画圆
<style> div{width: 100px; height:100px; border: solid red 3px; /*当弧度为。圆角半径为30时 得到的图像*/ border-radius:30px} </style>

<style> div{width: 100px; height:100px; border: solid red 3px; /*当弧度为。圆角半径为55时 得到的图像 这里注意,圆角半径为50时不是圆形*/ border-radius:55px} </style>

css中圆角,当使用一个值时,确定为圆角;当使用两个值时,确定一个椭圆圆角,
<style> div{width: 100px; height:100px; border: solid red 3px; /*当弧度为。圆角半径为55时 得到的图像 这里注意,圆角半径为50时不是圆形*/ border-radius:20px 40px} </style>

清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
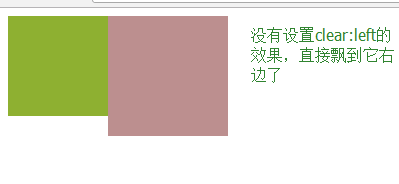
<style> /*div{border: 2px solid red}*/ .d1{float: left;width: 100px;height: 100px;background-color: #8eb031} /*没有设置clear: left;时的效果,直接在上一个块的右边飘过去了*/ .d2{float: left;width: 120px;height: 120px;background-color: rosybrown} </style> </head> <body> <div> <div class="d1"></div> <div class="d2"></div>

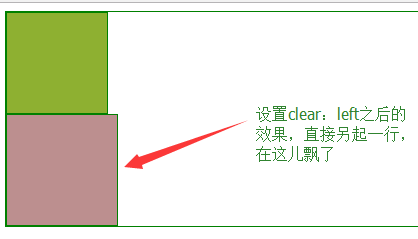
<style> /*div{border: 2px solid red}*/ .d1{float: left;width: 100px;height: 100px;background-color: #8eb031} /*在这里清除了左标签浮动,直接下一行显示d2图像*/ .d2{clear:left;float: left;width: 120px;height: 120px;background-color: rosybrown} </style> </head> <body> <div> <div class="d1"></div> <div class="d2"></div>

为什么父元素会坍塌?
例子
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>副吉他弦</title> <style> div{border: 1px solid green} .d1{float: left;width: 100px;height: 100px;background-color: #8eb031} /*在这里清除了左标签浮动,直接下一行显示d2图像*/ .d2{float: left;width: 110px;height: 110px;background-color: rosybrown} </head> <body> <div> <div class="d1"></div> <div class="d2"></div> </div> </body>
效果图:父元素高度塌陷了

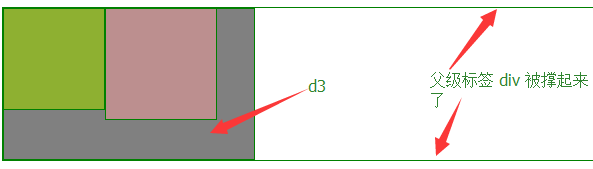
<style>
div{border: 1px solid green}
.d1{float: left; 100px;height: 100px;background-color: #8eb031}
/*在这里清除了左标签浮动,直接下一行显示d2图像*/
.d2{float: left; 110px;height: 110px;background-color: rosybrown}
/*加了一个块级标签,不浮动,可以看到*/
.d3{ 250px;height: 150px;background-color: grey}
</style>
</head>
<body>
<div>
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</div>

