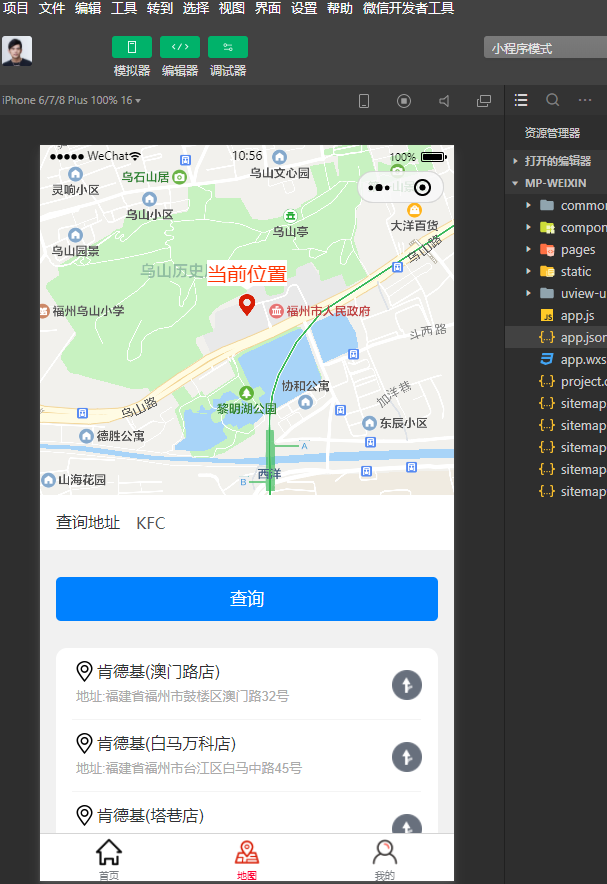
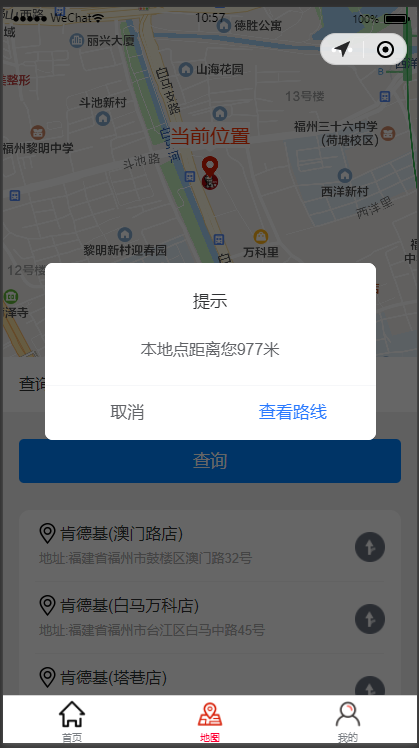
// 查询附近/搜索关键词 <template> <view> <!--地图容器--> <map id="myMap" :markers="markers" style="100%;height:350px;" :longitude="longitude" :latitude="latitude" scale='16'> </map> <!-- 输入框 --> <view class="cu-form-group"> <view class="title">查询地址</view> <input placeholder="请输入查询地址关键词" name="input" v-model="keyword"></input> </view> <!-- 搜索 --> <view class="padding flex flex-direction"> <button class="cu-btn bg-blue margin-tb-sm lg" @click="Search">查询</button> </view> <!-- 列表 --> <view class="cu-list menu sm-border card-menu"> <!-- 每行列表 --> <view class="cu-item" v-for="(value,key) in listData" @click="beat_it(value.lat,value.lng)"> <view class="content padding-tb-sm"> <view> <image src="../../static/导航.png" style=" 25px;height: 25px;"></image> </text>{{ value.title}} </view> <view class="text-gray text-sm"> <text class="text-gray" style="margin-left: 4px;">地址:{{ value.address }}</text> </view> </view> <view class="action" @click="check_distance(value.lat,value.lng)"> <image src="../../static/导航执行.png" style=" 30px;height: 30px;float: right;margin-top: 1px;"></image> </view> </view> <!-- 每行列表 --> </view> <!-- 模态框 --> <view> <u-modal v-model="show" :content="content" show-confirm-button="true" show-cancel-button="true" confirm-text="查看路线" @confirm="confirm"></u-modal> </u-modal> </view> </view> </template> <script> // 引入SDK核心类,js文件根据自己业务,位置可自行放置 // var QQMapWX = require('../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'); import QQMapWX from '../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'; export default { data() { return { qqmapsdk: "", longitude: "", latitude: "", keyword: "", distance: "", listData: [], show: false, content: "", markers: "", setData: [] } }, methods: { /* 跳转路线规划 */ confirm() { uni.navigateTo({ url: '/pages/naviegation/naviegation' }) }, /* 地图移动点击地址位置 */ beat_it(lat, lon) { this.latitude = lat this.longitude = lon // 储存session uni.setStorageSync('latitude_end', lat.toString()) uni.setStorageSync('longitude_end', lon.toString()) this.markers = [{ id: 0, latitude: lat, longitude: lon, 30, height: 30, iconPath: "../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "当前位置", color: '#FF3300', display: 'ALWAYS', fontSize: "20", }, }, ] }, /* 搜索 */ Search() { const that = this; that.listData = [] console.log("Search") that.qqmapsdk.search({ keyword: that.keyword, success: function(res) { // console.log(res) /* 遍历渲染 */ if (res.status == 0) { res.data.some((item, i) => { that.listData.push({ id: item.id, title: item.title, category: item.category, address: item.address, tel: item.tel, lat: item.location.lat, lng: item.location.lng }) }) } }, fail: function(res) { console.log(res); }, complete: function(res) { console.log(res); } }); }, /* 位置授权 */ getAuthorizeInfo() { const that = this; uni.authorize({ scope: 'scope.userLocation', success() { // 允许授权 that.getLocationInfo(); }, fail() { // 拒绝授权 that.openConfirm(); console.log("你拒绝了授权,无法获得周边信息") } }) }, // 获取地理位置 getLocationInfo() { const that = this; uni.getLocation({ type: 'wgs84', success(res) { that.latitude = res.latitude that.longitude = res.longitude uni.setStorageSync('latitude', res.latitude.toString()) uni.setStorageSync('longitude', res.longitude.toString()) // console.log("地址位置", res); that.markers = [{ id: 0, latitude: res.latitude, longitude: res.longitude, 30, height: 30, iconPath: "../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "当前位置", color: '#FF3300', display: 'ALWAYS', fontSize: "20", }, }, ] } }); }, // 再次获取授权 // 当用户第一次拒绝后再次请求授权 openConfirm() { uni.showModal({ title: '请求授权当前位置', content: '需要获取您的地理位置,请确认授权', success: (res) => { if (res.confirm) { uni.openSetting(); // 打开地图权限设置 } else if (res.cancel) { uni.showToast({ title: '你拒绝了授权,无法获得周边信息', icon: 'none', duration: 1000 }) } } }); }, /* 模态框打开后 计算距离 */ check_distance(lat, lng) { var _this = this; //调用距离计算接口 _this.qqmapsdk.calculateDistance({ //mode: 'driving',//可选值:'driving'(驾车)、'walking'(步行),不填默认:'walking',可不填 //from参数不填默认当前地址 //获取表单提交的经纬度并设置from和to参数(示例为string格式) // from: e.detail.value.start || '', //若起点有数据则采用起点坐标,若为空默认当前地址 // to: e.detail.value.dest, //终点坐标 from: '', to: lat.toString() + "," + lng.toString(), success: function(res) { //成功后的回调 // console.log(res); var res = res.result; var dis = []; for (var i = 0; i < res.elements.length; i++) { dis.push(res.elements[i].distance); //将返回数据存入dis数组, } _this.distance = dis[0] // console.log("check_distance", _this.distance) _this.content = "本地点距离您" + _this.distance + "米" _this.show = true }, fail: function(error) { console.error(error); }, complete: function(res) { console.log(res); } }); } }, onLoad() { console.log("onLoad") this.qqmapsdk = new QQMapWX({ key: 'U key' }); this.getAuthorizeInfo(); // this.Search() }, onPullDownRefresh() { }, onReachBottom() { }, } </script> <style lang="scss" scoped> </style>
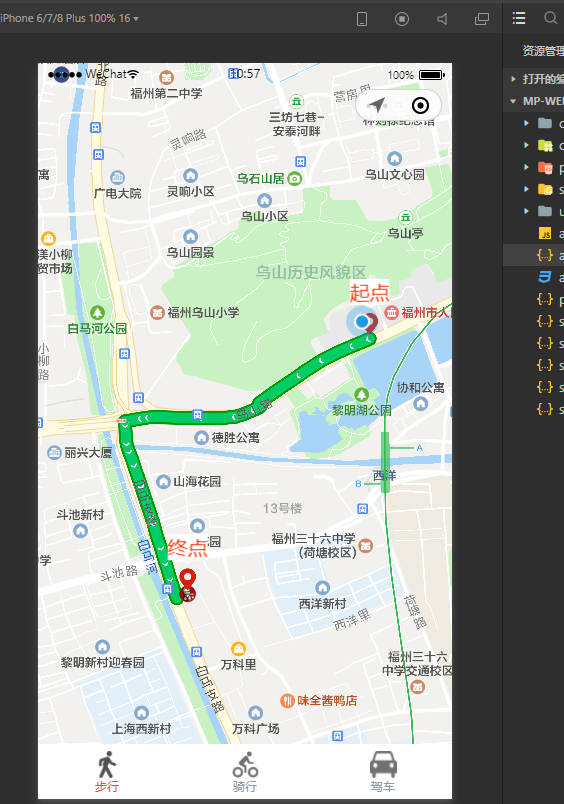
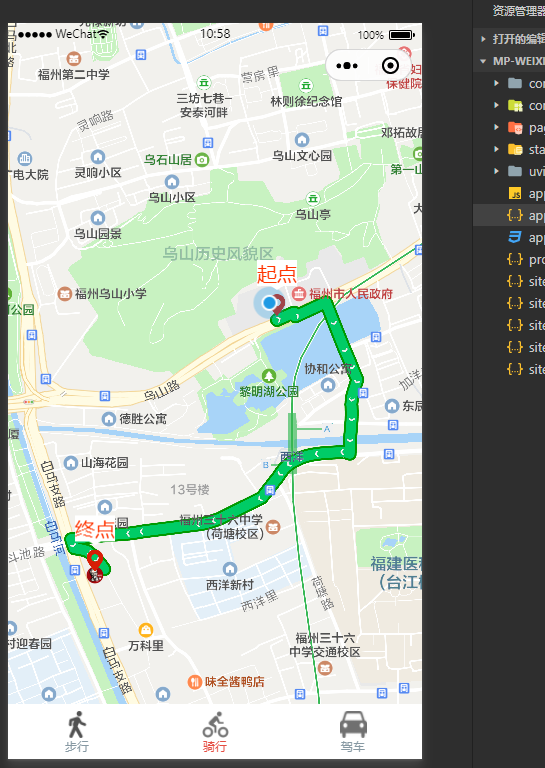
// 导航路线页面/分类步行/骑行/驾车 <template> <view> <!-- 返回上一页 --> <image src="../../static/返回.png" @click="back" style=" 25px;height: 25px; position: absolute;z-index: 99;margin-top: 52rpx;margin-left: 20rpx;"></image> <!-- 地图 --> <map id="myMap" style=" 100%; height: 800px" :longitude="longitude" :latitude="latitude" scale='16' :markers="markers" :polyline="polyline" show-location> </map> <!