Vue CLI的形式搭建环境:

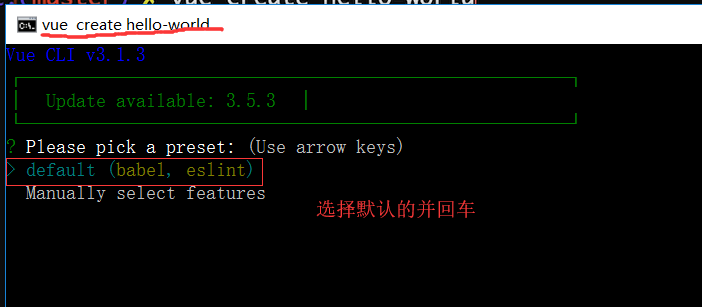
vue create hello-world

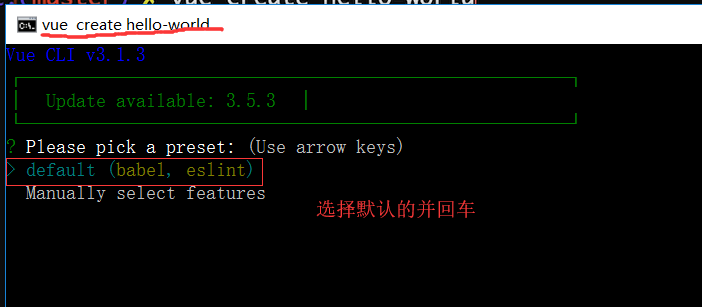
我们选择default默认的配置,提供babel和eslint的支持。如果你已经对工程化的东西非常了解了。你可以选择自定义的选项:Manually
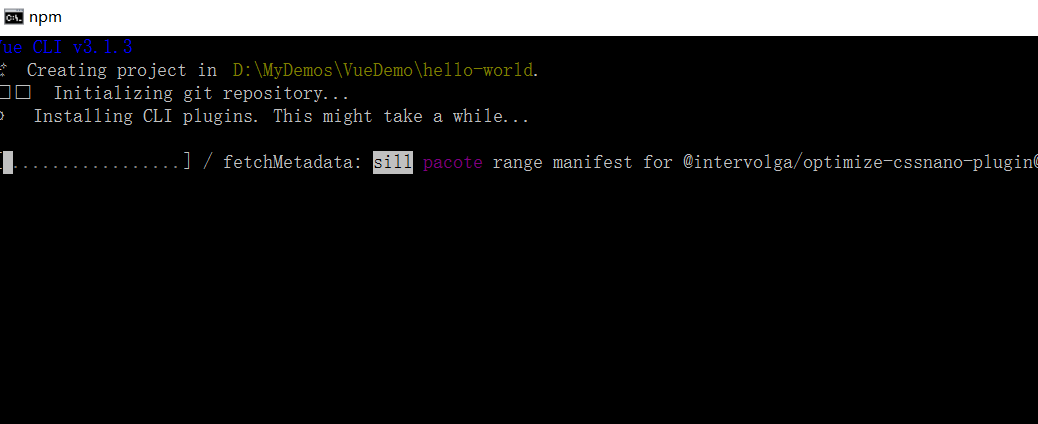
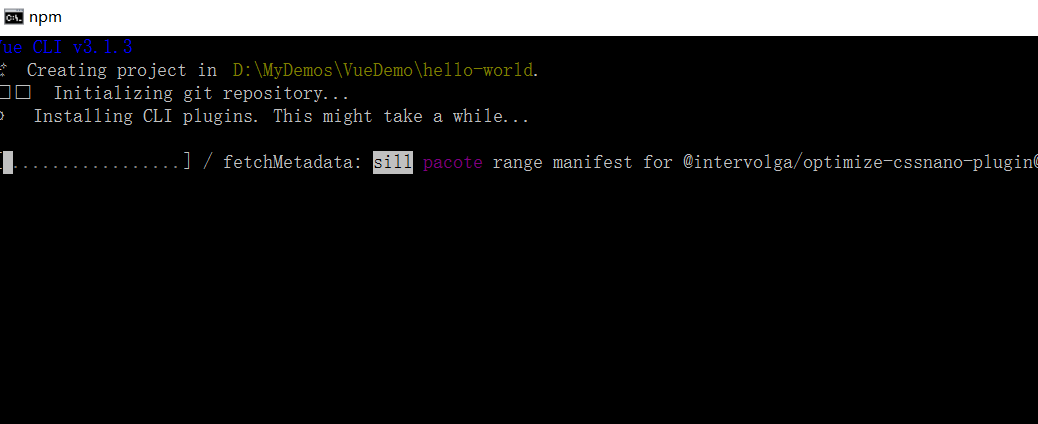
然后就开始创建项目了。 过程比较的漫长

