
ts3.3升级过来有很多重要的更新
没法归类的更新,在本节课几种讲一下
创建update.ts,然后在index.ts内引入
async和promise
es6中增加了promise的支持,能够很好处理异步的逻辑,让他同步执行
按顺序执行,会先执行下面的输出2,1秒后才会输出1

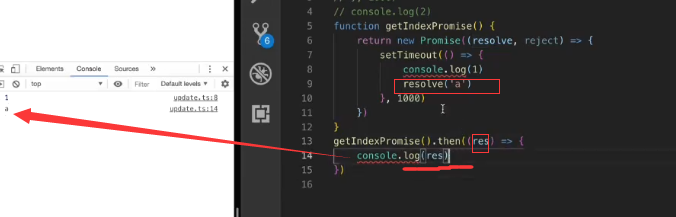
有的时候想保证操作的顺序,使用promise,在settimeout里面执行完成后调用 resolve()方法,
想让它在输出1后再输出2,那么使用.then方法在里面输出2

把结果返回,就在resolve里面传值a过去,在then里面接收参数res就是,resolve传过来的参数

如果遇到一些异常的情况,就调用reject方法,传如一个错误对象,然后用catch去接收错误对象,并输出

ts1.6版本开始async和await语法糖
也是在1秒后打印出来的,await就是promise的语法糖

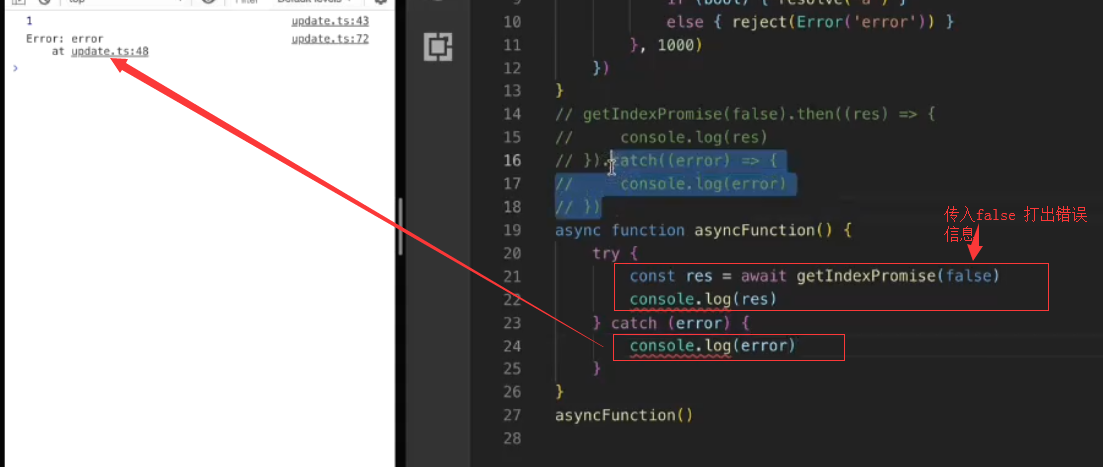
如果想捕获异常情况的话,就需要把代码包在try catfch里面

在看一下实际的比较复杂的例子,一般在实际的开发都是用axios的库,这里为了演示,不再引入asiox的库了
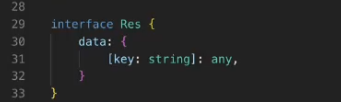
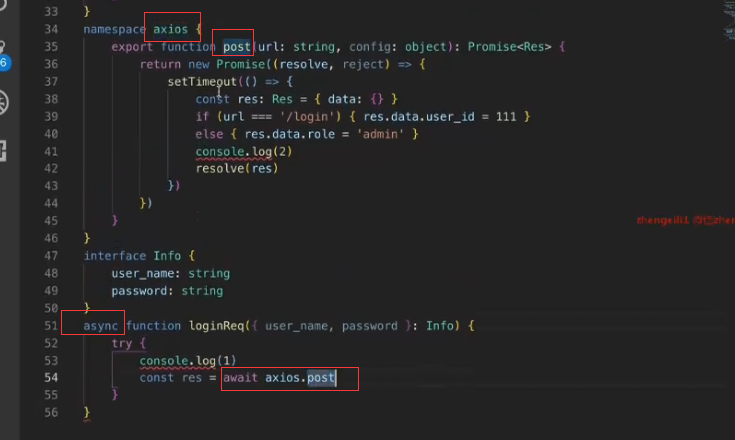
定义接口用来规范返回的结果,要求返回的结果都包含data这么个属性,里面可以有任意多的字段,类型是any