-- 底部 --> <view class="box" style="position: absolute;bottom: 0px; 100%;"> <view class="cu-bar tabbar bg-white"> <view class="action" @click="walking"> <view class="cuIcon-cu-image"> <image src="../../static/naviegation/步行.png"></image> </view> <view :class="{'text-red':walkingisActive,'text-grey':walkingisError}">步行</view> </view> <view class="action" @click="bicycling"> <view class="cuIcon-cu-image" > <image src="../../static/naviegation/骑行.png"></image> </view> <view :class="{'text-red':bicyclingisActive,'text-grey':bicyclingisError}">骑行</view> </view> <view class="action" @click="driving"> <view class="cuIcon-cu-image"> <image src="../../static/naviegation/驾车.png"></image> </view> <view :class="{'text-red':drivingisActive,'text-grey':drivingisError}">驾车</view> </view> </view> </view> </view> </template> <script> // 引入SDK核心类,js文件根据自己业务,位置可自行放置 // var QQMapWX = require('../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'); import QQMapWX from '../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'; export default { data() { return { longitude: "", latitude: "", longitude_end: "", latitude_end: "", mode:"walking", polyline: "", qqmapsdk: "", markers: [], /* 图标 */ walkingisActive:true, walkingisError:false, bicyclingisActive:false, bicyclingisError:true, drivingisActive:false, drivingisError:true, } }, onLoad() { // console.log("onLoad") this.qqmapsdk = new QQMapWX({ key: 'U key' }); this.latitude_end = uni.getStorageSync('latitude_end') this.longitude_end = uni.getStorageSync('longitude_end') this.latitude = uni.getStorageSync('latitude') this.longitude = uni.getStorageSync('longitude') this.getAuthorizeInfo(); this.daohang() }, methods: { /* 返回 */ back(){ console.log("back") uni.navigateBack({ }) }, /* 路线类型 */ walking(){ this.mode = "walking"; this.daohang(); }, bicycling(){ this.mode = "bicycling"; this.daohang(); this.walkingisActive=false; this.walkingisError=true; this.bicyclingisActive=true; this.bicyclingisError=false; this.drivingisActive=false; this.drivingisError=true; }, driving(){ this.mode = "driving"; this.daohang(); this.walkingisActive=false; this.walkingisError=true; this.bicyclingisActive=false; this.bicyclingisError=true; this.drivingisActive=true; this.drivingisError=false; }, /* 位置授权 */ getAuthorizeInfo() { const that = this; uni.authorize({ scope: 'scope.userLocation', success() { // 允许授权 that.getLocationInfo(); }, fail() { // 拒绝授权 that.openConfirm(); console.log("你拒绝了授权,无法获得周边信息") } }) }, // 获取地理位置 getLocationInfo() { const that = this; uni.getLocation({ type: 'wgs84', success(res) { that.latitude = res.latitude that.longitude = res.longitude // console.log("地址位置", res); } }); }, // 再次获取授权 // 当用户第一次拒绝后再次请求授权 openConfirm() { uni.showModal({ title: '请求授权当前位置', content: '需要获取您的地理位置,请确认授权', success: (res) => { if (res.confirm) { uni.openSetting(); // 打开地图权限设置 } else if (res.cancel) { uni.showToast({ title: '你拒绝了授权,无法获得周边信息', icon: 'none', duration: 1000 }) } } }); }, /* 路线规划 */ daohang() { const that = this; // console.log("目标位置",uni.getStorageSync('latitude_end') + "," + uni.getStorageSync('longitude_end')) // console.log("起点位置",that.latitude.toString() + "," + that.longitude.toString()) //调用距离计算接口 that.qqmapsdk.direction({ mode: that.mode, //可选值:'driving'(驾车)、'walking'(步行)、'bicycling'(骑行),不填默认:'driving',可不填 //from参数不填默认当前地址 from: that.latitude.toString() + "," + that.longitude.toString(), to: uni.getStorageSync('latitude_end') + "," + uni.getStorageSync('longitude_end'), success: function(res) { var ret = res; var coors = ret.result.routes[0].polyline, pl = []; //坐标解压(返回的点串坐标,通过前向差分进行压缩) var kr = 1000000; for (var i = 2; i < coors.length; i++) { coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr; } //将解压后的坐标放入点串数组pl中 for (var i = 0; i < coors.length; i += 2) { pl.push({ latitude: coors[i], longitude: coors[i + 1] }) } // console.log(pl) // 设置polyline属性,将路线显示出来,将解压坐标第一个数据作为起点 that.latitude = pl[0].latitude, that.longitude = pl[0].longitude, that.polyline = [{ points: pl, color: "#00CC66", //线条的颜色 borderColor:"#009900", 10, //宽度 arrowLine: true, //是否带箭头 borderWidth: 2 ,//线的边框宽度,还有很多参数,请看文档 }] that.markers = [{ id: 0, latitude: that.latitude, longitude: that.longitude, 30, height: 30, iconPath:"../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "起点", color: '#FF3300', display: 'ALWAYS', fontSize: "20", }, }, { id: 1, latitude: that.latitude_end, longitude: that.longitude_end, 30, height: 30, iconPath:"../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "终点", color: '#FF3300', display: 'ALWAYS', fontSize: "20", }, }, ] }, fail: function(error) { console.error(error); }, complete: function(res) { console.log(res); } }); } }, } </script> <style> </style>
## 加入导航详情
<template> <view> <!-- 显示估计距离与时间 --> <view style="position: absolute;bottom: 60px;right: 10px;z-index: 100;"> <u-tag :text="distance" mode="light" /> <u-tag :text="duration" mode="light" /> <u-tag text="开启文字导航" mode="light" @click="open" /> </view> <!-- 地图 --> <map id="myMap" style=" 100%; height: 700px" :longitude="longitude" :latitude="latitude" scale='16' :markers="markers" :polyline="polyline" show-location> </map> <!