1、构造函数
a、什么是构造函数?
解释:通过关键字new 创建的函数叫做构造函数
作用:用来创建一个对象
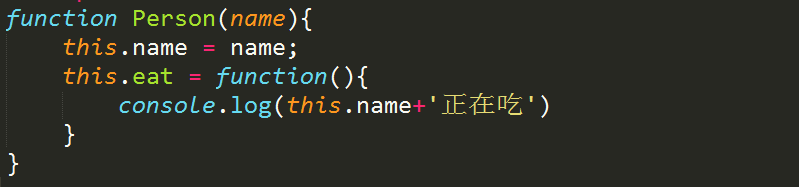
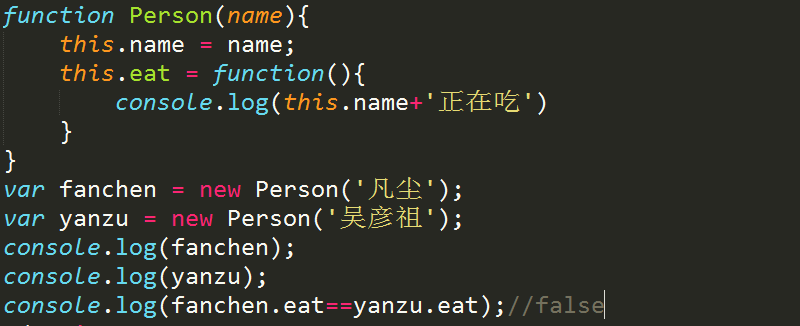
废话少说直接上代码,首先我们还是创建一个构造函数人类

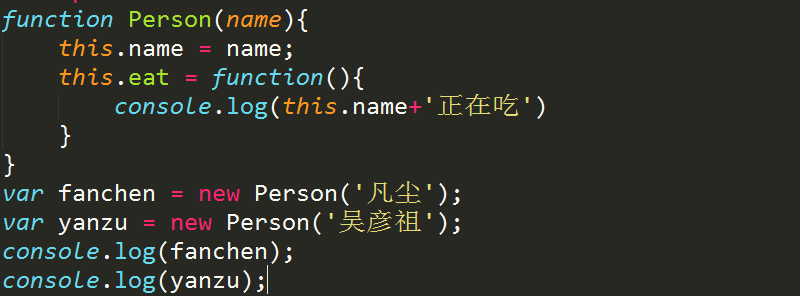
然后我们在创建两个实例,一个凡尘 一个吴彦祖!毕竟只有我们2个人的颜值可以进行匹配


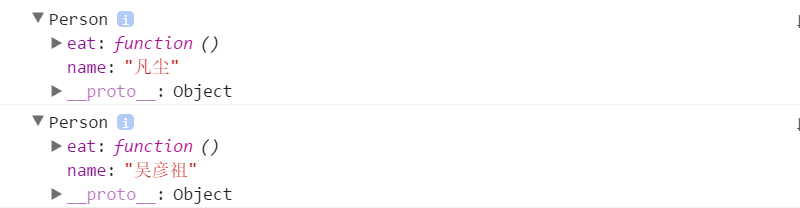
我们可以看到凡尘和彦祖都有一个属性name和一个方法eat;那么我们简单思考一下,因为凡尘和彦祖都是通过构造函数new Person创建出来的,那么他们俩个的eat方法是否相等?

