
ts编辑器会将名字相同的多个声明合并为一个声明,合并后的声明,同时拥有多个声明的特性
example文件夹下新建merging.ts文件

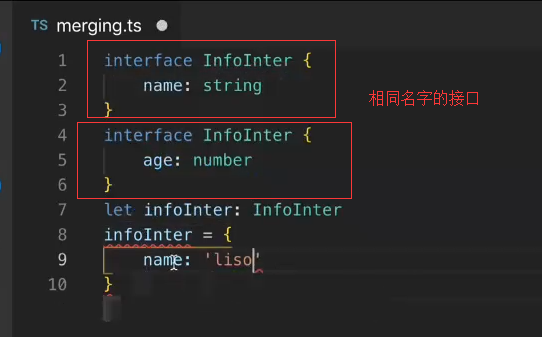
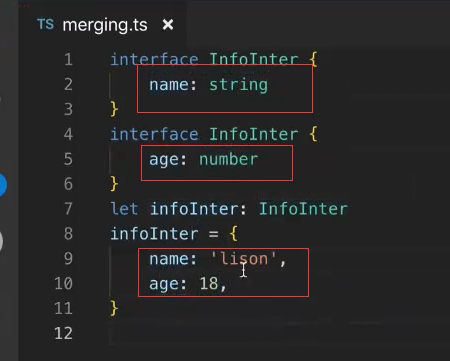
定义相同名字的接口,

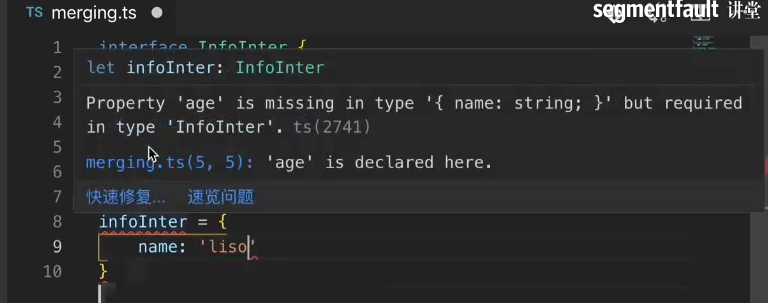
定义变量类型是上面的接口。,光写一个name属性报错,提示缺少age属性

把name和age同时加上才这个类型就不会报错了

命名空间、类型、值的声明
补充

命名空间实际上是创建了一对象,这个对象我们在js里面是可以用的

合并接口
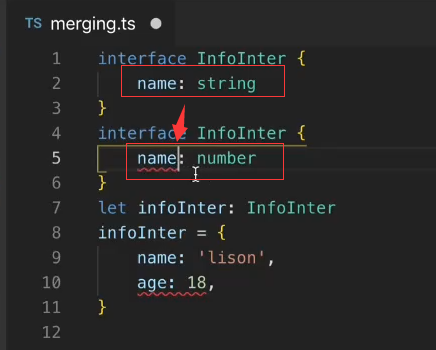
定义的非函数的成员,命名应该是不重复的
如果这总重复定义了name值就会报错

