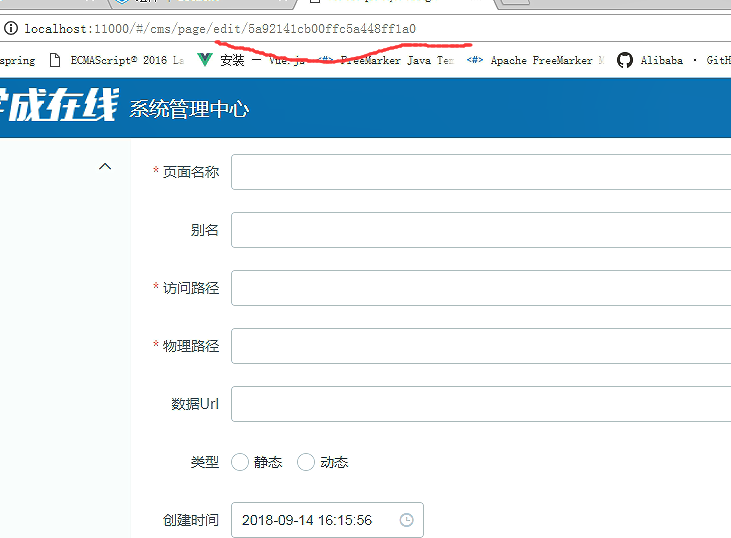
1、进入页面,通过钩子方法请求服务端获取页面信息,并赋值给数据模型对象
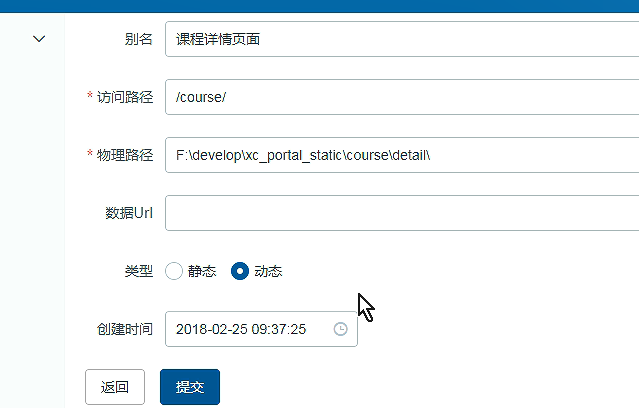
2、页面信息通过数据绑定在表单显示
3、用户修改信息点击“提交”请求服务端修改页面信息接口
3.3.3 修改页面
3.3.3.1 编写page_edit页面
修改页面的布局同添加页面,可以直接复制添加页面,在添加页面基础上修改。
下边编写页面内容:
1、编写page_edit.vue
页面布局同添加页面,略。
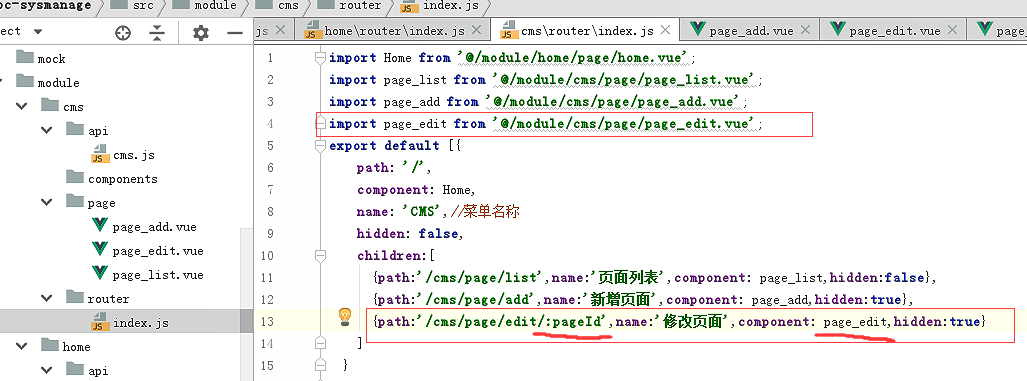
2、配置路由
进入修改页面传入pageId
import page_edit from '@/module/cms/page/page_edit.vue';
{ path: '/cms/page/edit/:pageId', name:'修改页面',component: page_edit,hidden:true},提供好的资料page_edit.vue

复制到项目里面

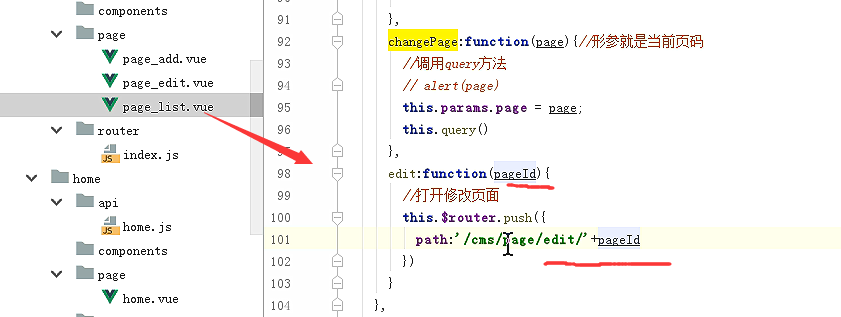
修改按钮

会执行一个修改提交的方法

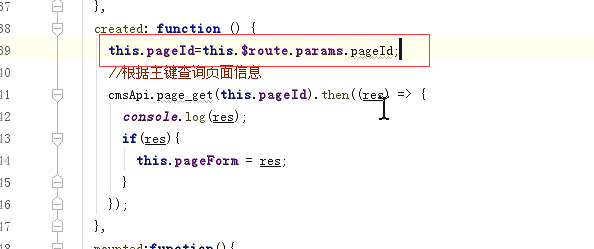
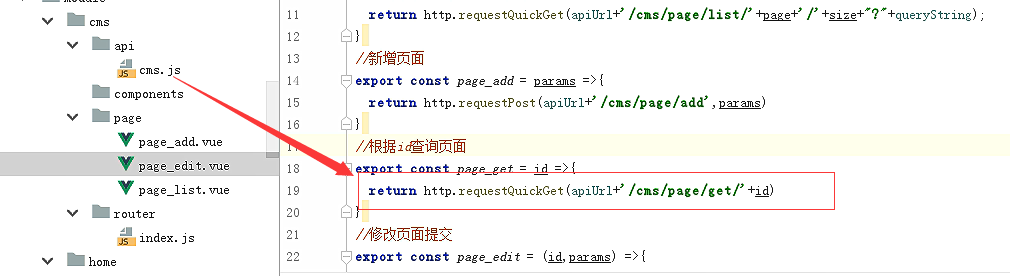
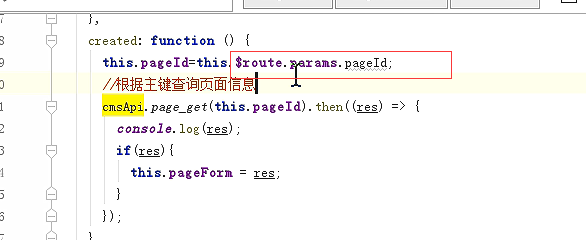
在钩子函数内取参数并查询. 调用的api里面的page_get方法

首先需要打开修改页面
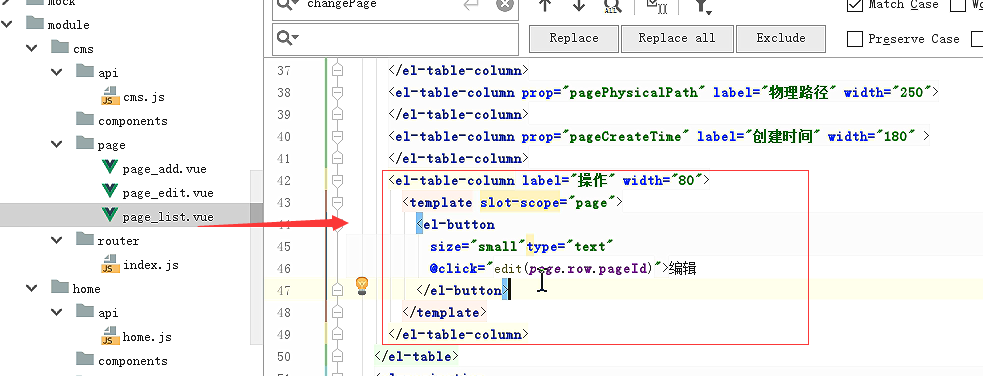
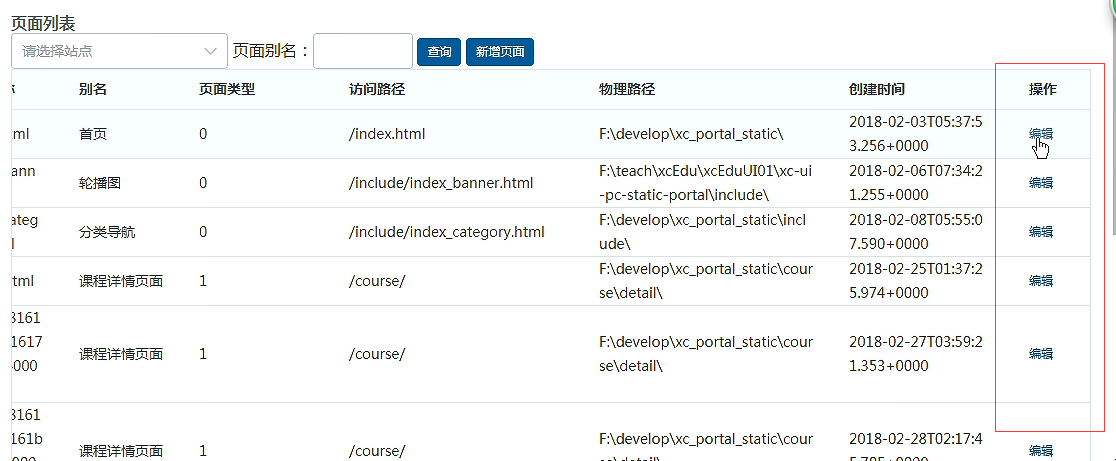
在列表页的table上加一个修改列

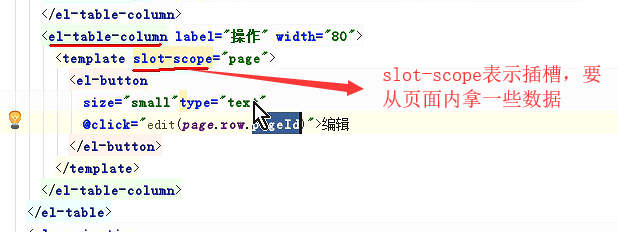
<el-table-column label="操作" width="80"> <template slot-scope="page"> <el-button size="samll" type="text" @click="edit(page.row.pageId)">编辑 </el-button> </template> </el-table-column>
slot-scope表示插槽,要从页面内拿一些数据

拿的数据就是这一行的数据,所以这里的page是对应的。从page中就可以拿到一行的数据 page.row

如果想增加一列,读出这一行的信息。那就以这种插槽的方式 定义一个template。page是任意命名的

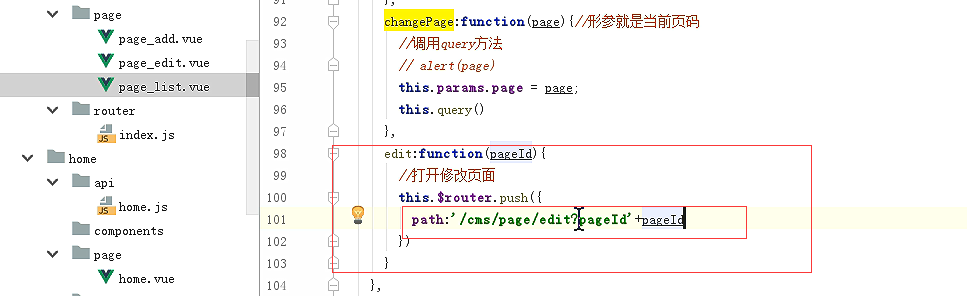
定义修改的方法。路径的地方如果这么传值的话,是有问题的

edit:function (pageId) { //打开修改页面 this.$router.push({ path: '/cms/page/edit/'+pageId }) }
定义页面的路由
通过url传参,冒号pageId

import page_edit from '@/module/cms/page/page_edit.vue' {path: '/cms/page/edit/:pageId', name:'修改页面', component: page_edit,hidden:true}
这样我们最终通过这种方式打开

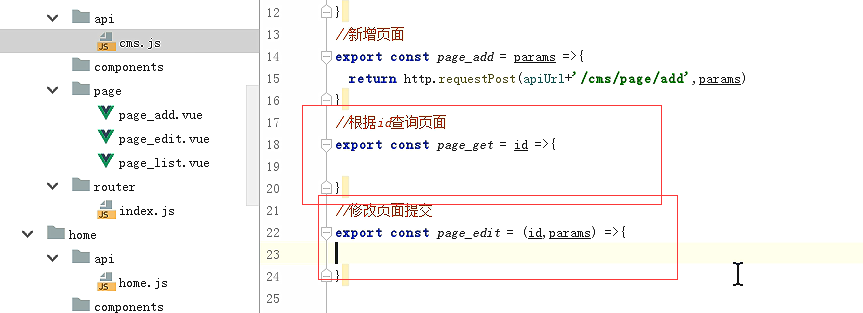
前端api定义方法

export const page_get = id => { return http.requestQuickGet(apiUrl+'/cms/page/get/'+id) } export const page_edit = (id,paramas) => { return http.requestPost(apiUrl+'/cms/page/edit/'+id,paramas) }