打印结果是false.为什么会是false? 这个时候就不得不说一个经典的面试题了!!!
当创建构造函数的时候js执行了哪些操作?
1、在内存中开辟了一块空间
2、把this指向了当前对象
通过这个面试题就可想而知为什么不相等了,地址的指向都不相同了还指望他们相同吗?如果还不理解我们还可以举一个通俗易懂的栗子,假设你和隔壁老王都有一个孩子,你们有一个公共的方法“教育孩子”,你可以想象一个你和隔壁老王的孩子都不在一起,俩的教育方法名字虽然相同,但是你能指望老王教育出来的孩子和你教育出来的孩子能够一模一样?别天真了孩子,要是都一样的话那么这个世界上就没有忠孝礼义廉了
那么问题来了我们如何才能让他们两个的方法都相等呢?也就是说如何才能让他们都调用同一个方法,毕竟每次都调用不同的方法多么浪费内存!!!!
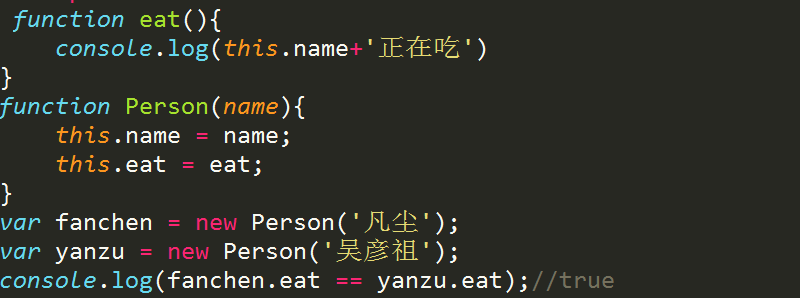
那么我们可不可以这样将这个方法写在对象外面让他们调用的这个方法地址执行外面的这个函数?

貌似可以!!!但是如果要是有多个方法的时候该怎么办?难到我需要在外面定义多个全局函数吗?毕竟我们主张的是尽量减小全局变量和全局函数,第一是为了防止变量名的冲突。第二也是为了初学者的词汇量着想 第三也是为了防止变量的污染
难到就没有什么完美的解决方案吗?
那下面就不得不说下我们伟大的原型prototype
2、原型prototype
1、什么是prototype?
a、prototype是每一个函数自带的一个属性
b、prototype属性指向一个对象,简称原型。所有prototype称为原型
2、原型有什么作用?
1、节约内存
2、扩展属性和方法
3、可以实现类的继承
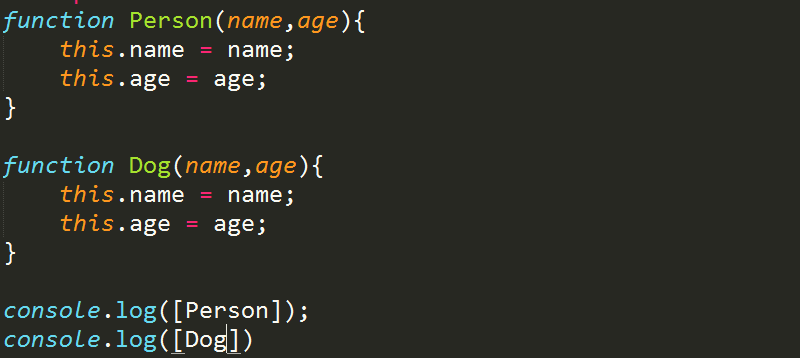
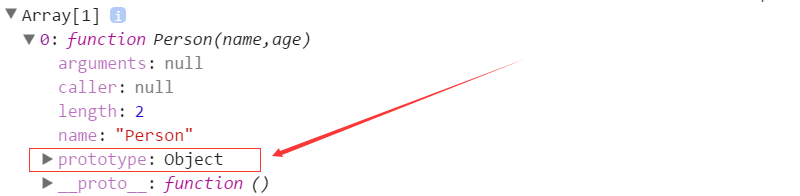
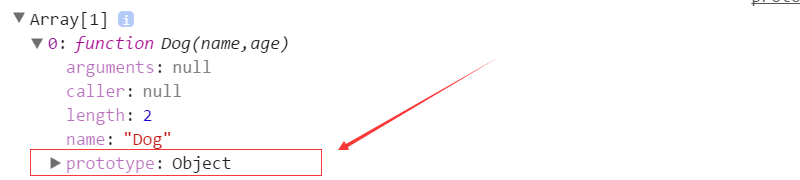
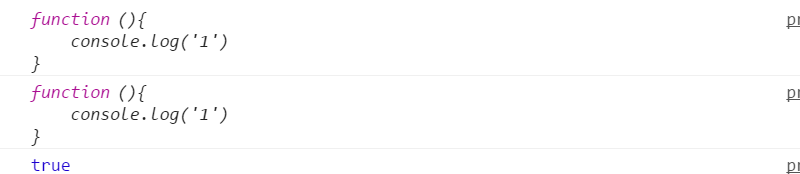
3、接下来我们创建2个函数,来查看函数里面是否有prototype这个属性