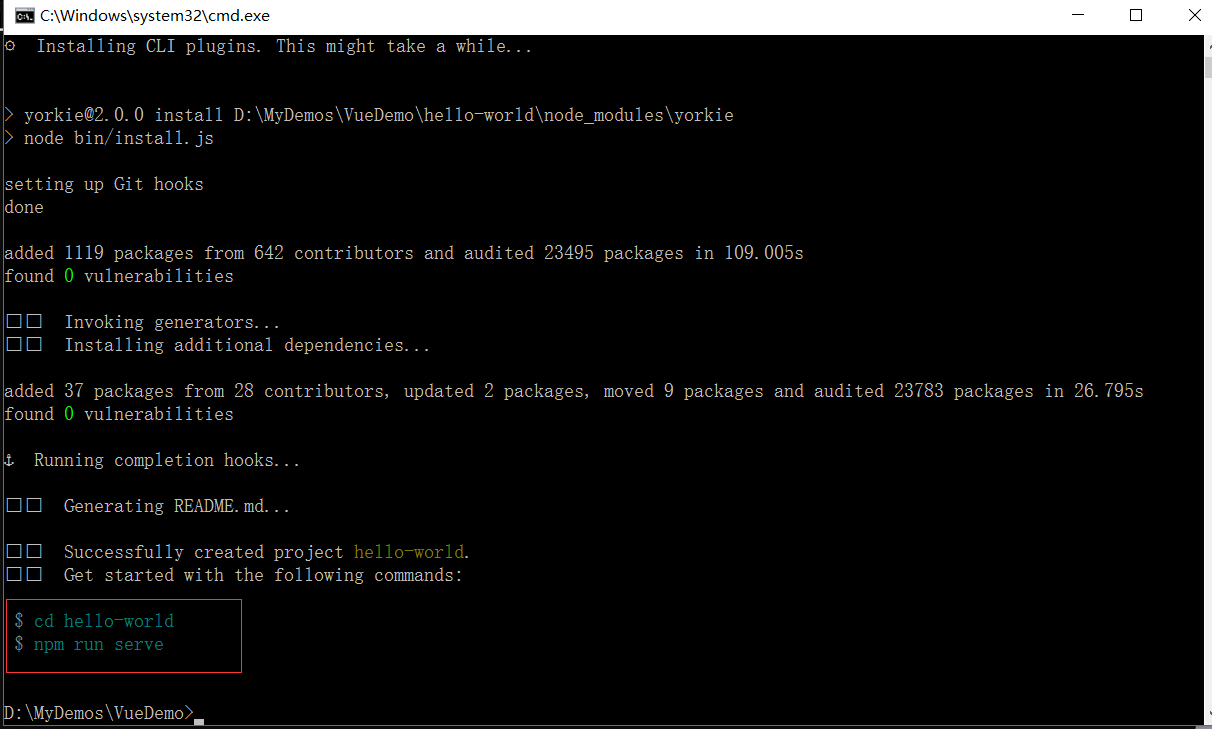
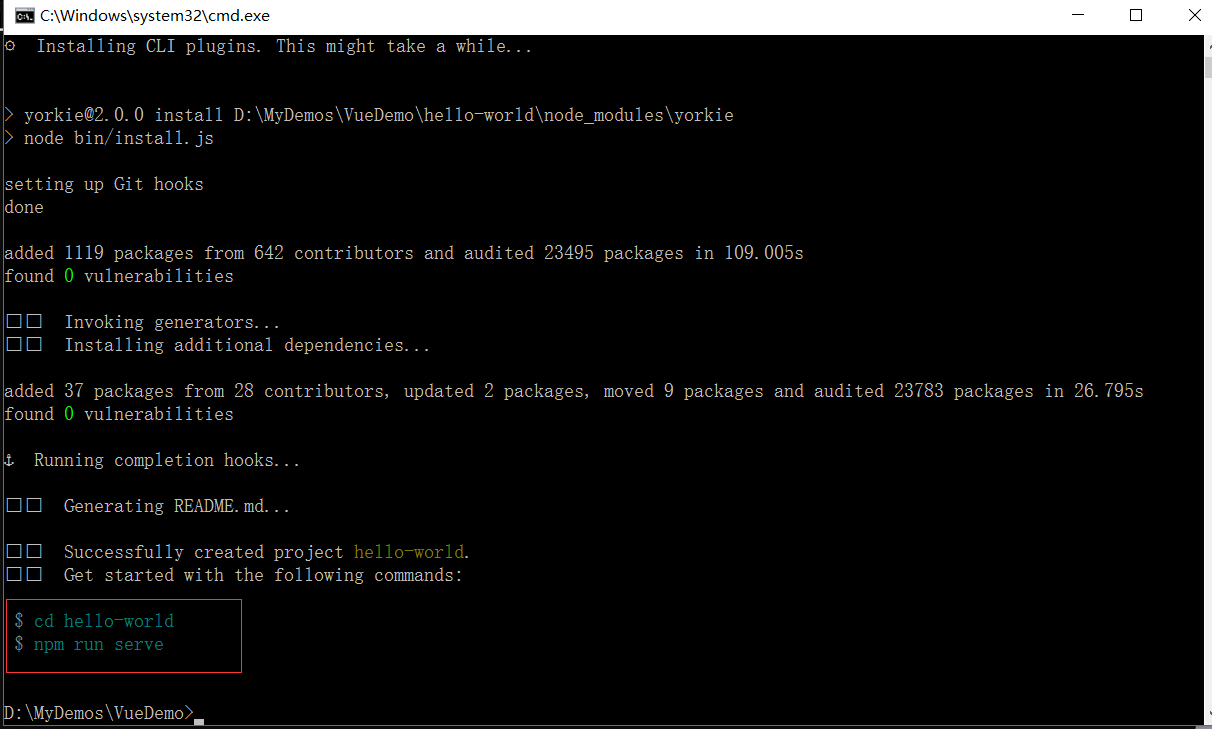
安装完成后的一个结果:

先进入这个目录,然后执行npm run serve运行程序

我们直接打开8080端口就可以看到效果了


Vue CLI的形式搭建环境:

vue create hello-world

我们选择default默认的配置,提供babel和eslint的支持。如果你已经对工程化的东西非常了解了。你可以选择自定义的选项:Manually
然后就开始创建项目了。 过程比较的漫长

安装完成后的一个结果:

先进入这个目录,然后执行npm run serve运行程序

我们直接打开8080端口就可以看到效果了

