依赖注入是angular中特别基础和重要的概念。是从java等后端语言借鉴过来的。

之前我们已经遇到了。在构造函数内声明变量,注入

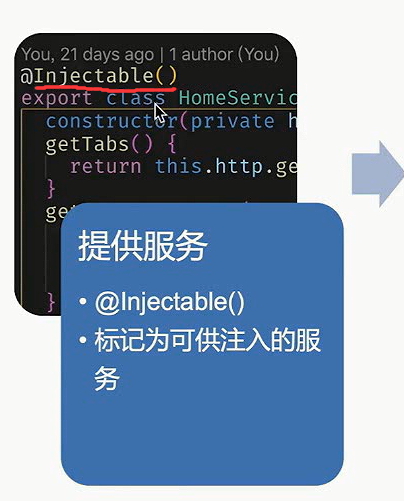
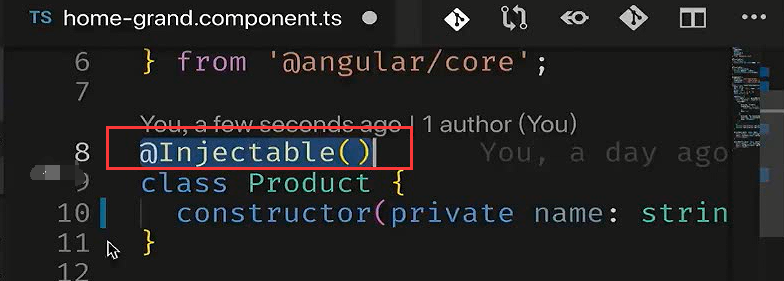
要写可以被人注入的类,就要加注解

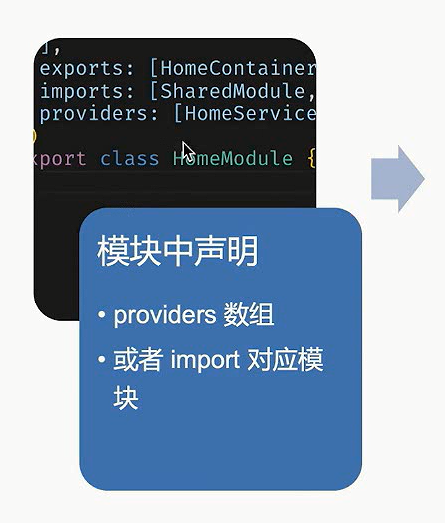
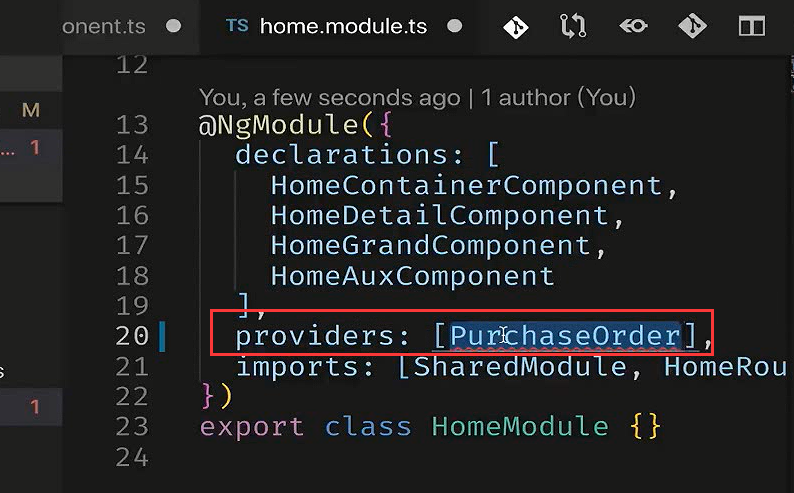
那么怎么new出来来呢。是在provider这个数组里。
provider会把这个模块,想要提供的服务,做一些标识。一个是标识符,一个是要怎样构造这个东西。