从以上例子中我们可以更加肯定每一个函数都有一个prototype属性而这个属性指向一个object。如果prototype指向一个对象的话那么我们自然就可以给它添加属性和方法了
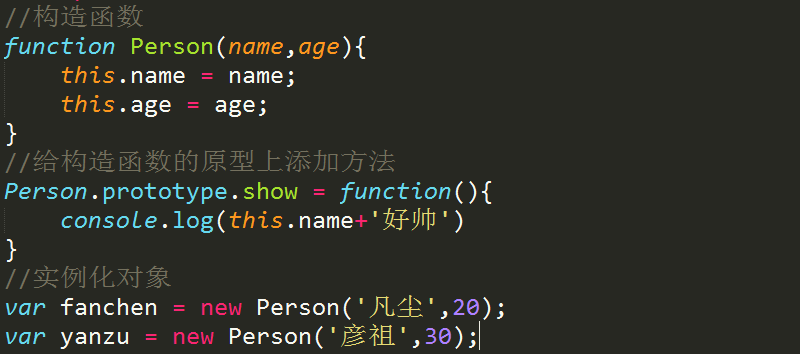
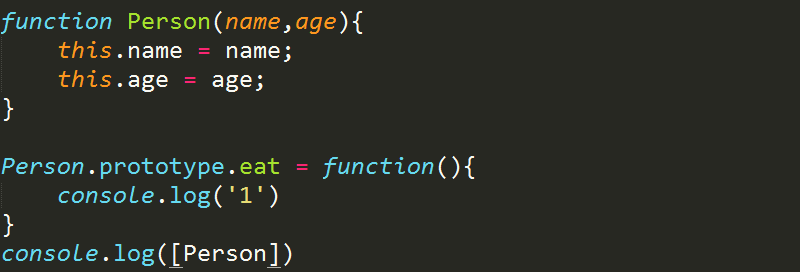
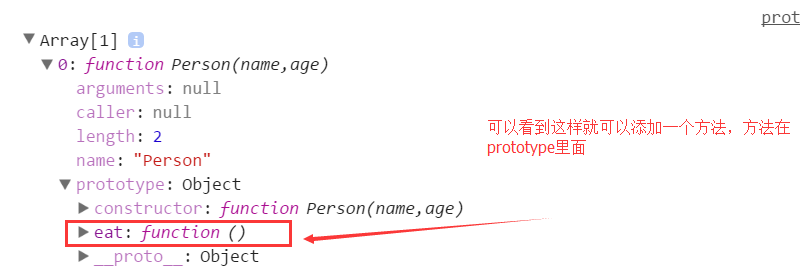
4、如何在prototype原型上面添加属性和方法?


