安装mongodb数据库
如何在ubuntu上安装mongodb数据库,其实官方文档写的很清楚啦
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931BC711F9BA15703C6切记按找ubuntu版本号安装,我的是16.04echo "deb [ arch=amd64,arm64 ] http://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/3.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.4.listsudo apt-get updatesudo apt-get install -y mongodb-orgsudo service mongod start
完成以上操作输入mongo 看到如下信息表示:

第一个:WARNING: Using the XFS filesystem is strongly recommended with the WiredTiger storage engine
意思是:强烈建议使用带WiredTiger存储引擎的XFS文件系统,这个不用管它
第二个: WARNING: Access control is not enabled for the database
意思是:未对数据库启用访问控制,对数据和配置的读写访问不受限制(危险的warning),这个也不用管它
第三个:WARNING: /sys/kernel/mm/transparent_hugepage/enabled is 'always'
解决方法:
sudo chmod 777 /sys/kernel/mm/transparent_hugepage/enabled
cat /sys/kernel/mm/transparent_hugepage/enabled
echo never > /sys/kernel/mm/transparent_hugepage/enabled
第四个:WARNING: /sys/kernel/mm/transparent_hugepage/defrag is 'always'
解决方法:
sudo chmod 777 /sys/kernel/mm/transparent_hugepage/defrag
cat /sys/kernel/mm/transparent_hugepage/defrag
echo never > /sys/kernel/mm/transparent_hugepage/defrag
重启:sudo service mongod restart
完成以上操作你就成功在你的远程服务器上安装mongodb了
初始数据的备份和导入
很多时候我们项目要上线,需要把本地的初始化数据导入到线上
-
首先在本地开启你的mongodb,并把数据备份到本地
比如说我要备份vueblog数据库到c:vueblog-backup文件夹:
mongodump -h 127.0.0.1:27017 -d vueblog -o C:vueblog-backup
备份出来的数据长这样

-
通过ftp工具把数据上传到远程服务器,例如我上传到了home/wmui文件夹下
-
接着在服务器导入数据到vueblog数据库
mongorestore -h 127.0.0.1:27017 -d vueblog ./vueblog-backup/vueblog
切记路径不要搞错了
查看是否导入成功:
mongo
use vueblog

项目部署
这里以我写的开源项目vueblog作为演示,此项目基于vue+node+mongodb开发
- 把服务器的/home/wmui/.ssh/下的id_res.pub添加到github的ssh公钥,wmui是你自己创建的用户
- 在项目根目录下创建ecosystem.json,pm2的发布脚本
{
"apps": [{
"name": "vueblog",
"script": "./server.js",
"env":
{
"COMMON_VARIABLE": "true"
},
"env_production":
{
"NODE_ENV": "production"
}
}]
}
把改动commit到github
4. 设置文件夹的可读写权限
sudo chmod 777 /www
我默认是把项目clone到/www文件夹下
5. 找到/home/wmui/下.bashrc:
注释掉
# case $- in
# *i*) ;;
# *) return;;
#esac
- cd 到www目录下,clone项目到你的服务端
- 由于本地测试网址用的localhost,而线上肯定是你自己的域名,所以要解析域名和修改网址
添加nginx配置文件
upstream vueblog {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name vueblog.86886.wang;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Nginx-proxy true;
proxy_pass http://vueblog;
proxy_redirect off;
}
}
命名为vueblog-8080.conf,保存到/etc/nginx/conf.d文件夹下
执行 sudo nginx -s reload 重启服务器
修改为线上地址
server.js:
const dom = new JSDOM('<!DOCTYPE html><html><body></body></html>', { url: 'http://localhost:8080' })
const dom = new JSDOM('<!DOCTYPE html><html><body></body></html>', { url: 'http://vueblog.86886.wang' })
app.js:
const baseURL = 'http://localhost:8080/api'
const baseURL = 'http://vueblog.86886.wang/api'
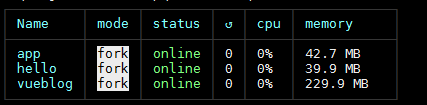
启动项目
完成以上操作,就可以准备启动项目了
首先npm install安装依赖包
然后pm2执行:
pm2 start ecosystem.json --env production