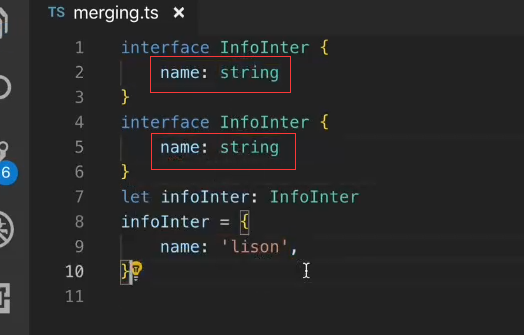
两个的类型都是stirng才可以

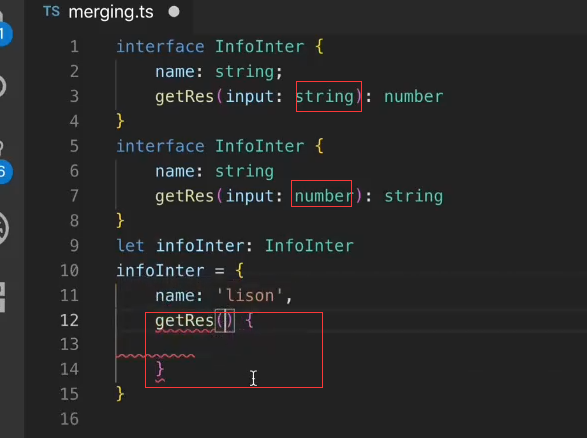
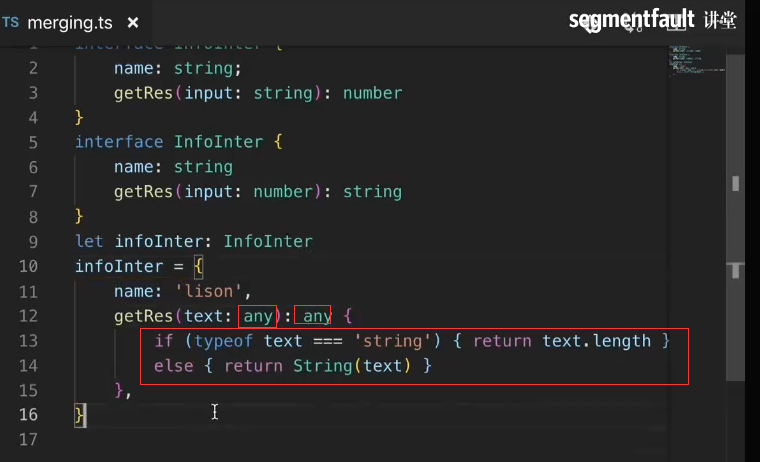
接口里面的函数成员,每个同名函数成员,都会被当做函数的重载,合并后,后面的接口会有更高的优先级
先定义接口内的方法getRes参数是sitrng类型,后面又定义了一次getRes方法,can撒胡类型是number