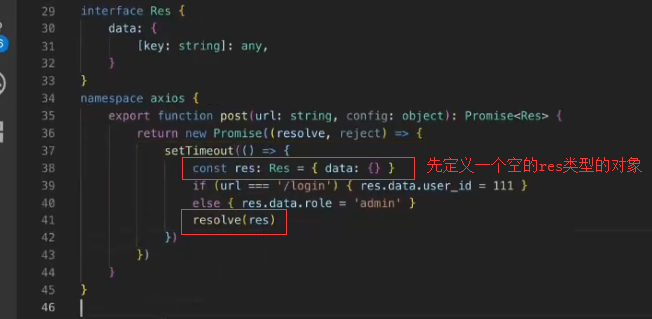
然后再定义命名空间,在里面封装一些方法,模拟发post请求,返回的结果是Promise,结果类型是我们定义的接口Res定义的内容

通过setTimeOut来模拟异步请求操作

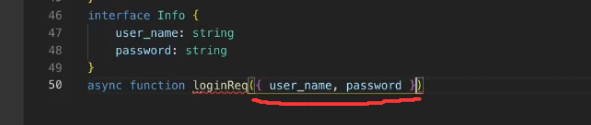
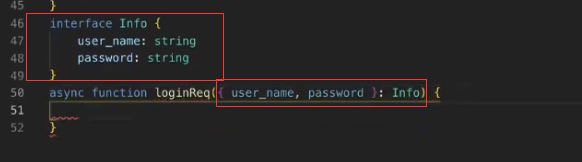
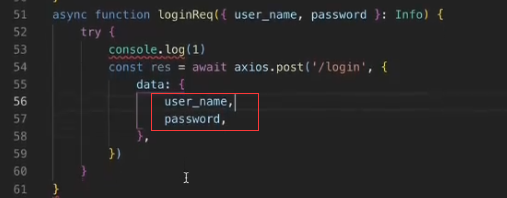
再定义一个发送请求的函数,使用解构赋值的形式来接收参数

指定这个对象,实现info接口

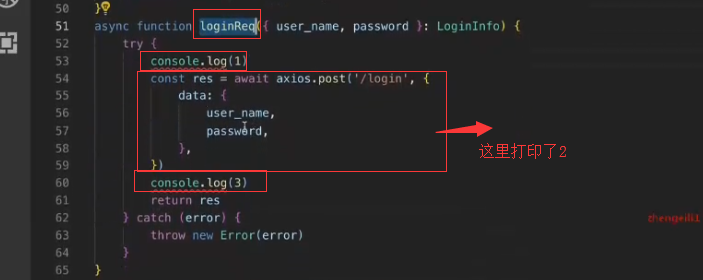
使用try catch接收正常的结果和异常情况,用axios.post方法来模拟异步的请求,axios就是我们定义的namespace,post就是在这namespace里面导出的方法

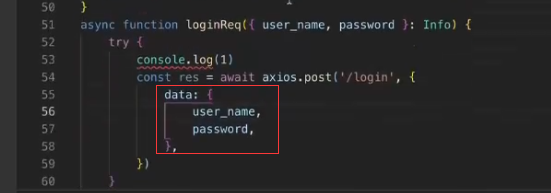
这是请求的时候发送的参数

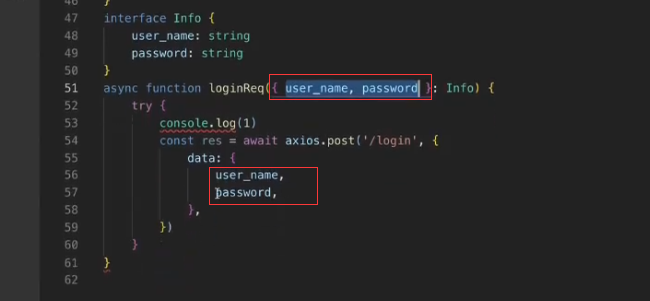
解构赋值的形式,对参数进行解构,在下面直接拿来用

这里是简写,因为属性名和属性值都是相同的,所以可以简写

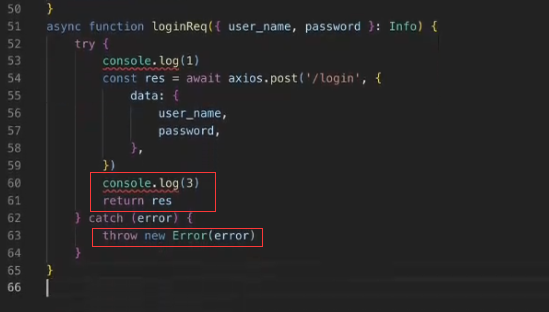
最后面打印出来3, 并且返回res这个结果,然后在catch里面抛出异常的错误。

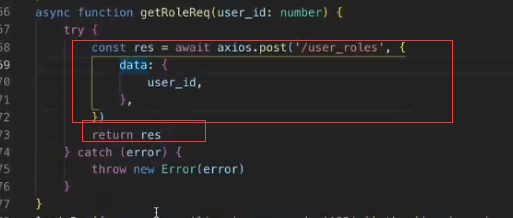
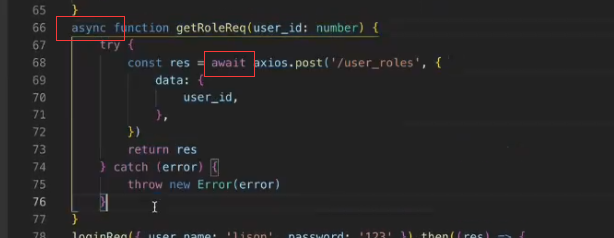
再定义一个getRoleReq方法,先去登陆获取user_id,然后再调用获取第二个接口,传入user_id获取角色的id
 注意后面一定要return res
注意后面一定要return res
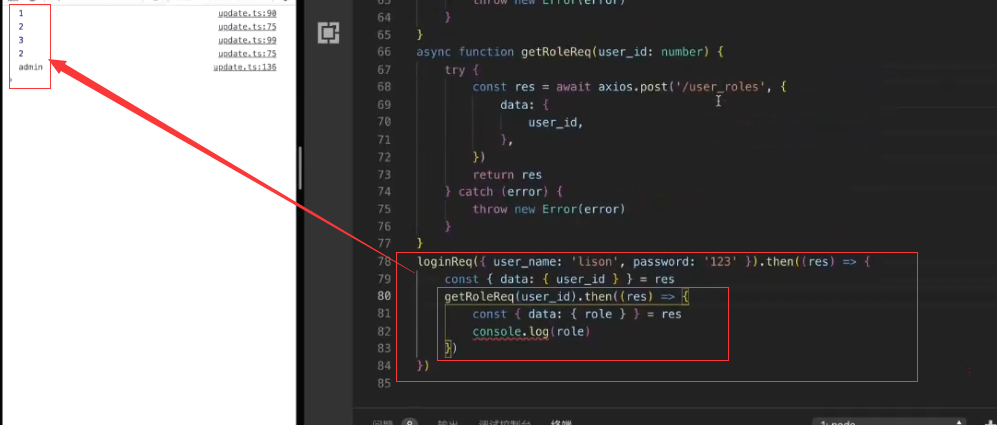
调用方法,使用解构的方式调用这个结果

接口改个名字,可能和别的地方有冲突了。


首先调用loginReg,这里先输出了1,然后中间部分调用login的请求,输出了2,最后输出了3

这是调用的中间的接口部分,输出的2

接口这里的时间一直没加,在这里也加上

拿到结果后,这个user_id再传给下面的值,调用getRoleReq方法,拿到他的角色信息

使用async和await看起来更简洁一些,但是需要封装一个函数,await只能在async封装的函数内使用,所以你如果使用swait的话,外面必须有个函数必须包着
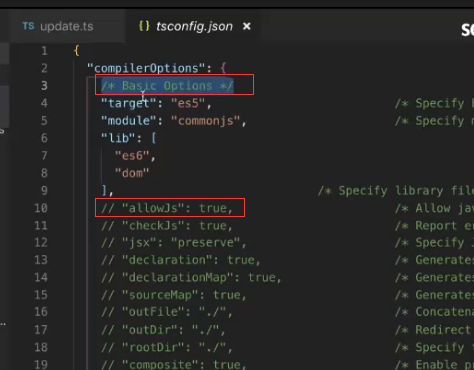
ts.config注释
js文件里面是不允许有注释的,它对格式要求比较严格,在ts1.8版本开始就可以在ts.config.josn里面就可以写注释
可以使用 // 单行注释,或者是 /* 内容 */ 多行注释
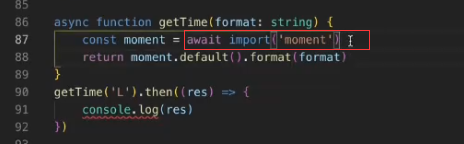
动态导入表达式
ts在2.4的版本以后支持动态引入
在es6标准的模块里面,你用import引入的模块在编译阶段就引入了,通过ts提供的动态表示呢就可以按需的加载
在import之前加上await来实现动态导入
弱类型探测
任何值,包括可选的属性,都可以当做是弱类型
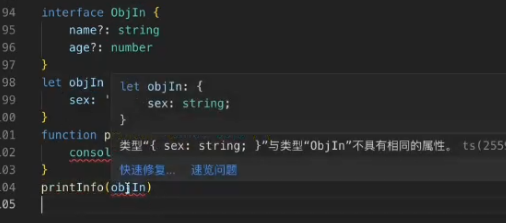
定义接口,包含一个name字段,我们标记它是一个可选的属性,再定义一个可选的age,所有字段都是可选的 那么它就是一个弱类型

ts2.4版本开始。给弱类型赋值


使用类型断言,就没有问题了
...三个点操作符
ts3.2版本之前只能作用于对象类型,对扩展运算符做了优化
...会把传入的op1的所有属性扁平化,相当于把传入的op1和op2的所有属性都拿出来 最终返回组合后的数组

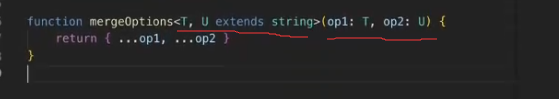
ts3.2版本后,可以在泛型中使用拓展运算符

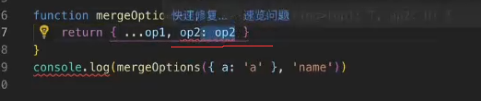
打印出来有一个属性a 值是a ,第二个op2值是name

等同于解构赋值的这种写法

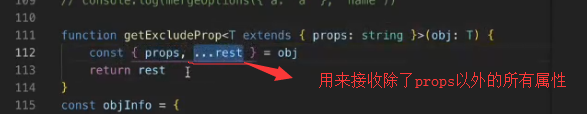
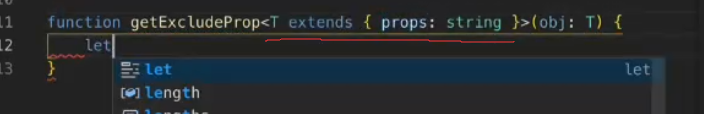
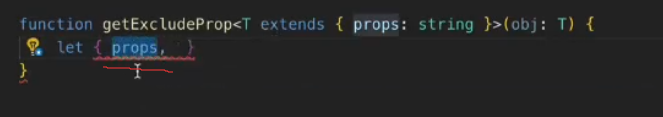
还可以从泛型变量中解析reset的结果
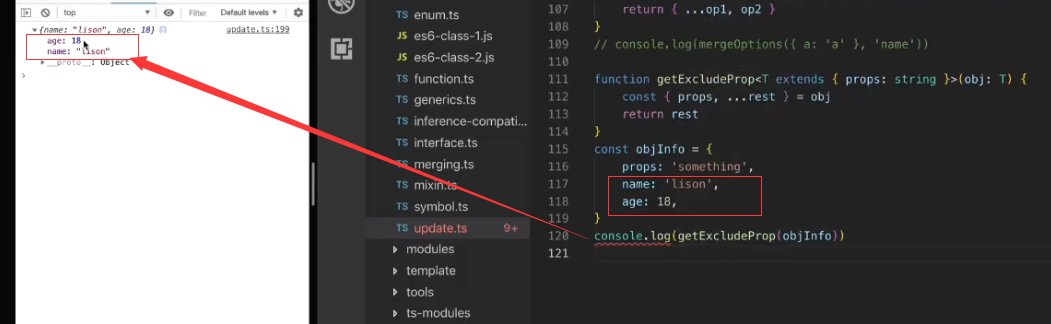
这样就要求你传进来的对象必须有props这个属性名

这里使用解构赋值来接收,这样就表示你这个对象里面有props这个属性

然后再用rest接收剩余的属性,最后返回去这个rest

打印的结果只有name和age这两个属性,把props给去掉了

rest就是接收的除了rest以外的所有属性,就是剩余属性组成的对象