文件操作关键字:
http('fs') —— 请求 node 里面的 http 模块
readFile —— 读文件,参数包括 文件名,回调函数
writeFile —— 写文件,参数包括 文件名,修改的内容,回调函数
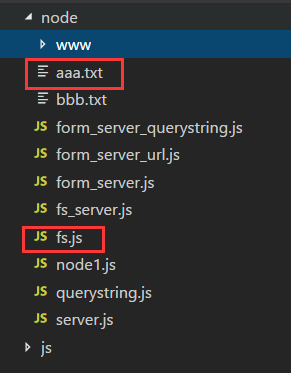
先看一下文件目录:

来个新鲜出炉的 关于readFile 的栗子:
const fs = require('fs');
//readFile(文件名,回调函数)
fs.readFile('aaa.txt',function (err,data) {
if(err){
console.log('读取失败');
}else{
console.log(data);
}
});
aaa.txt里面的内容如下图:

此时我们执行fs.js,返回结果如下图:

这里的Buffer表示输出的是 原始的二进制数,我们可能通过 data.toString()返回实际的字符串。
再来个色香味具全的 关于wtriteFile 的栗子:
//writeFile(文件名,修改的内容,回调函数) fs.writeFile('bbb.txt','快滚去学习',function (err) { console.log(err); })
bbb.txt里面的内容如下图:

此时我们执行该js之后,可以看到bbb.txt里面的文字变成了 “快滚去学习”。

fs这样使用没有任何意义,上面2个例子只是为了加深对readFile及writeFile的理解。我们应该跟数据库绑定到一起使用才能发挥它的价值。上一节我们讲了如何搭建服务器。
我们怎么将fs与createServer结合起来呢?
上代码:
const http=require('http');
const fs=require('fs');
var server=http.createServer(function(req,res){
var file_name='./www'+req.url;
fs.readFile(file_name,function(err,data){
if(err){
res.write('读取失败');
}else{
res.write(data);
}
res.end()
})
});
server.listen(8090)
目录结构如下图:

a.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{width: 100px;height: 100px;background-color: #ccc} </style> </head> <body> <div> </div> </body> </html>
浏览器里面输入:http://localhost:8090/a.html
返回结果如下: