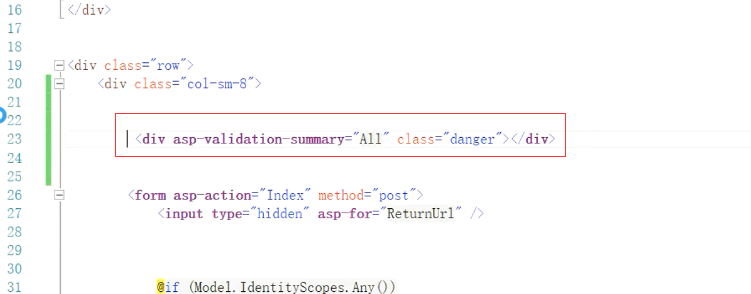
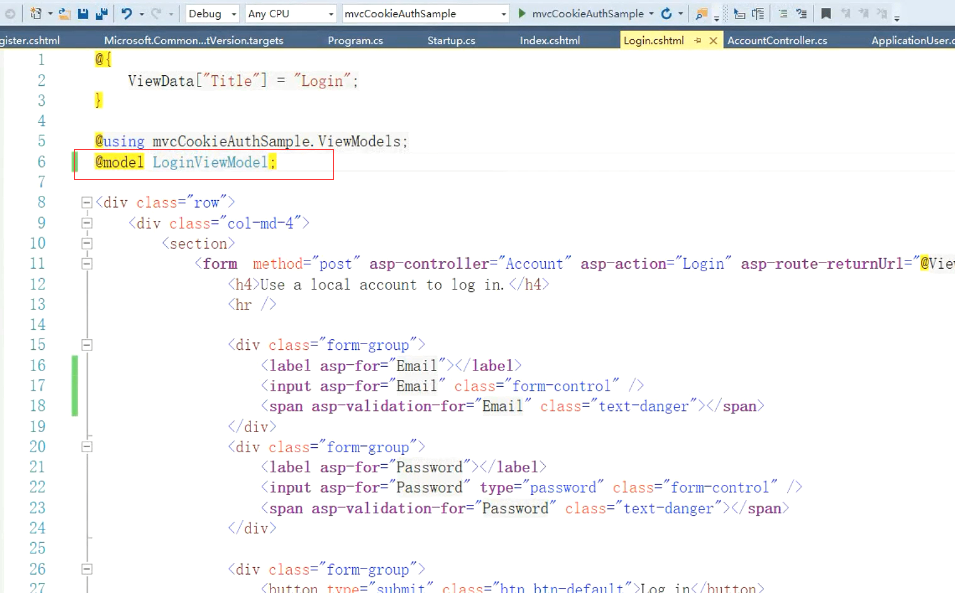
正常的情况下view页面的错误的显示应该是这么去判断的

这里我们就不加判断为了,直接用这个div 显示就可以了。当有错误会自动显示在div内
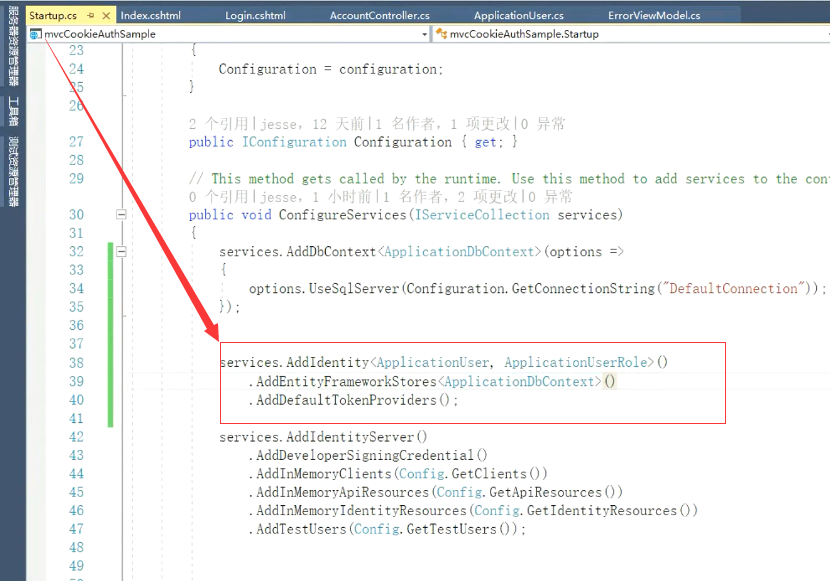
asp.net core Identity加入进来
这里用到sql server

再把Identity这块也加入进来


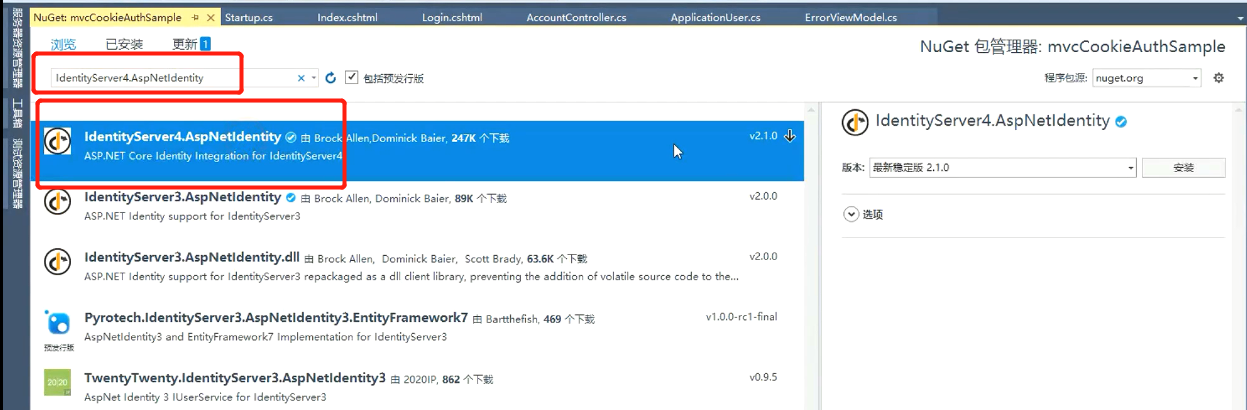
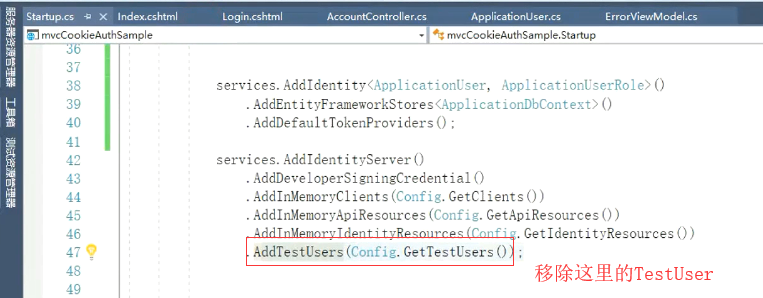
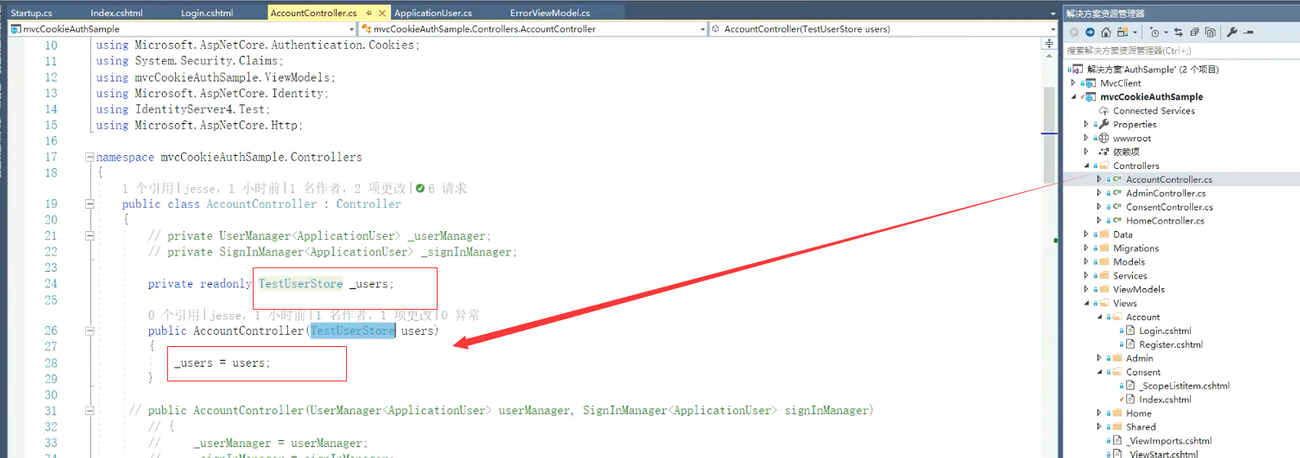
添加完IdentityServer4.AspNetIdentity后就可以把TestUser移除掉了,就不会用测试代码里面的User了。

