Article元素
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<article>
<header>
<h1>极客学院</h1>
</header>
<article>
<header>页面头部1</header>
<p>评论</p>
<footer>底部1</footer>
</article>
<footer><p>页面底部</p></footer>
</article>
<article>
<object>
<embed src="test.html" width="600" height="700"></embed>
</object>
</article>
</body>
</html>
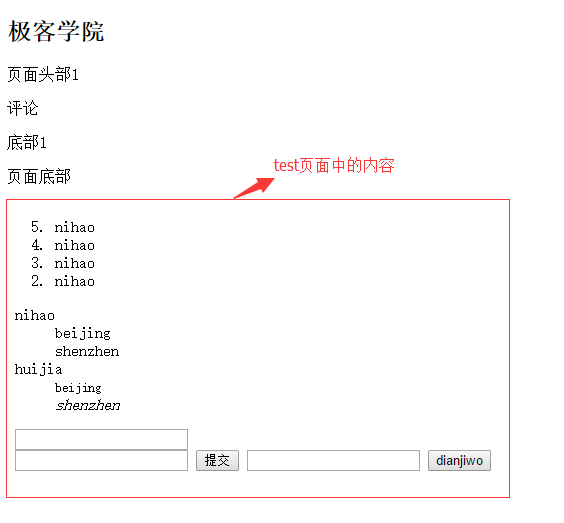
效果图:

总结:article可以做为引入外部页面的语义化元素.article可以使页面代码结构更清晰.
Section元素
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<section>
<h1>test</h1>
<p>这是水果</p>
</section>
<article>
<h1>这是一个水果类</h1>
<p>这是水果</p>
<section>
<h1>这是一个红富士</h1>
<p>这是红富士</p>
</section>
<section>
<h1>这是一个国光</h1>
<p>这是国光</p>
</section>
</article>
<section>
<h1>玩具类</h1>
<article>
<h2>这是玩具1</h2>
<p>玩具1</p>
</article>
<article>
<h2>这是玩具2</h2>
<p>玩具2</p>
</article>
</section>
</body>
</html>
效果图:

总结:article嵌套section时字体大小发生了变化,但是section嵌套article字体却还是一样.
article通常做为一个页面的独立部分存在,而section强调对页面内容的划分.
NAV导航
以下为对应代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">开发文档</a></li>
</ul>
<article>
<header>
<h1>页面导航</h1>
<nav>
<ul>
<li><a href="#1">html5</a></li>
<li><a href="#">css3</a></li>
</ul>
</nav>
</header>
<section id="#1">
<h1>html5</h1>
<p>......</p>
</section>
<section>
<h1>css3</h1>
<p>......</p>
</section>
<footer>
<a><p>版权</p></a>
</footer>
</article>
</nav>
</body>
</html>
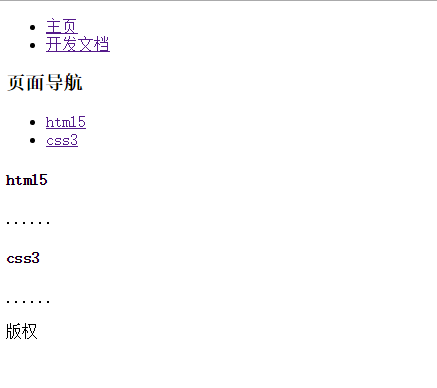
效果图

总结:个人感觉该标签的文档语义大于功能语义
Aside元素
以下为对应代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<title>
</title>
<body>
<header>
<h1>test</h1>
</header>
<article>
<h1>语法</h1>
<p>文章的正文</p>
<aside>
<h1>名词解释</h1>
<p>语法:这是一个对语言来说很重要的内容体</p>
</aside>
</article>
<aside>
<nav>
<h2>评论</h2>
<ul>
<li><a href="#">2015-3-10</a></li>
<li><a href="#">元素1</a></li>
</ul>
</nav>
</aside>
</body>
</html>
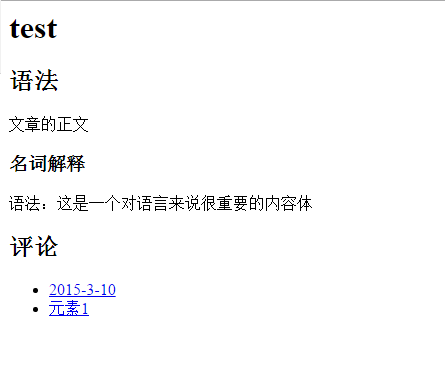
效果图

结论:没看到什么效果,要跟具体的css样式合作使用吧,否则也只是个语义标签