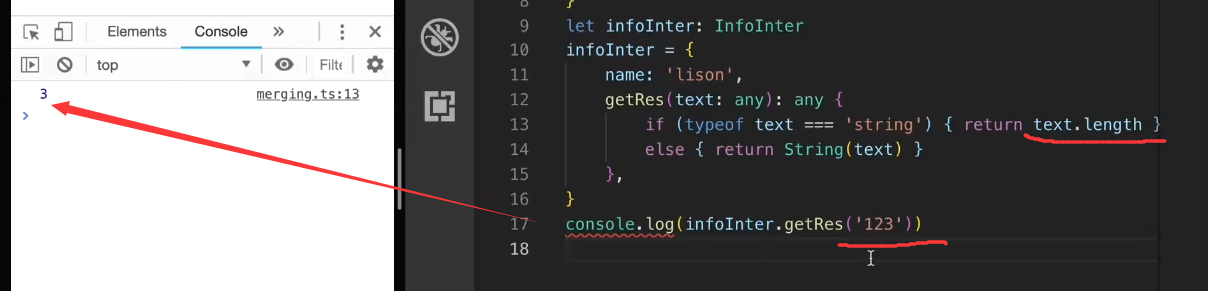
传入字符串,输出字符串的长度

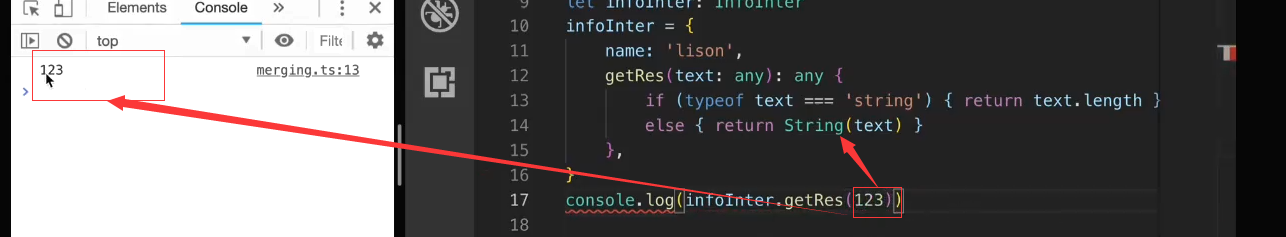
传入数字就输出转换为字符串的数字

上面函数重复定义了就会成为一个函数的重载
命名空间的合并
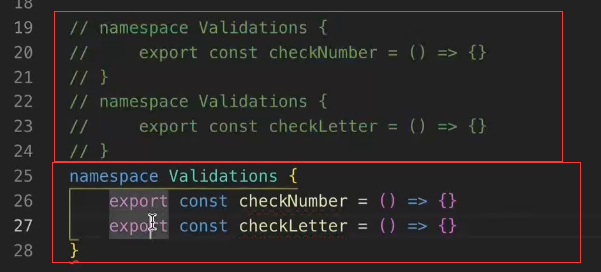
同名的命名空间,最终会将多个命名空间导出的内容进行合并
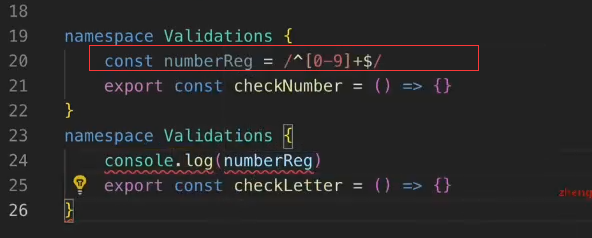
上面定义两次同一个命名空间,里面分别定义一个函数,其实就相当于定义一次,然后里面写俩函数

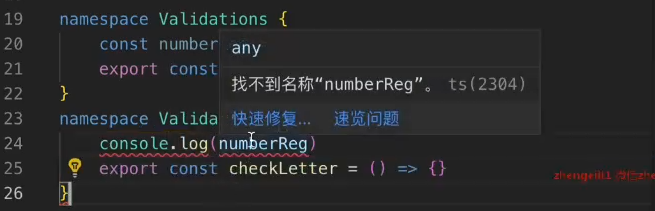
第一个命名空间内的常量numberReg前面没加export导出,那么在下面那个命名空间内是找不到这个常量的


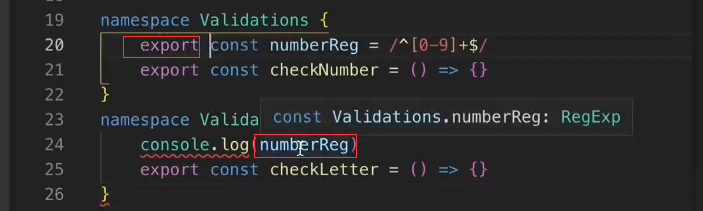
在前面加上export。下面的同名的命名空间内就可以找到这个常量了吗,因为这两个同名的命名空间已经进行合并了

不同类型的合并
命名空间和类、函数、枚举都可以进行合并
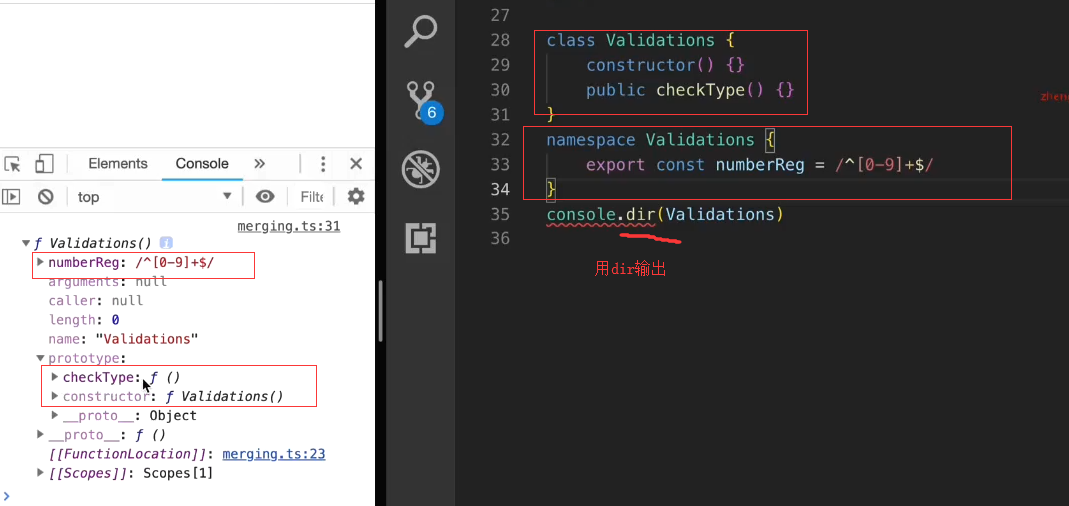
首先是命名空间和类的合并,这里要求同名的类和命名空间在定义的时候,类的定义必须在命名空间的前面,
最后合并之后的结果,效果,一个包含以一些命名空间导出内容为静态属性的类
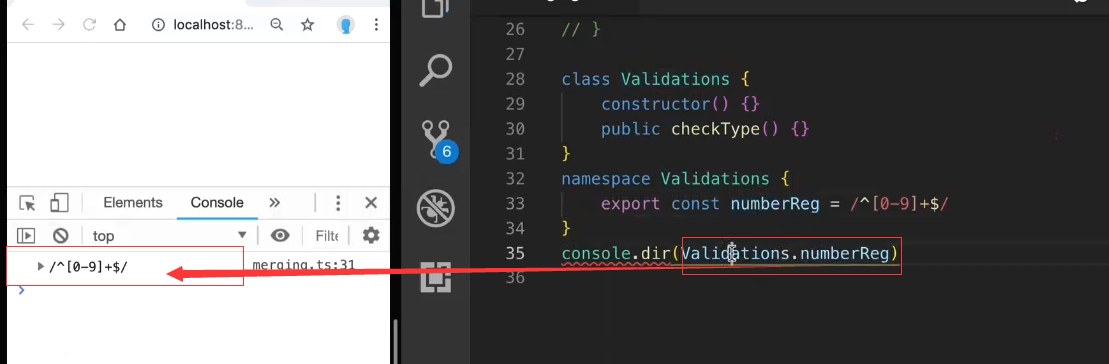
同名的类和命名空间,类要定义的命名空间的前面

可以直接访问静态属性numberReg

使用Validations创建实例就可以调用checkType
命名空间和函数
在js中函数也是对象,所以给一个函数设置属性
函数的定义要放在同名的命名空间前面
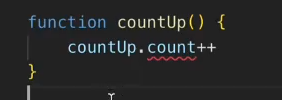
定义一个函数

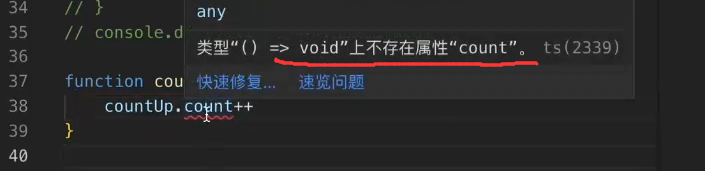
count因为不存在所以这里会报错

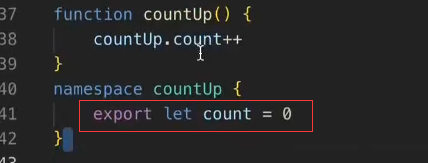
定义一个命名空间在这上面导出一个变量count设置为0、上面的count不存在的错误已经消失了。、


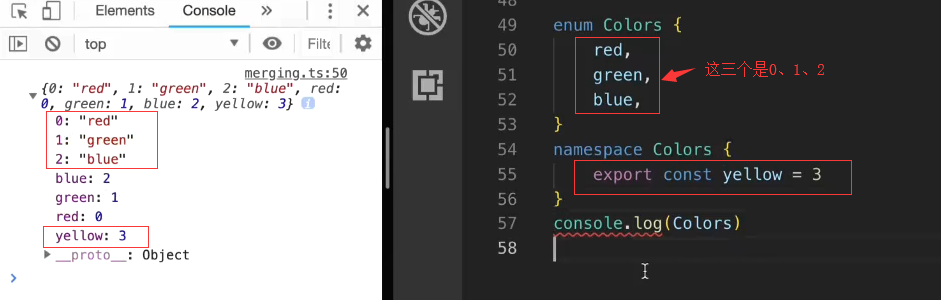
命名空间和枚举的合并
可以通过合并给枚举拓展内容
定义的先后顺序没有要求。
输出的012是通过反向映射得到的。
后面可以看到多了一个yellow,它的值是3.但是只有添加yelllow等于3 没有值是3的yellow

以上就是生命合并