-- 底部 --> <view class="box" style="position: absolute;bottom: 0px; 100%;"> <view class="cu-bar tabbar bg-white"> <view class="action" @click="walking"> <view class="cuIcon-cu-image"> <image src="../../static/naviegation/步行.png"></image> </view> <view :class="{'text-olive':walkingisActive,'text-black':walkingisError}">步行</view> </view> <view class="action" @click="bicycling"> <view class="cuIcon-cu-image"> <image src="../../static/naviegation/骑行.png"></image> </view> <view :class="{'text-olive':bicyclingisActive,'text-black':bicyclingisError}">骑行</view> </view> <view class="action" @click="driving"> <view class="cuIcon-cu-image"> <image src="../../static/naviegation/驾车.png"></image> </view> <view :class="{'text-olive':drivingisActive,'text-black':drivingisError}">驾车</view> </view> </view> </view> <!-- 模态框 --> <view> <u-modal v-model="show" :content="content" show-confirm-button="true" confirm-text="知道了"></u-modal> </u-modal> </view> <!-- 弹出框 --> <u-popup v-model="popshow" mode="top" length="60%" :zoom="true" border-radius="14" z-index="99999" style="height: 100%;" > <view style="margin-left: 10px;"> <u-steps :list="numList" :current="0" direction="column"></u-steps> </view> </u-popup> </view> </template> <script> // 引入SDK核心类,js文件根据自己业务,位置可自行放置 // var QQMapWX = require('../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'); import QQMapWX from '../../js_sdk/wxmp-qqmap/qqmap-wx-jssdk.js'; export default { data() { return { longitude: "", latitude: "", longitude_end: "", latitude_end: "", mode: "driving", polyline: "", qqmapsdk: "", markers: [], distance: "", duration: "", /* 模态框 */ show: false, content: "", /* 弹出框 */ popshow: false, numList: [], /* 图标 */ walkingisActive: false, walkingisError: true, bicyclingisActive: false, bicyclingisError: true, drivingisActive: true, drivingisError: false, } }, onLoad() { // console.log("onLoad") this.qqmapsdk = new QQMapWX({ key: 'U-KEY' }); this.latitude_end = uni.getStorageSync('latitude_end') this.longitude_end = uni.getStorageSync('longitude_end') this.latitude = uni.getStorageSync('latitude') this.longitude = uni.getStorageSync('longitude') this.getAuthorizeInfo(); this.daohang() }, methods: { /* 弹出框 */ open() { this.popshow = true }, /* 路线类型 */ walking() { this.mode = "walking"; this.daohang(); this.walkingisActive = true; this.walkingisError = false; this.bicyclingisActive = false; this.bicyclingisError = true; this.drivingisActive = false; this.drivingisError = true; }, bicycling() { this.mode = "bicycling"; this.daohang(); this.walkingisActive = false; this.walkingisError = true; this.bicyclingisActive = true; this.bicyclingisError = false; this.drivingisActive = false; this.drivingisError = true; }, driving() { this.mode = "driving"; this.daohang(); }, /* 位置授权 */ getAuthorizeInfo() { const that = this; uni.authorize({ scope: 'scope.userLocation', success() { // 允许授权 that.getLocationInfo(); }, fail() { // 拒绝授权 that.openConfirm(); console.log("你拒绝了授权,无法获得周边信息") } }) }, // 获取地理位置 getLocationInfo() { const that = this; uni.getLocation({ type: 