转:https://blog.csdn.net/qq_45408390/article/details/118151297
创建一个名为hello-vue的工程
vue init webpack hello-vue
进入工程目录,安装依赖, vue-router、element-ui、sass-loader和node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启功测试
npm run dev
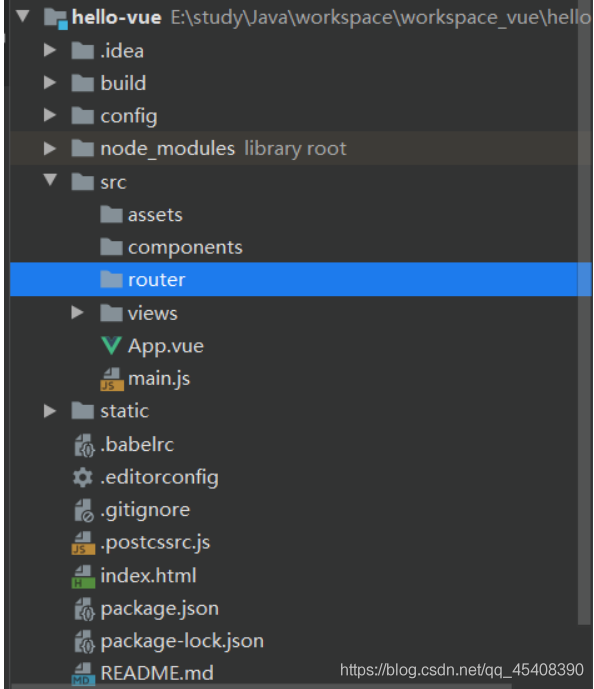
项目结构如下

说明:
assets:用于存放资源文件
components:用于存放Vue功能组件
views:用于存放Vue视图组件
router:用于存放vue-router配置
在views目录下创建首页视图Main.vue组件
- 在views目录下创建首页视图Main.vue组件
-
<template> <div>首页</div> </template> <script> export default { name:"Main" } </script> <style scoped> </style>
- 在views目录下创建登录页面视图Login.vue组件
<template> <div> <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="username"> <el-input type="text" placeholder="请输入账号" v-model="form.username"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="form.password"/> </el-form-item> <el-form-item> <el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button> </el-form-item> </el-form> <el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose"> <span>请输入账号和密码</span> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogVisible = false">确定</el-button> </span> </el-dialog> </div> </template> <script> export default { name: "Login", data(){ return{ form:{ username:'', password:'' }, //表单验证,需要在 el-form-item 元素中增加prop属性 rules:{ username:[ {required:true,message:"账号不可为空",trigger:"blur"} ], password:[ {required:true,message:"密码不可为空",tigger:"blur"} ] }, //对话框显示和隐藏 dialogVisible:false } }, methods:{ onSubmit(formName){ //为表单绑定验证功能 this.$refs[formName].validate((valid)=>{ if(valid){ //使用vue-router路由到指定界面,该方式称为编程式导航 this.$router.push('/main'); }else{ this.dialogVisible=true; return false; } }); } } } </script> <style lang="scss" scoped> .login-box{ border:1px solid #DCDFE6; 350px; margin:180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .login-title{ text-align:center; margin: 0 auto 40px auto; color: #303133; } </style>
- 在router目录下创建一个名为
index.js的vue-router路由配置文件//导入vue import Vue from 'vue'; import VueRouter from 'vue-router'; //导入组件 import Main from "../views/Main"; import Login from "../views/Login"; //使用 Vue.use(VueRouter); //导出 export default new VueRouter({ routes: [ { //登录页 path: '/main', component: Main }, //首页 { path: '/login', component: Login }, ] }) - 编写 APP.vue
<template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'App', } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
- 在
main.js中配置路由import Vue from 'vue' import App from './App' import router from "./router" import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.config.productionTip = false Vue.use(router) Vue.use(ElementUI) /* eslint-disable no-new */ new Vue({ el: '#app', router, render:h=>h(App) }) - 测试npm run dev
-
说明: 如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误 ,可以去package.json文件中把sass-loder的版本降低,也有可能是node-sass版本过高,看报错内容修改相应的版本