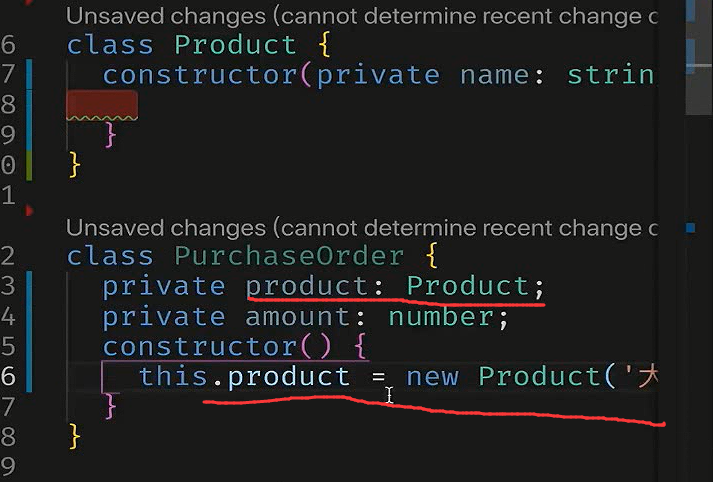
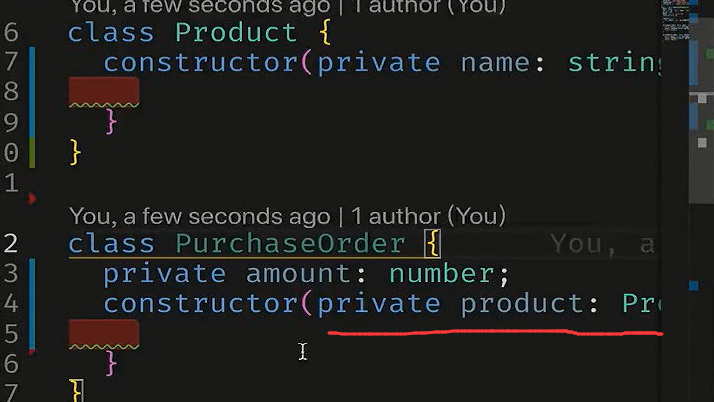
声明一个类Product

创建订单类,构造函数内声明product必须要New一个Product对象出来。

假设两个类是两个不同的人写的。后来又给Product加了一个color

那么引用它的地方,在new product的时候也要修改

在构造里面传进来

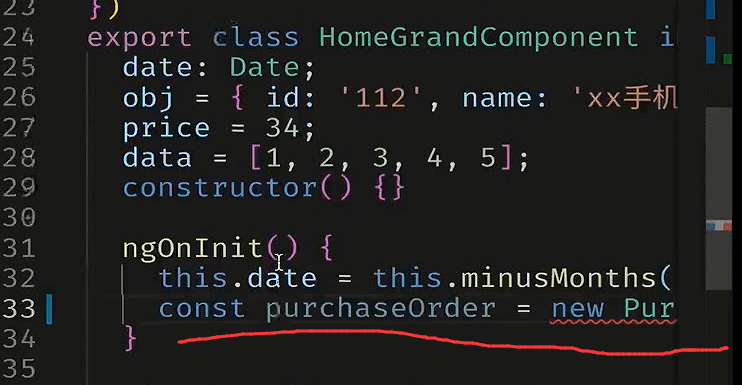
但是终究还是要有个地方把它new 出来。

表示这个类是可注入的。

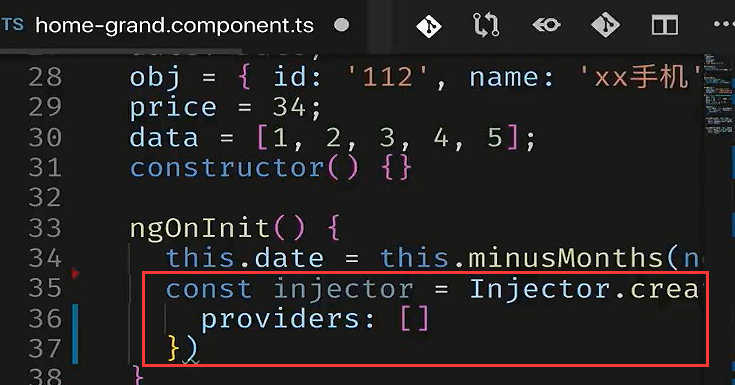
然后把构造的东西,交给系统来处理。在angular中,我们可以使用Injector

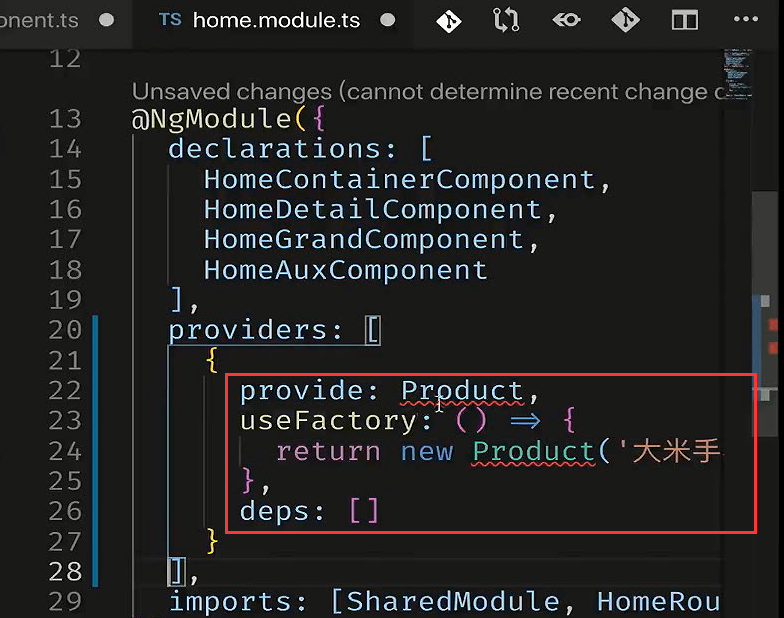
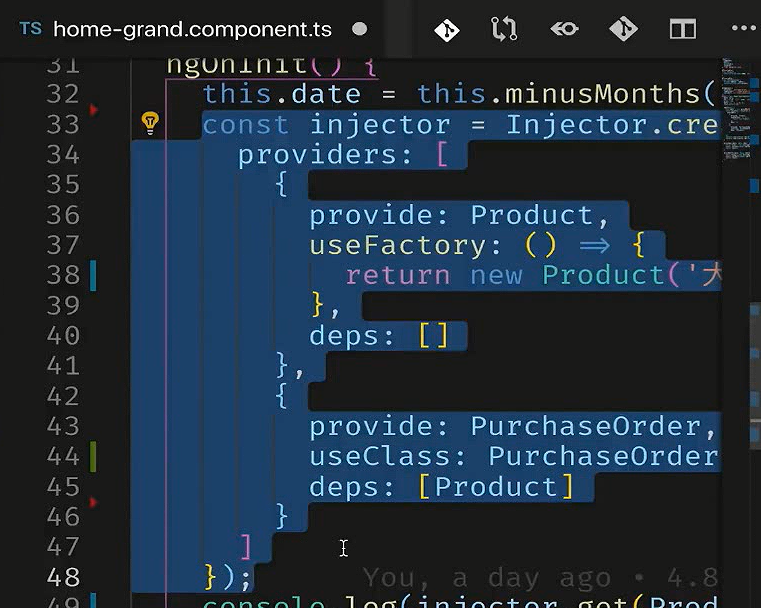
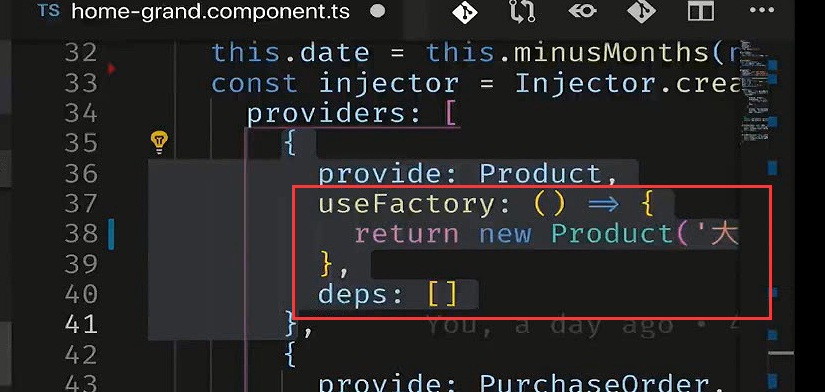
在里面要提供一个Provider数组。

在provider数组里面,用来描述你这些东西怎么去创建。
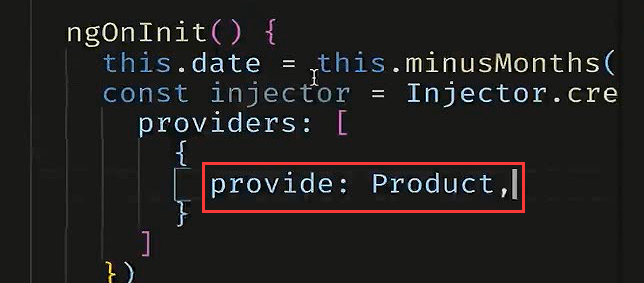
比如说这个Product。
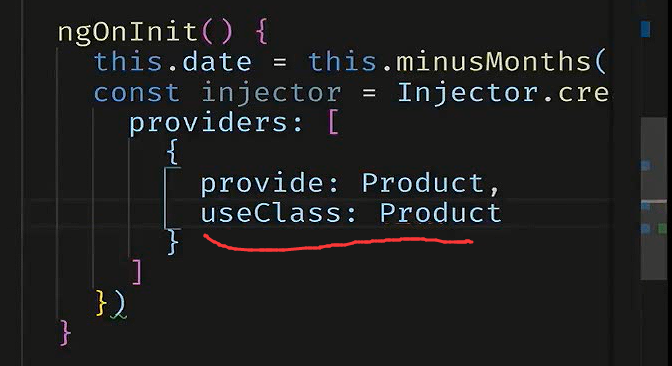
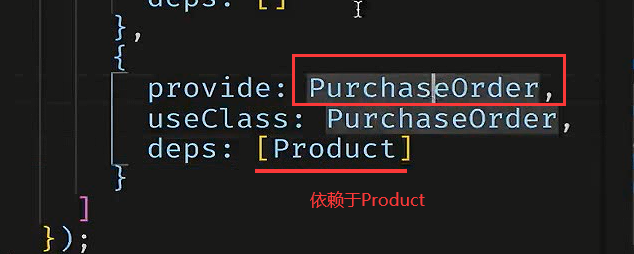
下面provide这是一个标识符。

