方法

Request类
__init__

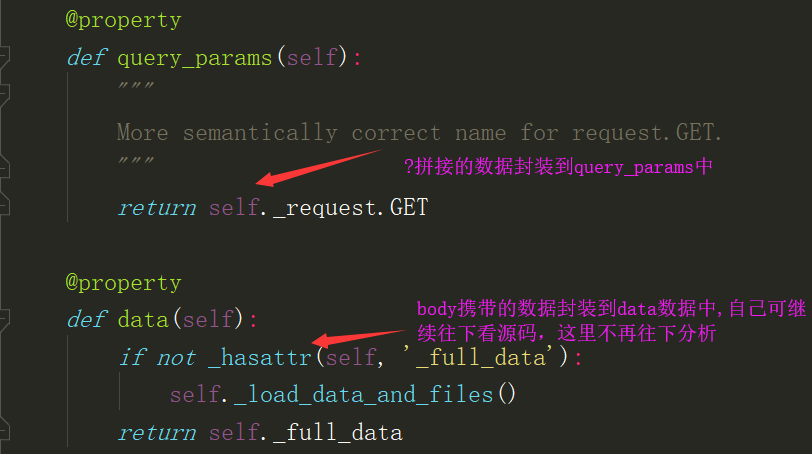
query_params 与 data

APIView类
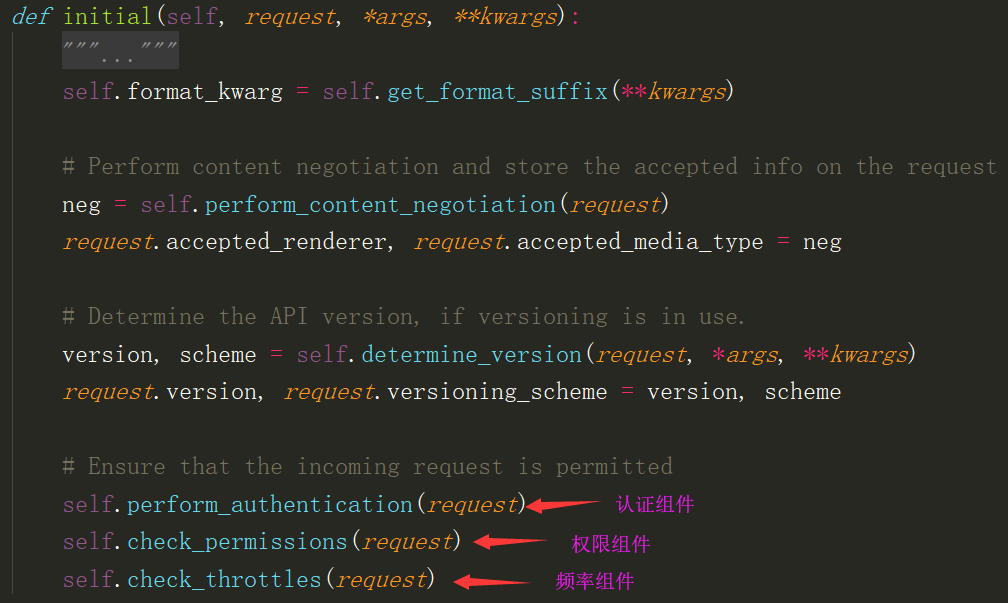
initial方法