点击就进入了修改页面


修改页面的数据就加载出来了


现在的路由是通过url地址传参的

所以要通过params.pageId这种去取值

如果你在路由的地方 定义的是abc

那么取值的地方也就是abc

最终代码

<template>
<div>
<el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm" >
<el-form-item label="所属站点" prop="siteId">
<el-select v-model="pageForm.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="选择模版" prop="templateId">
<el-select v-model="pageForm.templateId" placeholder="请选择">
<el-option
v-for="item in templateList"
:key="item.templateId"
:label="item.templateName"
:value="item.templateId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="页面名称" prop="pageName">
<el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="别名" prop="pageAliase">
<el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="访问路径" prop="pageWebPath">
<el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="物理路径" prop="pagePhysicalPath">
<el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="数据Url" prop="dataUrl">
<el-input v-model="pageForm.dataUrl" auto-complete="off" ></el-input>
</el-form-item>
<el-form-item label="类型">
<el-radio-group v-model="pageForm.pageType">
<el-radio class="radio" label="0">静态</el-radio>
<el-radio class="radio" label="1">动态</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime"></el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="go_back">返回</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="addLoading">提交</el-button>
</div>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default{
data(){
return {
//页面id
pageId:'',
//模版列表
templateList:[],
addLoading: false,//加载效果标记
//新增界面数据
pageForm: {
siteId:'',
templateId:'',
pageName: '',
pageAliase: '',
pageWebPath: '',
dataUrl:'',
pageParameter:'',
pagePhysicalPath:'',
pageType:'',
pageCreateTime: new Date()
},
pageFormRules: {
siteId:[
{required: true, message: '请选择站点', trigger: 'blur'}
],
templateId:[
{required: true, message: '请选择模版', trigger: 'blur'}
],
pageName: [
{required: true, message: '请输入页面名称', trigger: 'blur'}
],
pageWebPath: [
{required: true, message: '请输入访问路径', trigger: 'blur'}
],
pagePhysicalPath: [
{required: true, message: '请输入物理路径', trigger: 'blur'}
]
},
siteList:[]
}
},
methods:{
go_back(){
this.$router.push({
path: '/cms/page/list', query: {
page: this.$route.query.page,
siteId:this.$route.query.siteId
}
})
},
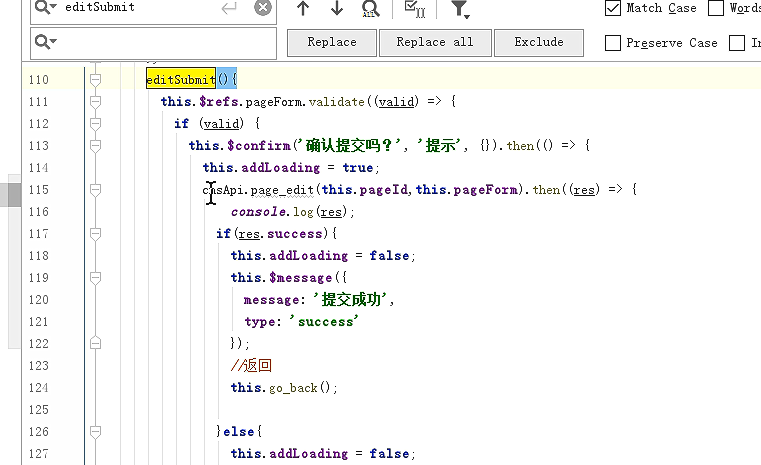
editSubmit(){
this.$refs.pageForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.addLoading = true;
cmsApi.page_edit(this.pageId,this.pageForm).then((res) => {
console.log(res);
if(res.success){
this.addLoading = false;
this.$message({
message: '提交成功',
type: 'success'
});
//返回
this.go_back();
}else{
this.addLoading = false;
this.$message.error('提交失败');
}
});
});
}
});
}
},
created: function () {
this.pageId=this.$route.params.pageId;
//根据主键查询页面信息
cmsApi.page_get(this.pageId).then((res) => {
console.log(res);
if(res){
this.pageForm = res;
}
});
},
mounted:function(){
//初始化站点列表
this.siteList = [
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'102',
siteName:'测试站'
}
]
//模板列表
this.templateList = [
{
templateId:'5a962b52b00ffc514038faf7',
templateName:'首页'
},
{
templateId:'5a962bf8b00ffc514038fafa',
templateName:'轮播图'
}
]
}
}
</script>
<style>
</style>