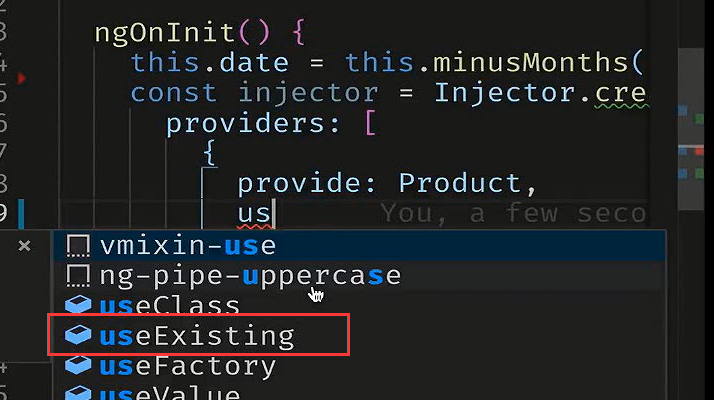
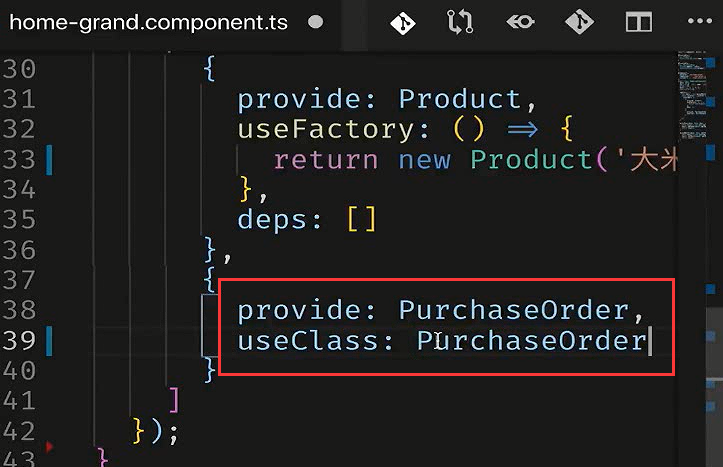
标识符,我们可以使用useClass,使用类Product

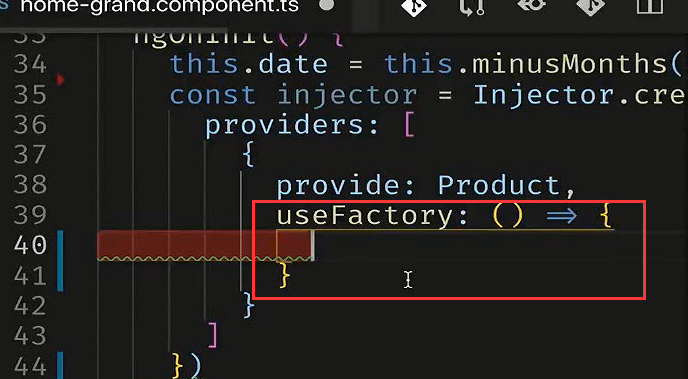
有时候偶需要做特殊处理,我们就用useFactory,工厂返回一个,

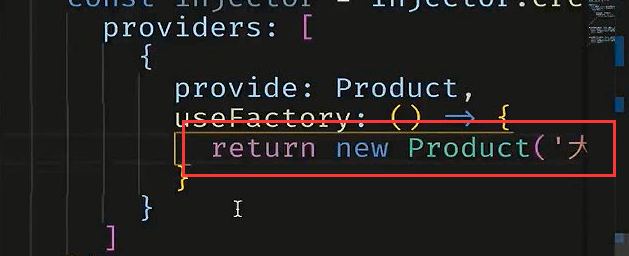
返回一个New的 Product

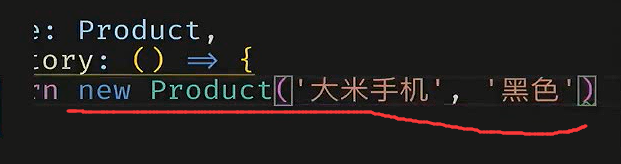
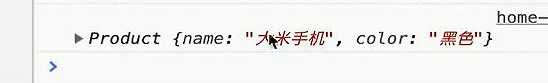
他看到标识Product那么返回的就是New 出来的Product大米手机。