'wgs84', success(res) { that.latitude = res.latitude that.longitude = res.longitude // console.log("地址位置", res); uni.setStorageSync('latitude', res.latitude.toString()) uni.setStorageSync('longitude', res.longitude.toString()) // console.log("获取位置latitude",uni.getStorageSync('latitude')) // console.log("获取位置longitude",uni.getStorageSync('longitude')) } }); }, // 再次获取授权 // 当用户第一次拒绝后再次请求授权 openConfirm() { uni.showModal({ title: '请求授权当前位置', content: '需要获取您的地理位置,请确认授权', success: (res) => { if (res.confirm) { uni.openSetting(); // 打开地图权限设置 } else if (res.cancel) { uni.showToast({ title: '你拒绝了授权,无法获得周边信息', icon: 'none', duration: 1000 }) } } }); }, /* 路线规划 */ daohang() { const that = this; // console.log("路线规划",uni.getStorageSync('latitude') + "," + uni.getStorageSync('longitude')) //调用距离计算接口 that.qqmapsdk.direction({ mode: that.mode, //可选值:'driving'(驾车)、'walking'(步行)、'bicycling'(骑行),不填默认:'driving',可不填 //from参数不填默认当前地址 from: uni.getStorageSync('latitude') + "," + uni.getStorageSync('longitude'), to: uni.getStorageSync('latitude_end') + "," + uni.getStorageSync('longitude_end'), success: function(res) { var ret = res; // console.log(ret) that.distance = "总距离" + res.result.routes[0].distance + "米" that.duration = "预计" + res.result.routes[0].duration + "分钟到达目的地", // 详细步骤 that.numList = [] ret.result.routes[0].steps.some((item, i) => { that.numList.push({ name : i + ":" + item.instruction }) }) var coors = ret.result.routes[0].polyline, pl = []; //坐标解压(返回的点串坐标,通过前向差分进行压缩) var kr = 1000000; for (var i = 2; i < coors.length; i++) { coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr; } //将解压后的坐标放入点串数组pl中 for (var i = 0; i < coors.length; i += 2) { pl.push({ latitude: coors[i], longitude: coors[i + 1] }) } // console.log(pl) // 设置polyline属性,将路线显示出来,将解压坐标第一个数据作为起点 that.latitude = pl[0].latitude, that.longitude = pl[0].longitude, that.polyline = [{ points: pl, color: "#6633FF", //线条的颜色 borderColor: "#9966FF", 10, //宽度 arrowLine: true, //是否带箭头 borderWidth: 2, //线的边框宽度,还有很多参数,请看文档 }] that.markers = [{ id: 0, latitude: that.latitude, longitude: that.longitude, 30, height: 30, iconPath: "../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "起点", color: '#0033FF', display: 'ALWAYS', fontSize: "20", }, }, { id: 1, latitude: that.latitude_end, longitude: that.longitude_end, 30, height: 30, iconPath: "../../static/naviegation/地图地点.png", callout: { //可根据需求是否展示经纬度 content: "终点", color: '#0033FF', display: 'ALWAYS', fontSize: "20", }, }, ] }, fail: function(error) { // console.error("error",error); that.show = true that.content = "猪头,距离太长了~" }, complete: function(res) { console.log(res); } }); } }, } </script> <style> </style>
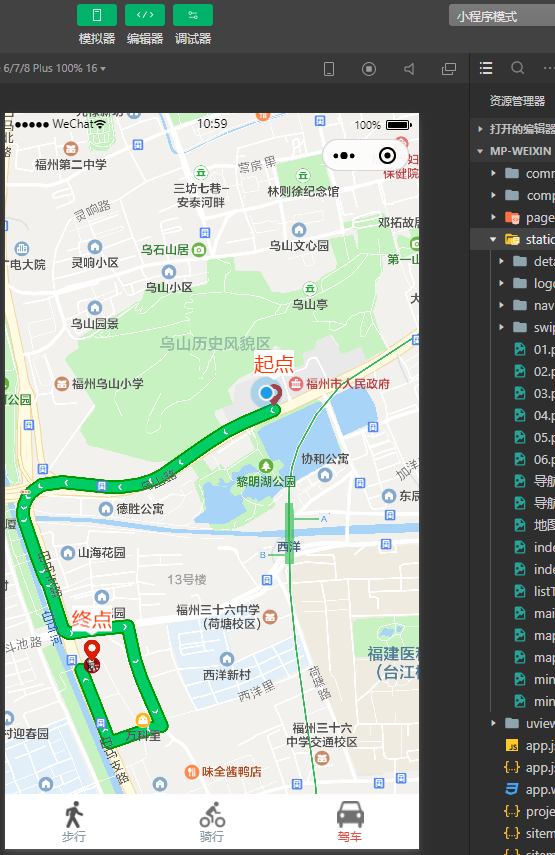
效果图: