配置静态文件
在settings.py中尾部添加一下内容
STATICFILES_DIRS = [ #路径 BASE_DIR:项目文件根目录 os.path.join(BASE_DIR,'static') ]
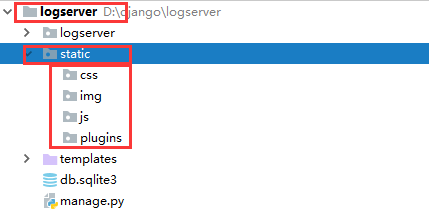
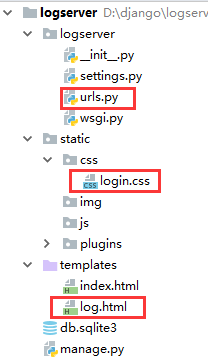
在项目根文件目录下新建static文件夹,在static文件夹下创建分类,存放不同的静态文件

代码示例:登录页
目录结构


body { padding-top: 40px; padding-bottom: 40px; background-color: #eee; } .form-signin { max-width: 330px; padding: 15px; margin: 0 auto; } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 10px; } .form-signin .checkbox { font-weight: normal; } .form-signin .form-control { position: relative; height: auto; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px; font-size: 16px; } .form-signin .form-control:focus { z-index: 2; } .form-signin input[type="email"] { margin-bottom: -1px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; } .form-signin input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/css/login.css"> <body> <div class="container"> <form class="form-signin"> <h2 class="form-signin-heading">Please sign in</h2> <label for="inputEmail" class="sr-only">Email address</label> <input type="email" id="inputEmail" class="form-control" placeholder="Email address" required="" autofocus=""> <label for="inputPassword" class="sr-only">Password</label> <input type="password" id="inputPassword" class="form-control" placeholder="Password" required=""> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> Remember me </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body> </html>

from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse,render def long(request): return render(request,'log.html') urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^log',long) ]
如果你有多个静态文件,在引入是要统一使用 /static/文件名 引入,别名是可以随意定义