5、因为这个方法是在构造函数Person的原型上添加的,因此当每次实例化一个对象的时候,每个对象都有这样一个方法,而且都是调用的同一个方法


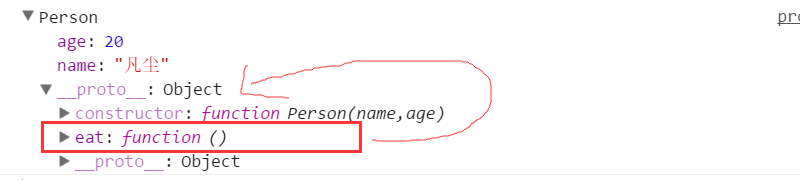
6、那么接下来我们看下我们加在原型上面的这个方法在这个实例化对象的哪里放着。


我们可以清晰的看到我们实例化出来的对象,这个eat方法在__proto__里面放着,而这个__proto__同样也指向了一个对象。那么我们就不得不思考下构造函数的prototype与实例化对象里面的__proto__是否是同一个东西
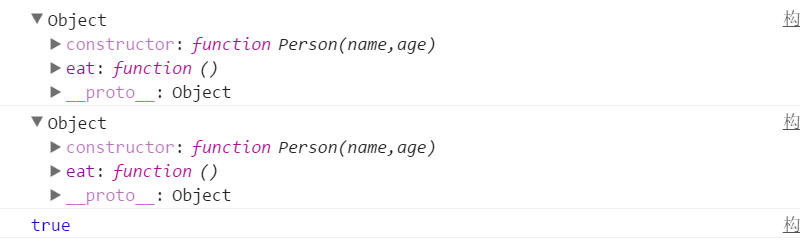
7、构造函数的prototype与实例化__proto__之间的关系


不比较不知道,一比较吓一跳。他们不仅发现里面的东西相同,而且判断结果也相同。而且你会发现你通过原型prototype添加的方法在__proto__里面也会出现。换句话说也就是__proto__可以访问prototype里面的所有属性和方法
3、prototype--->__proto__---->实例化对象三者之间的关系
1、prototype总结
解释:每一个函数都有一个prototype这个属性,而这个属性指向一个对象,我们简称原型
作用:
1、节约内存
2、扩展属性和方法
3、可以实现类之间的继承
2、__proto__总结
1、每一个对象都有一个__proto__属性
2、 __proto__指向创建自己的那个构造函数的原型
3、对象可以直接访问自己__proto__里面的属性和方法
3、constructor总结
constructor指向创建自己的那个构造函数
接下来我们说说三者之间的关系。
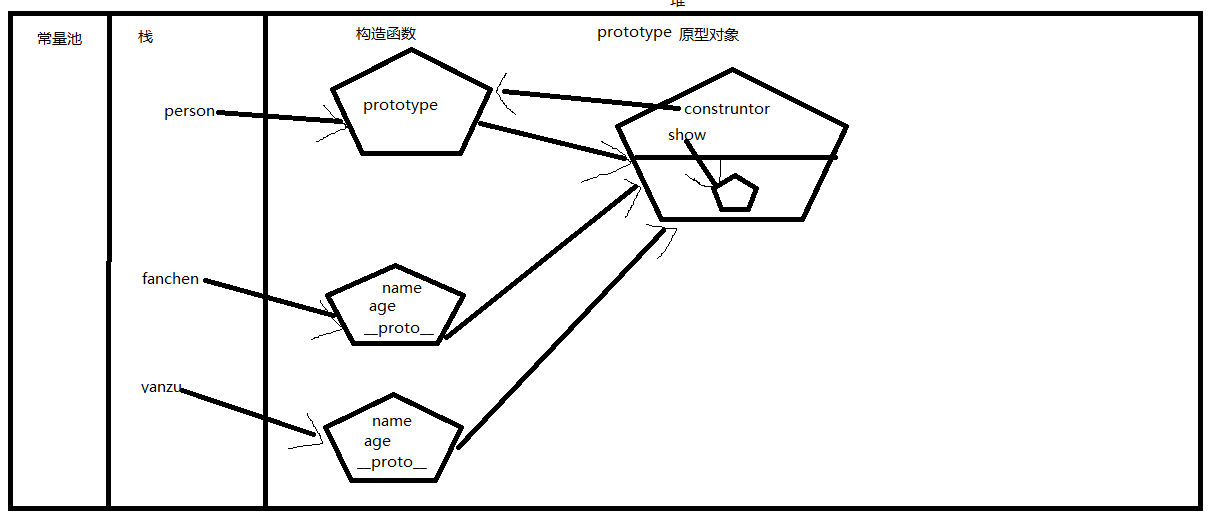
当我们创建一个构造函数的时候这个构造函数自带了一个prototype属性,而这个属性指向一个对象,也就是原型对象。这个原型对象里面有一个constructor构造器,它的作用是指向创建自己的构造函数。除此之外prototype还可以存放公共的属性和方法。当我们实例化一个对象的时候,这个对象自带了一个__proto__属性,这个__proto__指向创建自己的构造函数的原型对象。可以使用这个原型对象里面的属性和方法。那么接下来我们用一个栗子和内存图来表示