我们拿angular的Inject实际上是把所有的对象都已经构造好了。而且默认是单例的,所有类默认只有一份,
大部分时候注入的时候,我们需要的是一个服务。服务大部分情况下是不需要再new一个实例
如果我们自己在上面new出来一个东西 我们还可以使用useExisting。用我们现存的类放在这个实例里面。
useValue:有的时候我们不需要注入一个类。我们就想得到某一个配置或者属性,这个时候我们可以用useValue。因为我们没有没办法把一个String当做一个类型去Provider出来。所以有的时候我们需要另外一种方式去提供,

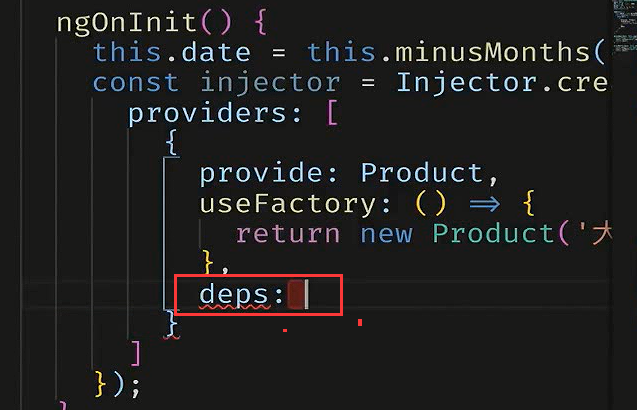
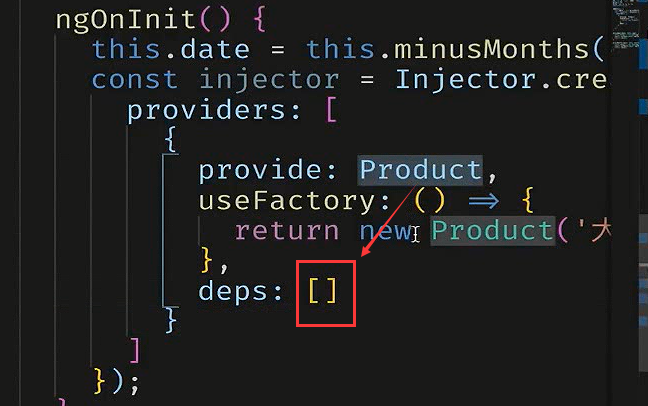
还有一个属性deps

描述Product里面的依赖性。如果你还依赖Product的其他东西,那么你就需要在这里数组里面提供一下。

声明订单的

订单的类依赖于Product

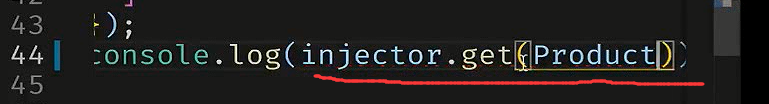
从里面取product

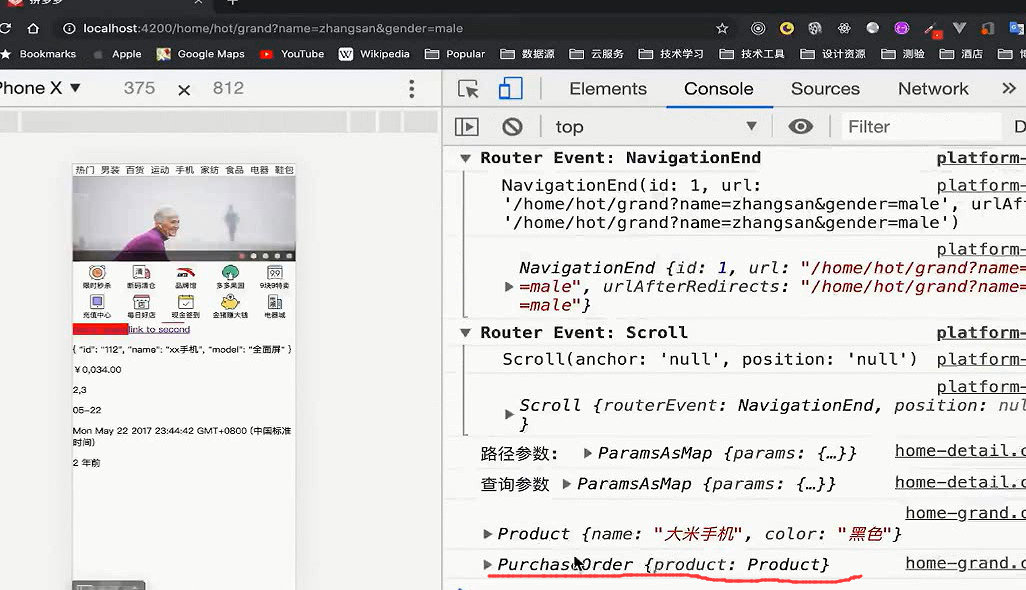
前端页面输出 。打印出来的就是这个产品。

再把订单打印出来


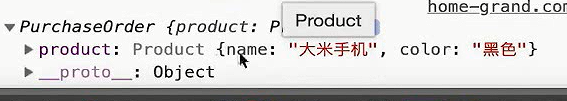
在它里面就是product

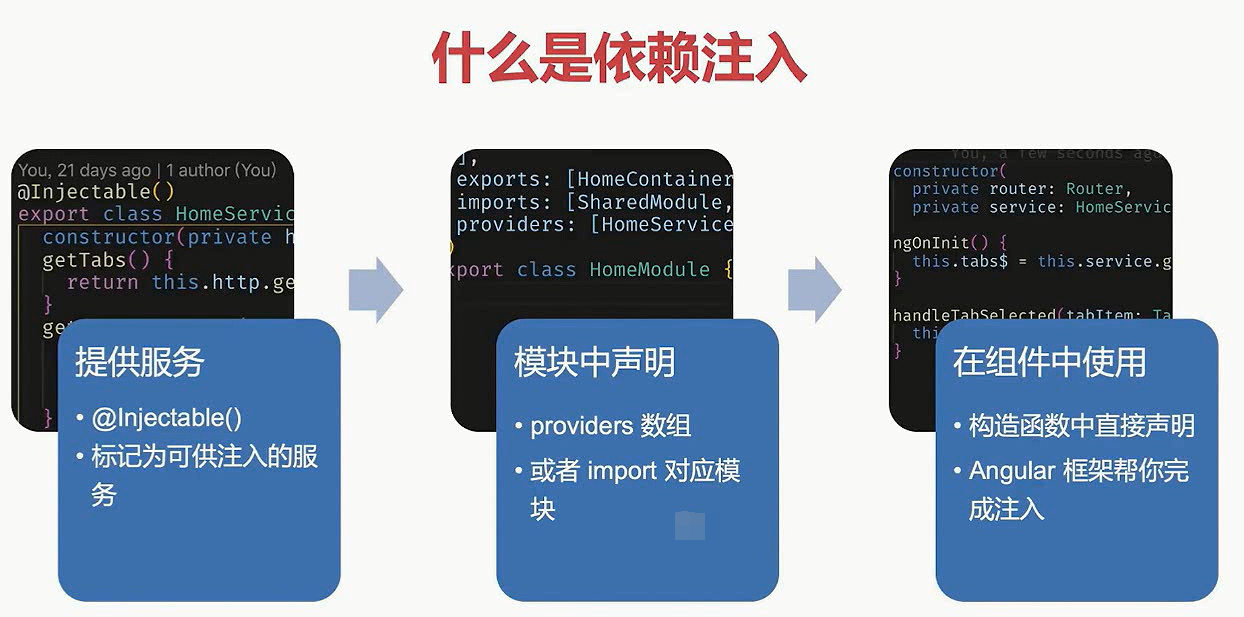
我们平时在使用的时候,不需要这样手动的写出来

angular给我提供了更为简洁的方式
我们只需要在类上加注解

然后直接在模块的providers数组内加上这个类就可以了。

如果是Factory的这种

那就必须要自己声明一下