需要用到ApplicationUser。这样配置就算完成了

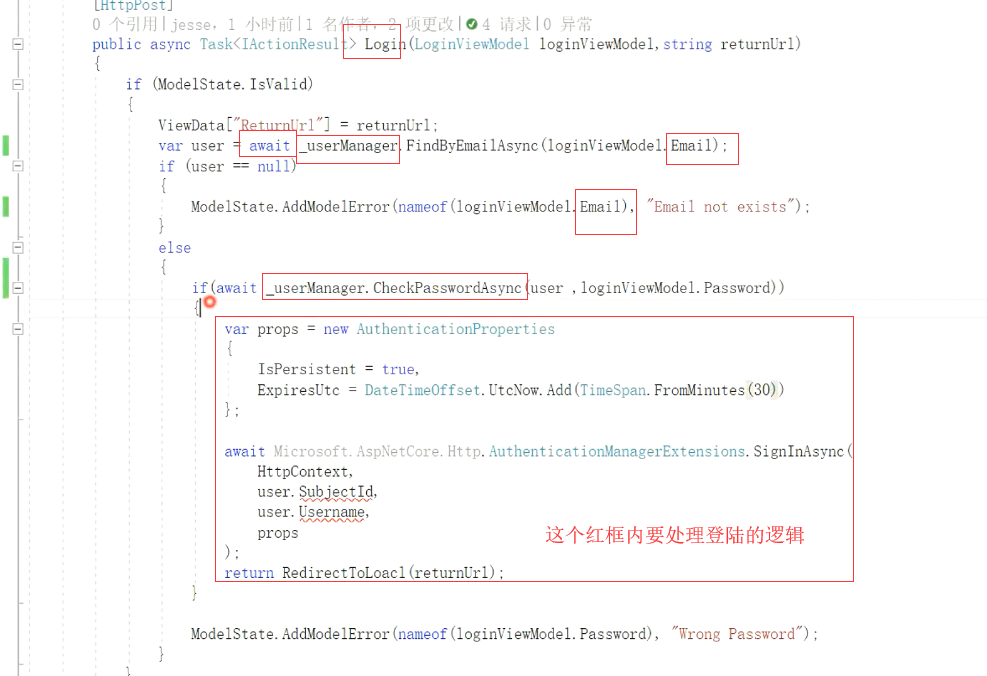
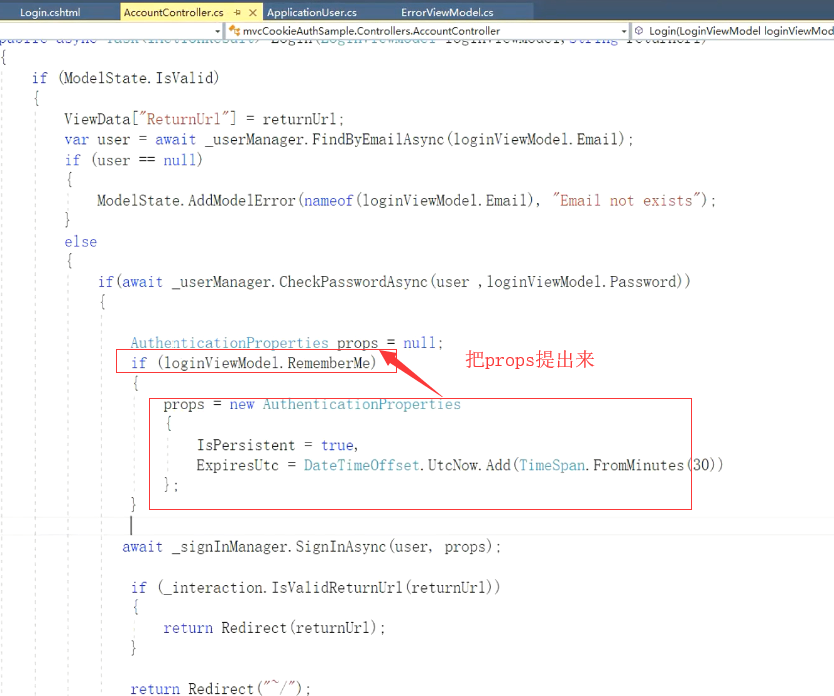
修改AccountController的登陆逻辑

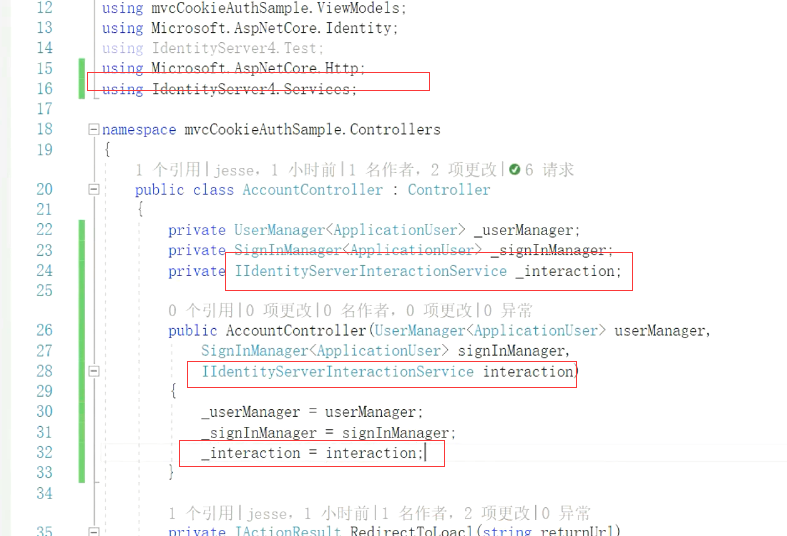
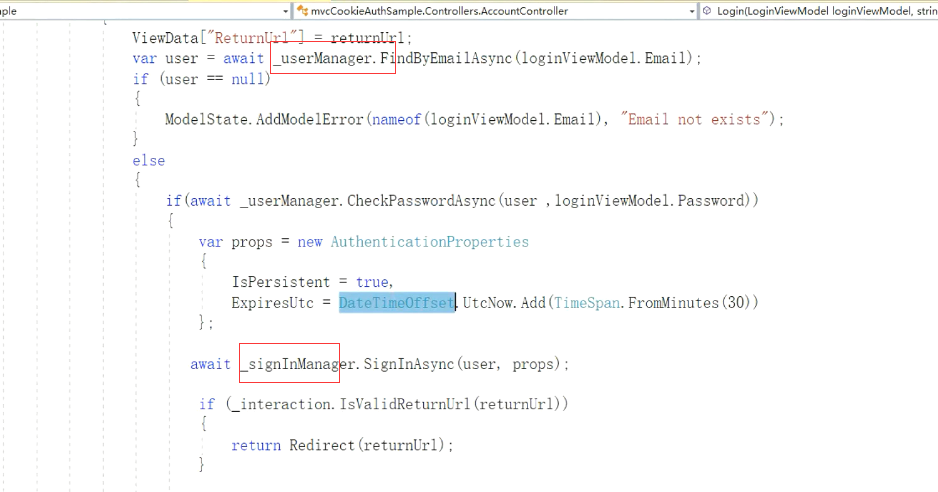
再切回到UserManager和SignInManager。
然后这里还是会用到IdentityServerInteracionService,注入进来

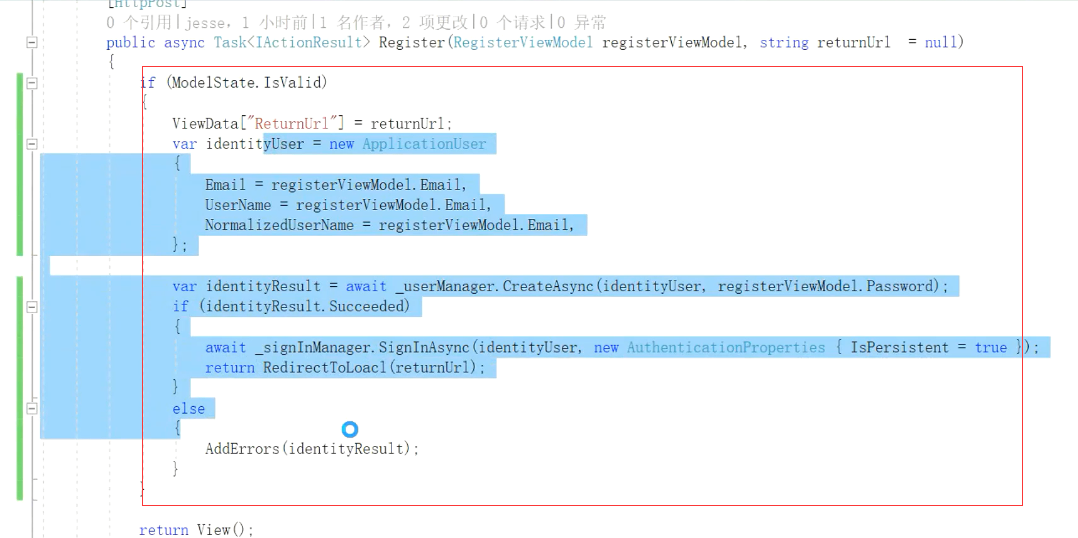
接来来改造Register注册这个地方
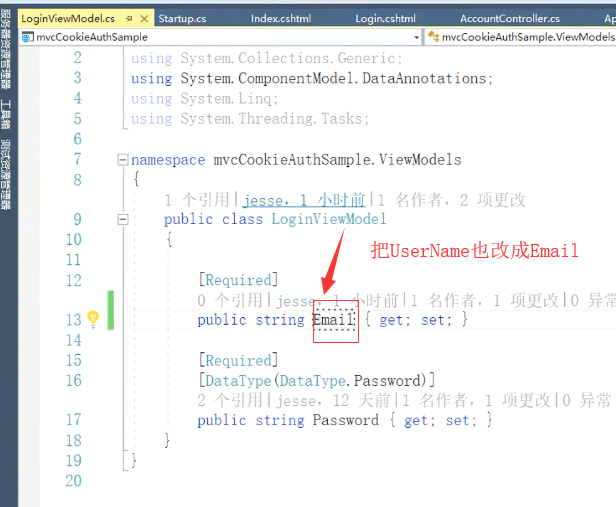
把UserName还是改成用Email

这样原来的注册逻辑还可以用


登出也改成原来的方式

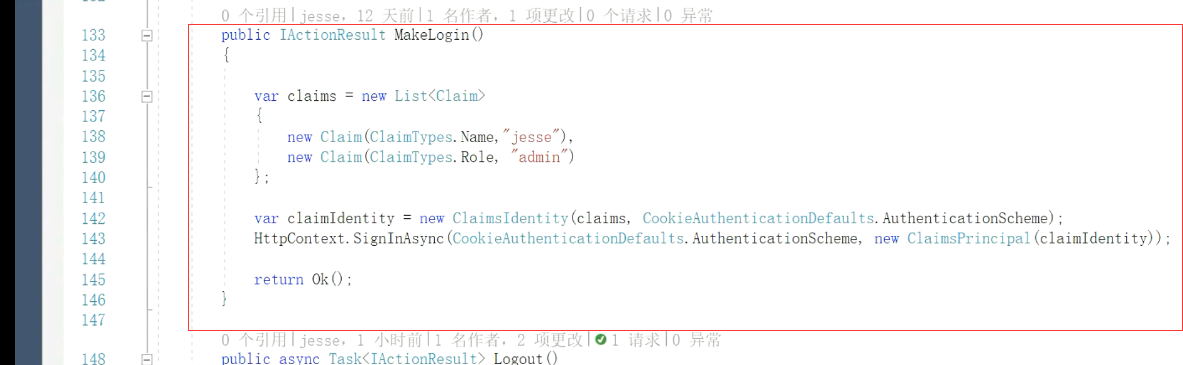
MakeLogin这个方法没有用了删除掉

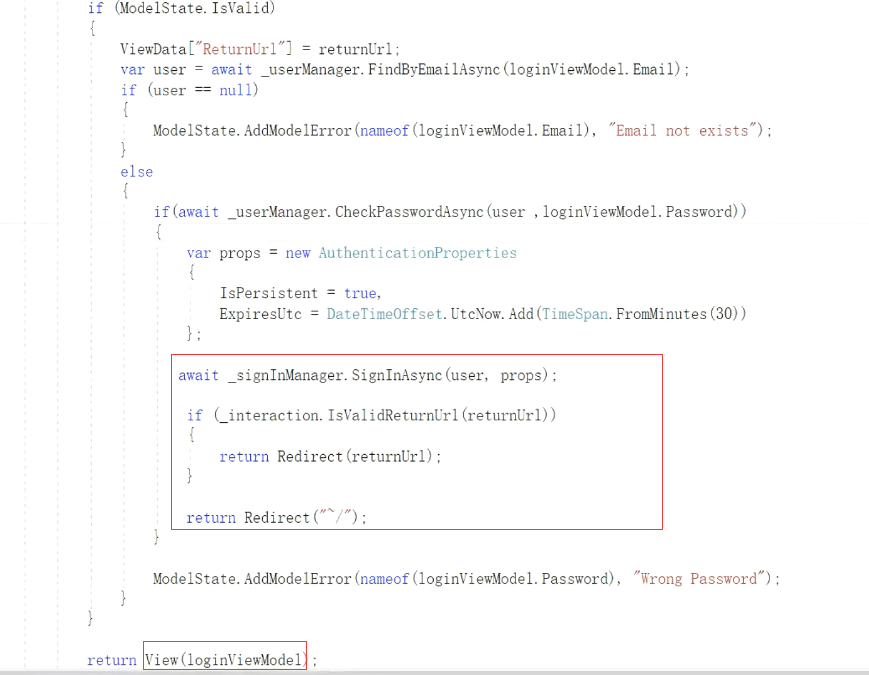
接下来主要是登陆的逻辑

这样改造就算完成了

这里主要调用UserManager和SingInManager来做用户的查找

增加一个RemeberMe的属性

这样就完成了登陆的逻辑

这里都改成Email

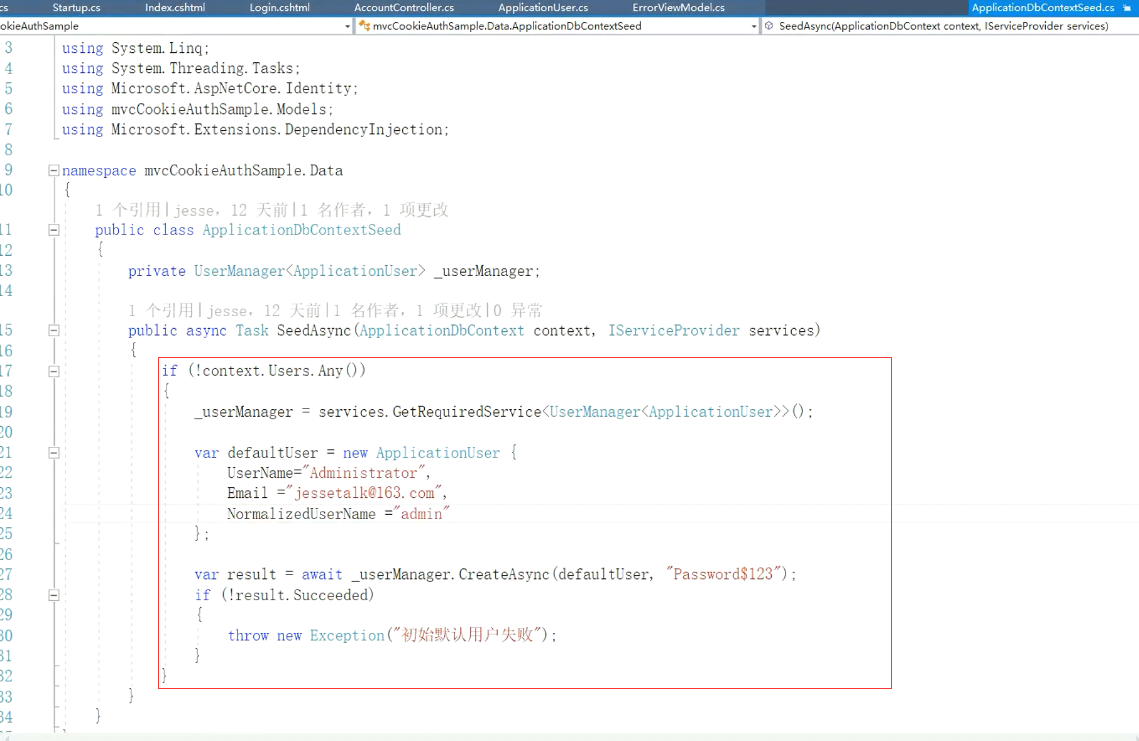
EF SQL的初始化,放开,本来这段是注释的

数据一个用户没有的时候 就会去创建这样的一个用户

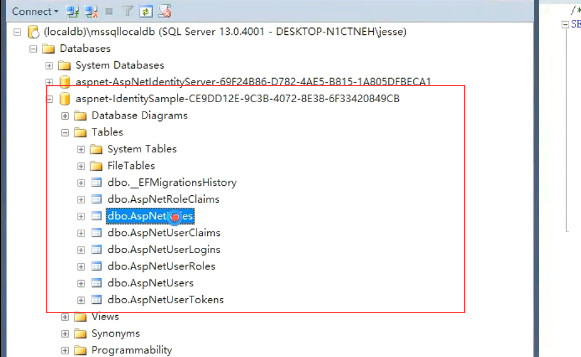
这个数据库之前是已经存在的

这里面实际上已经有了三条记录,这里我们都删除掉

启动的时候帮我们创建默认的用户
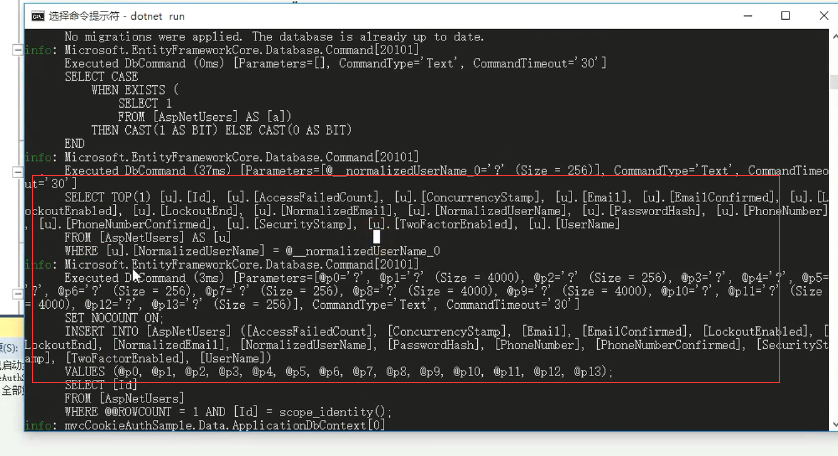
