
共享模块,公用的东西统一的导出。

比如这个就适合放在共享模块中。可能未来会被其他人都能用到的组件

都用到就是超过两个模块会用到。
一开始可能没有决定哪些东西懒加载。提高渲染的性能。在需要的时候加载对应的模块,这样的模块在改造加载的时候会非常的方便,而且项目大了以后,大家也不用都去修改根路由下的文件,而是去修改各自模块下的路由文件。这样分工比较明确。

实战
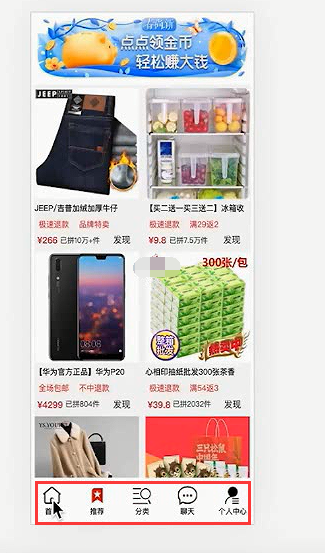
把我们项目构建的模块构建出来。从底部的tab来讲,是需要5个模块的。每一个tab是独立的模块。

从构成来讲它实际上还需要更多的东西。比如详情和订单它其实和我们的home这块关系并不大。

所以产品详情我们也会做成一个单独的模块。所以我们本课程模块可能会有6个,出了底部的5个tab。第六个就是详情模块了。
开始构建模块
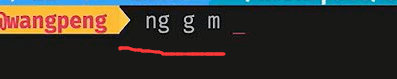
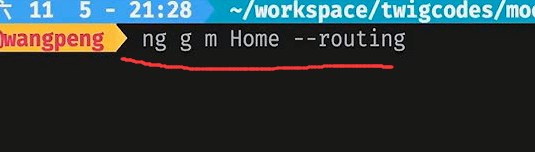
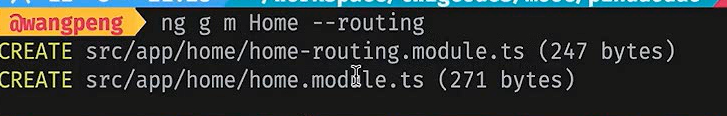
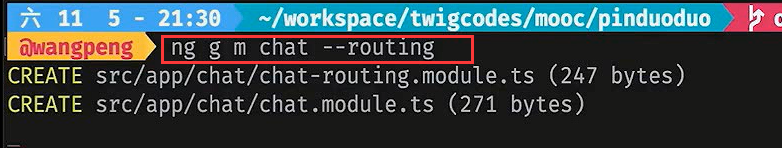
ng g m :m就表示构建模块。

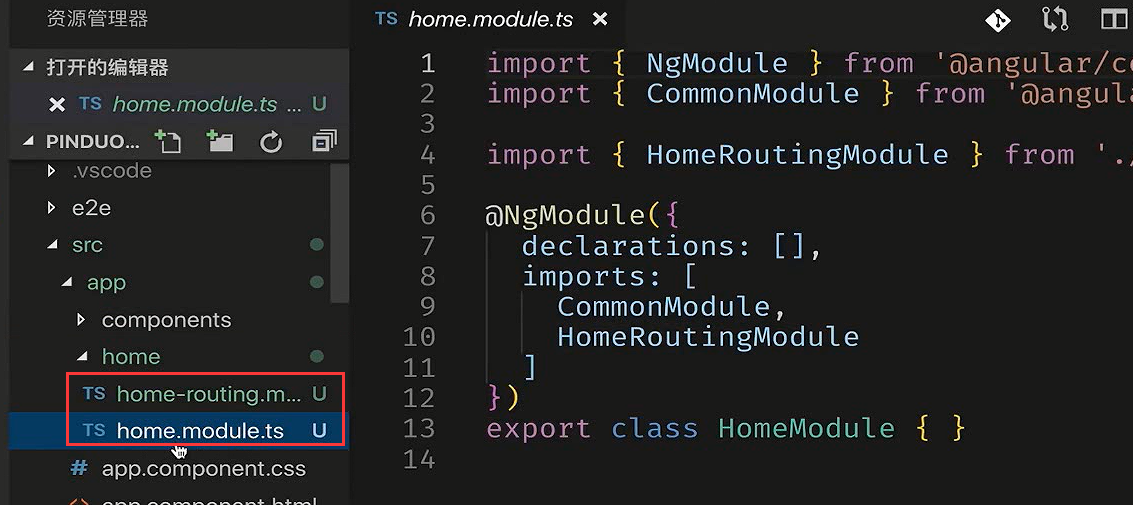
带--routing就表示会创建一个路由模块。



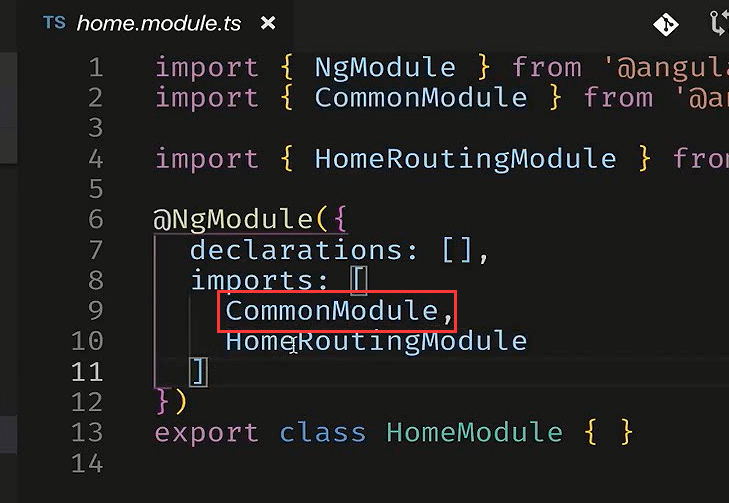
它会把CommonMudule自动导过来。CommonModule每个模块都需要。

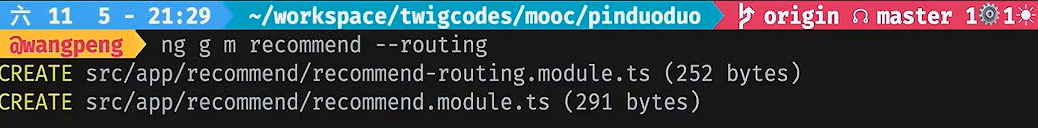
创建推荐模块

创建分类

聊天模块。

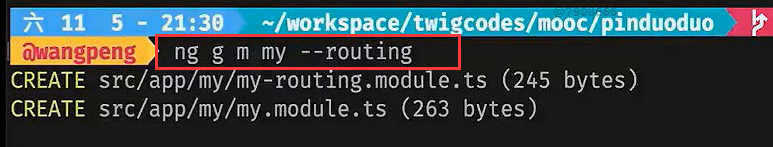
我的

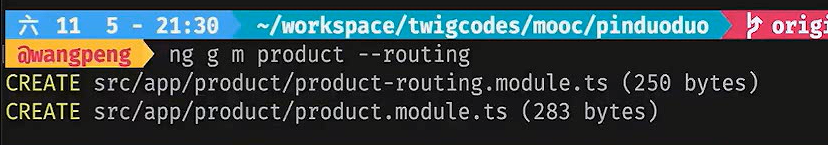
产品模块

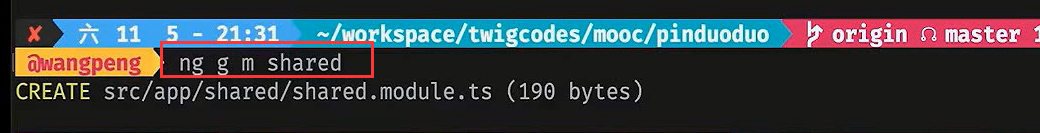
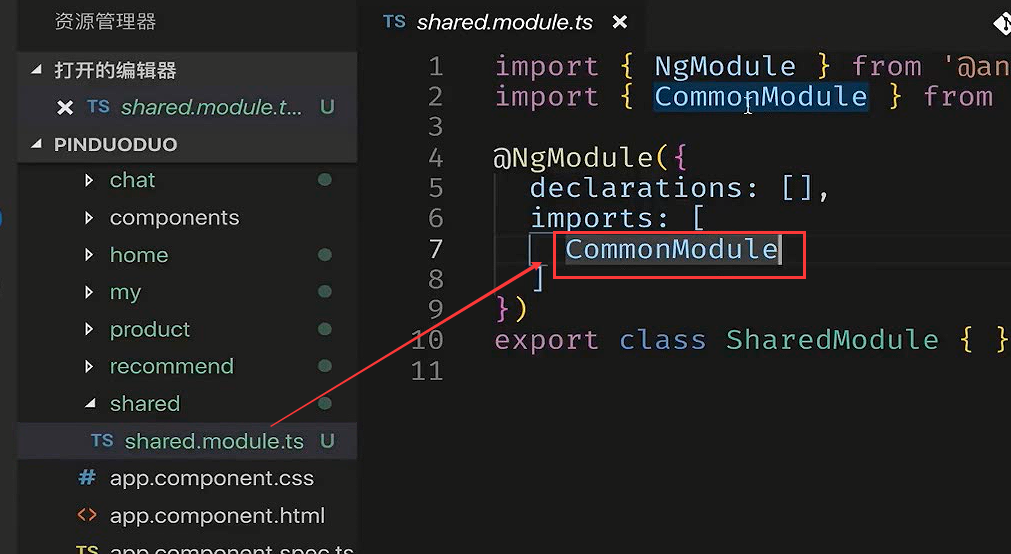
创建共享模块,并不需要routing路由。


shared同样自动引入了CommonModule

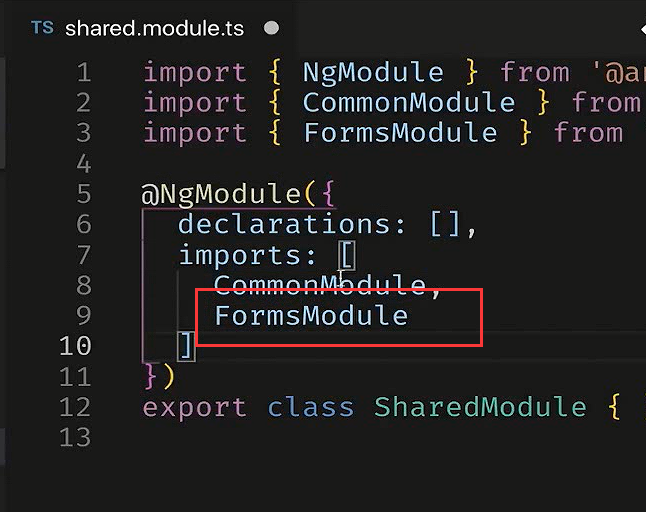
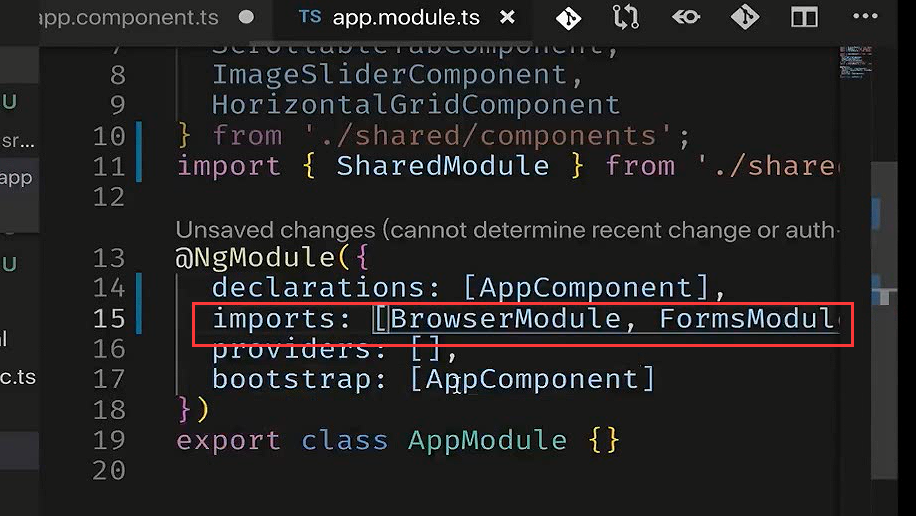
我们把后面会用到的FormsModule也导入进来

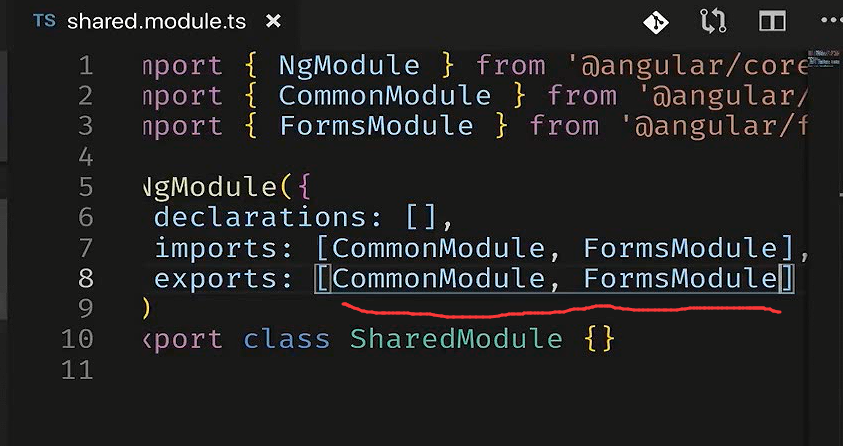
再把这俩再导出出去。

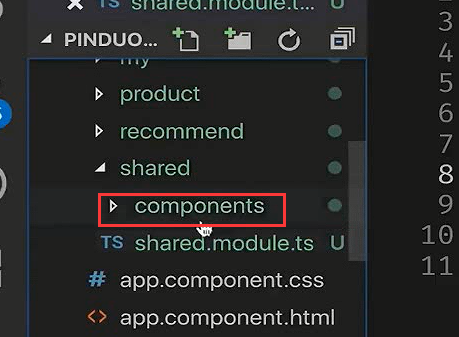
根目录下的components文件夹,封装的组件。

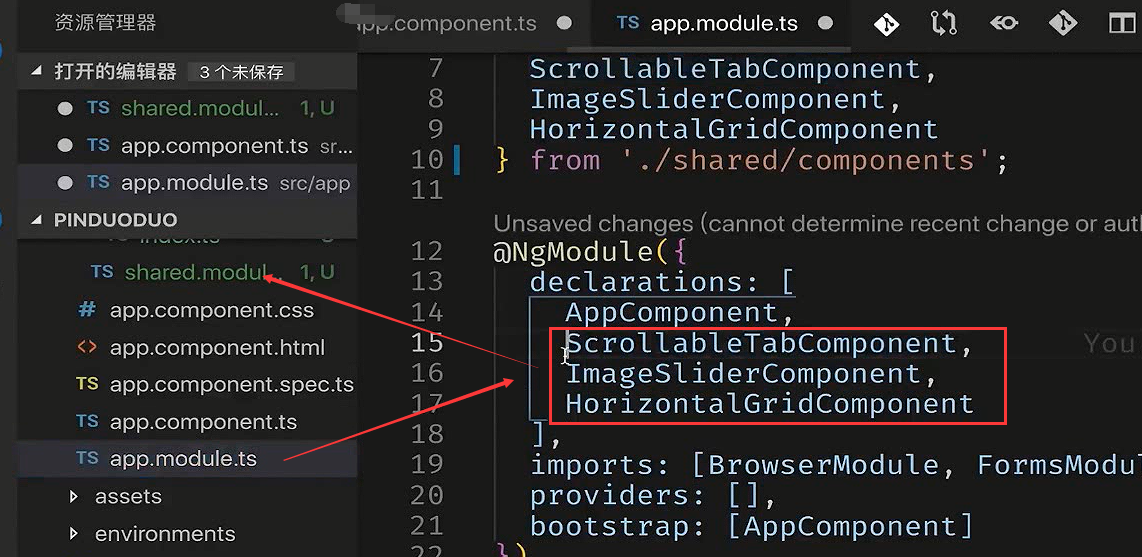
把component文件夹托到shared文件夹内。

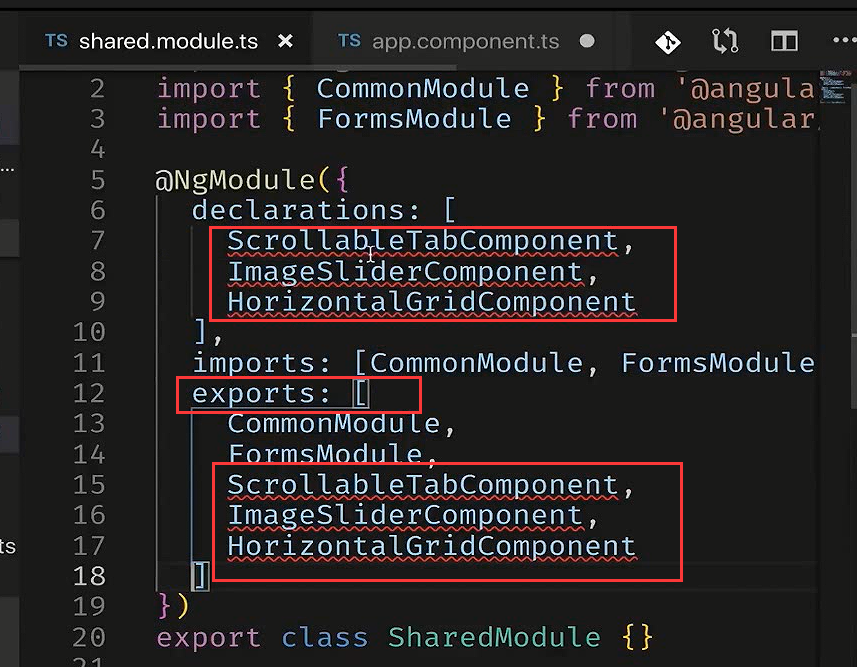
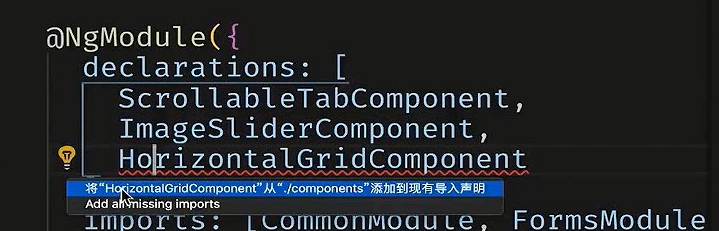
组件 的声明剪切到shared模块

也把它放在exports内导出,导出的时候可以是组件 也可以是module


导入

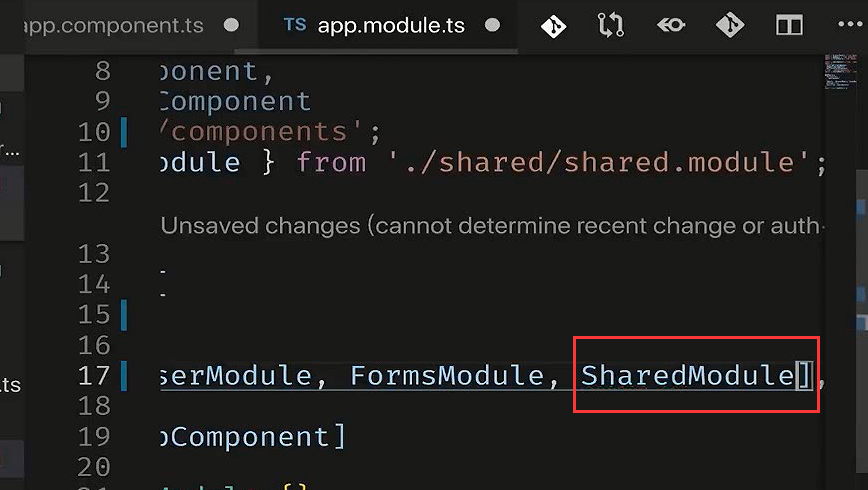
在根模块把sharedModule导入进来。


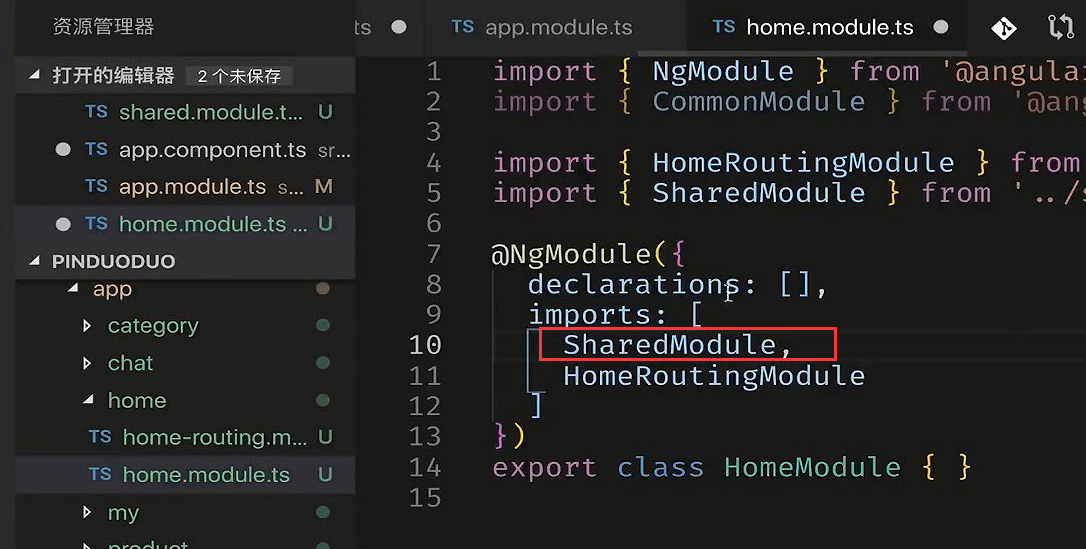
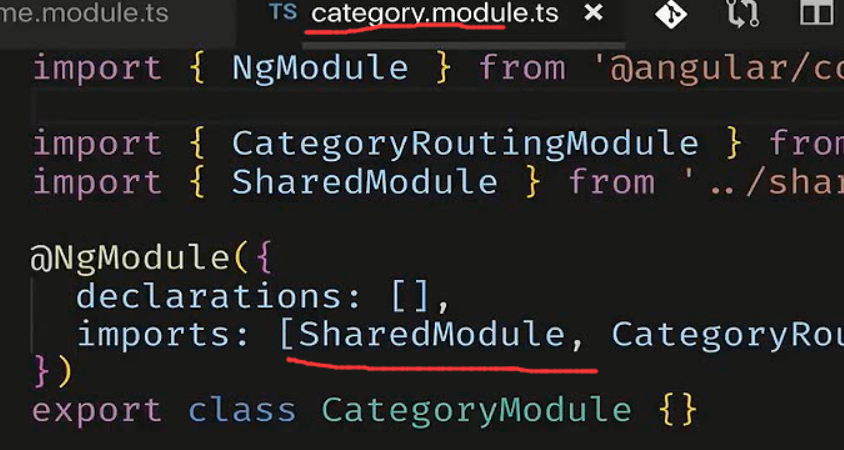
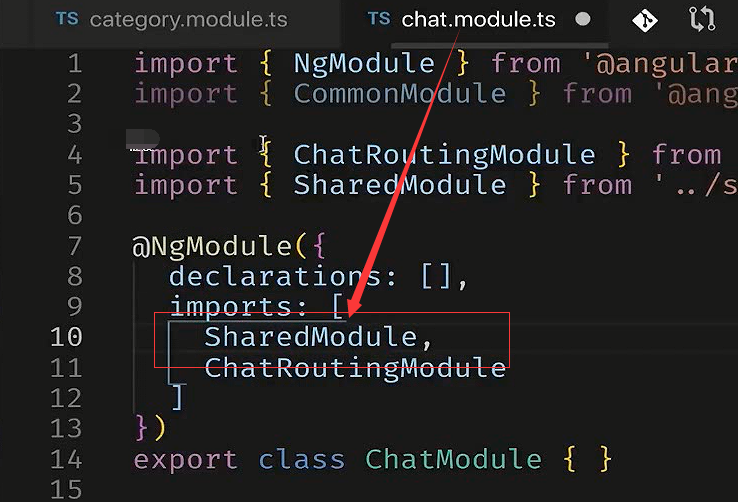
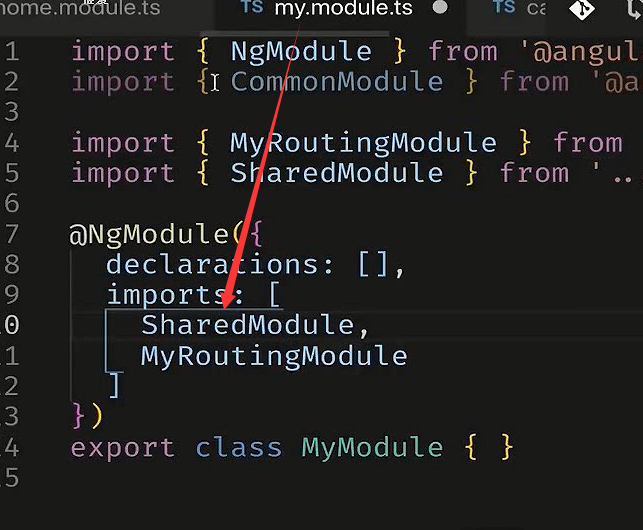
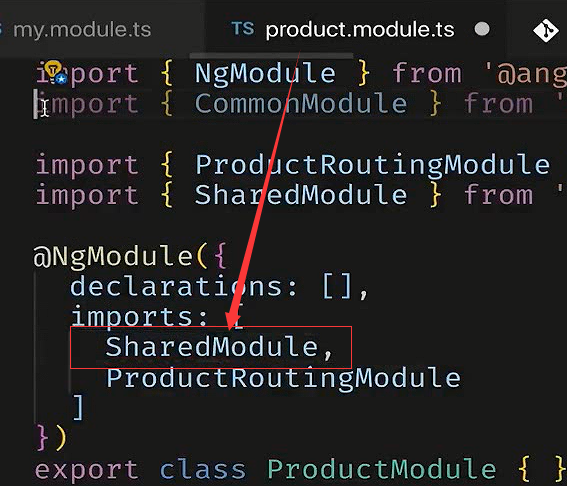
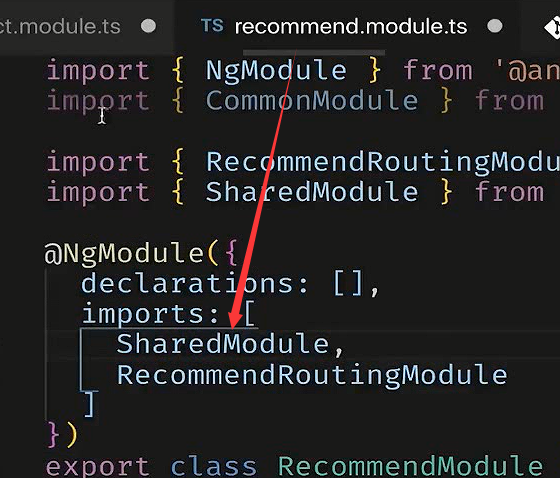
其他模块也分别导入一下
这里的CommonModule换成SharedModule






这样模块就划分完了