方法2:
在使用float元素的父元素添加overflow:hidden;(只要给外面大容器加上overflow:auto的属性,可以解决IE7和火狐浏览器下的清除浮动问题,但是IE6下不生效,所以我们还需要使用zoom这个IE的私有属性来达到彻底清楚浮动的兼容效果。)
#container {
border: 1px solid green;
overflow: hidden;
zoom: 1;
}
效果和方法1是一样的。
方法3:重要 常用这种方法*****
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>副吉他弦</title> <style> div{border: 1px solid green;} .d1{float: left;width: 100px;height: 100px;background-color: #8eb031} /*在这里清除了左标签浮动,直接下一行显示d2图像*/ .d2{float: left;width: 110px;height: 110px;background-color: rosybrown}
/*加一句这 可以灵活的解决父级塌陷问题 重要,用这种方法解决父级塌陷*/
.clearfix:after{content: ""; display: block; clear:both} </style> </head> <body> <div class="c clearfix"> <div class="d1"></div> <div class="d2"></div> </div> </body>
float属性
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
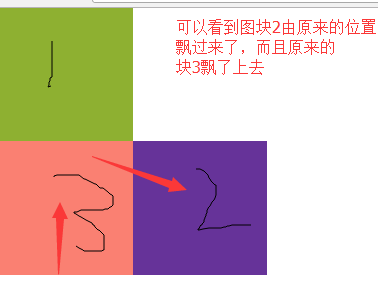
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>定位</title> <style> .c1{height: 200px; width:200px; background-color: #8eb031} .c2{height: 200px; width:200px; /*相对定位的写法和效果*/ background-color:rebeccapurple; position:relative; left: 200px; top:200px; } .c3{height: 200px; width:200px; background-color:salmon} </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>

absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>定位</title> <style> *{margin: 0; padding: 0} .c1{height: 200px; width:200px; background-color: #8eb031} .c2{height: 200px; width:200px; /*绝对定位的写法和效果*/ background-color:rebeccapurple; position:absolute; left: 200px; top:200px; } .c3{height: 200px; width:200px; background-color:salmon} </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>

fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>定位</title> <style> *{margin: 0; padding: 0} .c1{height: 200px; width:200px; background-color: #8eb031} .c2{height: 200px; width:200px; /*相对定位的写法和效果*/ background-color:rebeccapurple; position:absolute; left: 200px; top:200px; } .c3{height: 200px; width:200px; background-color:salmon; position: absolute ; left: 10px; top:2000px} .c4{height: 60px; width:180px; background-color:grey; /*设置fixed 标签,当滑动滚动条时,它在位置不动*/ position: fixed; right:20px; bottom: 15px; text-align: center; line-height: 60px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"> 你好啊啊</div> </body> </html>
设置背景图案上加一层可调节透明度的黑色,达到调节背景明暗的效果

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>磨砂背景</title> <style> body{background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514202734157&di=6567baf0d1f4ffa734799c27ed72fbda&imgtype=0&src=http%3A%2F%2Fi7.download.fd.pchome.net%2Ft_960x600%2Fg1%2FM00%2F0A%2F02%2FooYBAFPPI-aIIgUnABCqJHX4L7oAABxegKslqAAEKo8268.jpg"); background-repeat: no-repeat; background-size: cover; height: 720px; } /*给body 的背景颜色加上一个模,让他显得黑 相当于给背景图片加了一层滤镜颜色*/ div{position: fixed; /*全为0的时候就直接在背景图片的上层覆盖显示*/ top:0; right: 0; bottom: 0; left: 0; /*rgba是设置颜色和透明度,透明度为1时则不透明*/ background-color:rgba(0,0,0,0.8); } </style> </head> <body> <div> </div> </body> </html>
z-index
#i2 { z-index: 999; }
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。
让一个模态框太正中间显示的方法 内用中要办法

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>磨砂背景</title> <style> body{background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514202734157&di=6567baf0d1f4ffa734799c27ed72fbda&imgtype=0&src=http%3A%2F%2Fi7.download.fd.pchome.net%2Ft_960x600%2Fg1%2FM00%2F0A%2F02%2FooYBAFPPI-aIIgUnABCqJHX4L7oAABxegKslqAAEKo8268.jpg"); background-repeat: no-repeat; background-size: cover; height: 720px; } /*给body 的背景颜色加上一个模,让他显得黑 相当于给背景图片加了一层滤镜颜色*/ div{position: fixed; /*全为0的时候就直接在背景图片的上层覆盖显示*/ top:0; right: 0; bottom: 0; left: 0; /*rgba是设置颜色和透明度,透明度为1时则不透明*/ background-color:rgba(0,0,0,0.8); } </style> </head> <body> <div> </div> </body> </html>