启动服务端,可以看到执行了数据库的操作

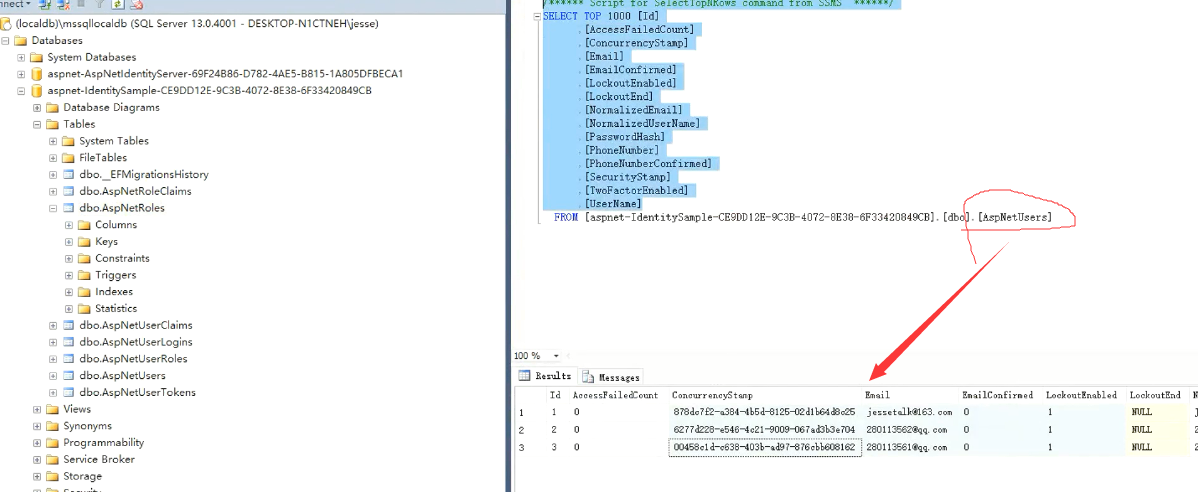
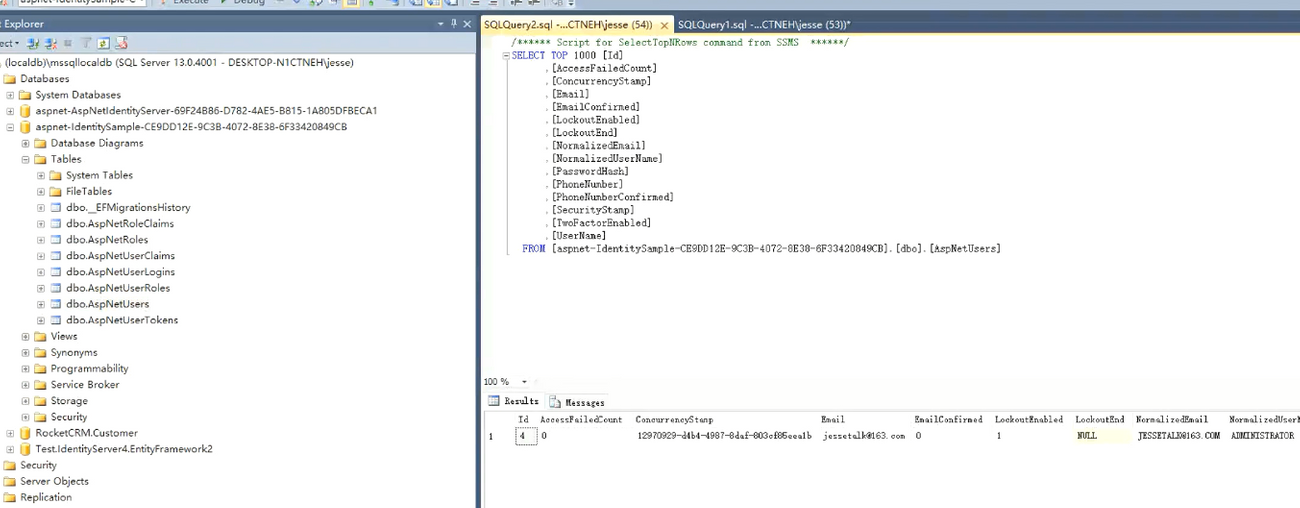
再来看下User的表里面有一条初始化后的数据

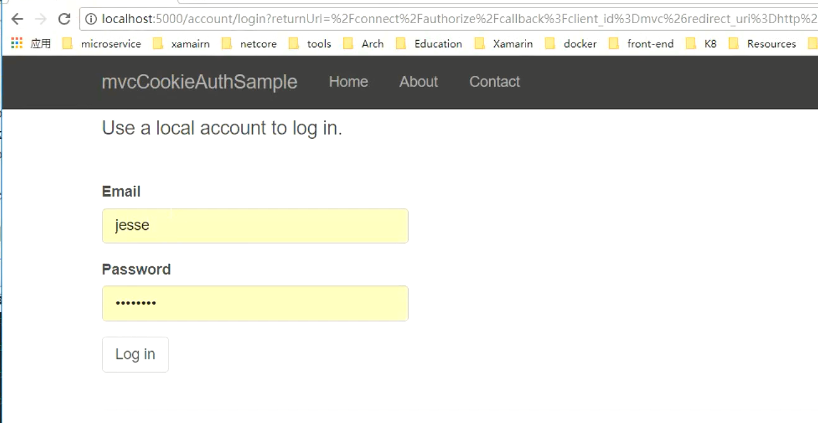
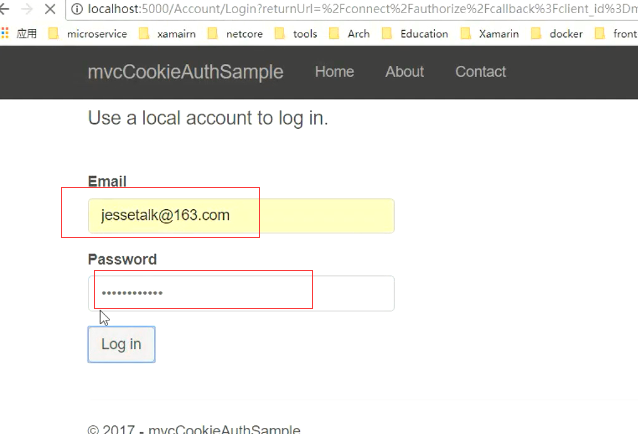
所以可以用这个邮箱来登陆


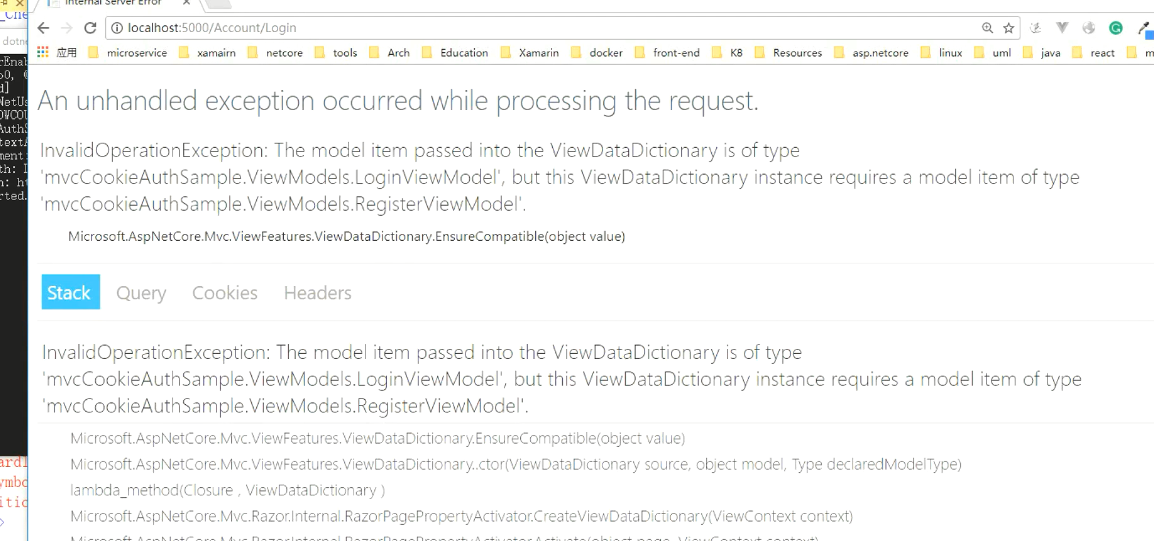
把登陆这里的model类型修改一下


然后就登陆成功了

浏览器总把Cookie清除掉。因为之前已经登陆过一次

然后访问5001的端口

会自动跳转到IdentityServer进行登陆


登陆成功后的样子。点击同意

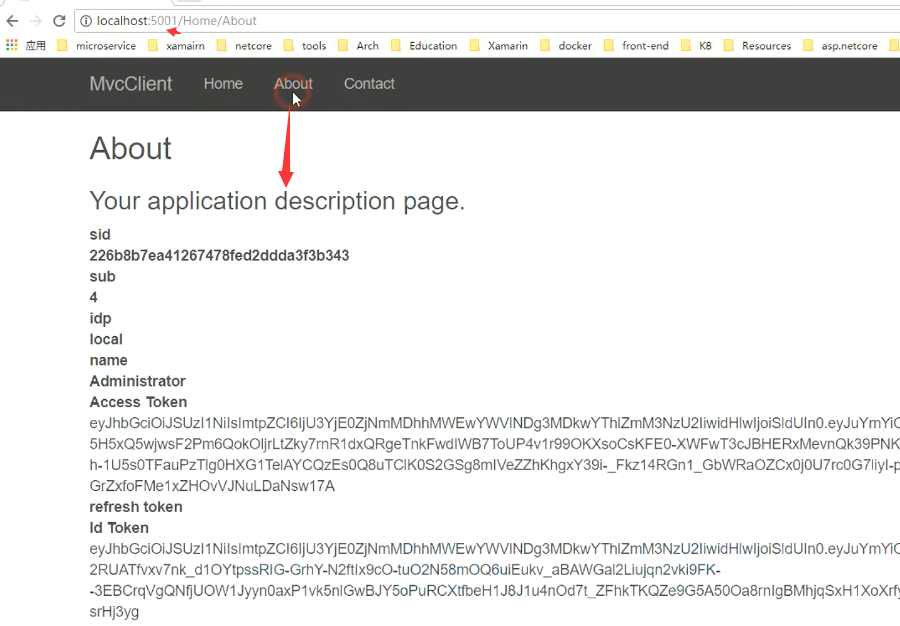
然后会跳转到5001客户端

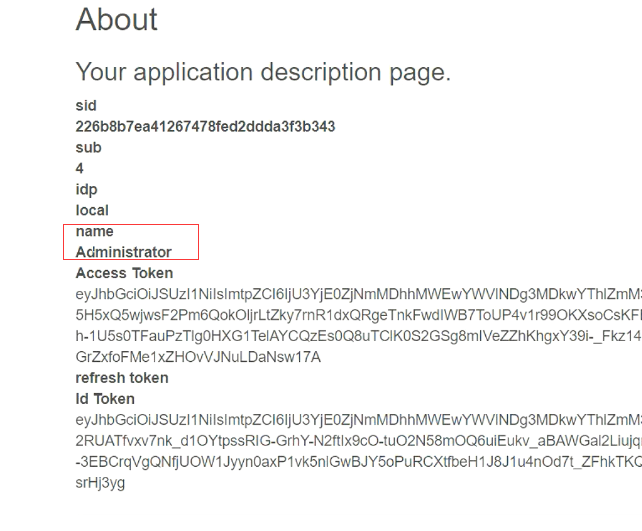
这次的name值是Administrator。也就是我们这一次在数据库找到的

这样我们就成功的吧TestUser替换成了.net core 的Identity