es6定义:
es:EMCAScript 6 (es2015)
Emca:国际标准组织
一、常量与变量
const a='hello' 常量const只能定义一次,不能重复定
const声明的变量不得改变值,这意味着const一旦声明变量,就必须立即初始化,不能留到以后赋值。
let命令是es6中新增的一个命令,它是用来声明变量,它的用法类似于var,它所声明的变量的,只用于let命令所在的代码块内有效。
let:定义一个块级作用域的变量
let它需要先定义在使用(不存在变量提升)
1、let与var的区别
a、let它需要先定义在使用(不存在变量提升)
b、let不能重复定义,但是可以被修改
c、var可以定义多次
const的作用域与let的命令相同,只在声明所在的块级作用域内有效

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> const a = "hello"; console.log(a); // console.log(b); // var b = 123456; //变量提升 // var b; // console.log(b); // b = 123456; //let c = 100; if(10> 9){ let c=200; console.log(c); } console.log(c); var c = 300 let d = 888; d = 999 console.log(d); var i=10; var arr = [22,33,44,55] for(let i=0;i< arr.length;i++){ } if(i>5){ console.log(i+10); } const obj = { name: "谢小二", age: 22 } var obj2 = obj; obj2.age = 90 console.log(obj.age); </script> </head> <body> </body> </html>
补充:
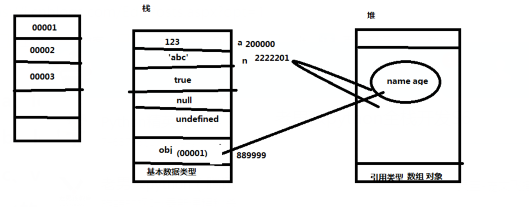
js的数据类型:
string,array,number,null,undefined,boolean,object
基本数据类型:
string,number,null,undefinedboolean
引用类型:
array,object

二、模板字符串
a、通过反引号来使用,字符串当中可以使用变量
b、可以当作普通字符串来处理
c、可以使用多行字符串

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="list_1"> </ul> <script> let name = `小三`; console.log(`她的名字叫${name}`); document.getElementById("list_1").innerHTML = ` <li>11</li> <li>22</li> <li>33</li> <li>44</li> ` </script> </body> </html>
三、解构变量
a、数组结构赋值:把数据元素的值依次地赋值给变量

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // let arr = [89,90,99]; // let a = arr[0]; // let b = arr[1]; // let c = arr[2]; let [a,b,c,[d]] = [89,90,99,[100]]; console.log(a); console.log(c); console.log(d); let obj = { "a1":"json", a2: 23 } let {a1,a2} = obj; console.log(a1); </script> </head> <body> </body> </html>
四、对象的扩展
解构不仅可以用于数组,还可以用对象
a、对象当中的属性可以简写
b、对象当中的方法也可以简写

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> let username = '谢小闲'; let obj = { username, fun() { alert(999); } }; console.log(obj.username); obj.fun(); // var useranme = $("#text1").val(); // var password = $("#text2").val(); // $.get(url,{useranme,password},function(){ // // // }) </script> </head> <body> </body> </html>
五、函数的扩展
a、可以给函数默认参数
b、剩余的参数可以用...(这三个点代替)
function fun(a,...b ){
}
fun(11,22,33)
则:b = [22,33]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function fun(x=100) { alert(x); } //fun(); function fun2(x=3,...y) { //alert(x); console.log(x); console.log(y); } fun2(x=2,y=300) </script> </head> <body> </body> </html>
六、数组的扩展
a、对数组的遍历
(1)、用forEach循环
如果在原来的基础上都加1就是对数组的遍历用map,反悔的时候用return(map(),在括号里面放函数)
arr.forEach(function (value,index) {
console.log(value);
})
var arr2 = arr.map(function (value,index) {
return value+1
})
b、判断数组当中是否存在某个数组
(1)、取索引的时候用indexOf
(2)、包含用includes
console.log(arr.indexOf(1000))
console.log(arr.includes(201))
c、对数组的过滤用filter
var arr4 = arr.filter(function (value,index) { return value > 50 }) console.log(arr4);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var arr = [78,89,90,21]; arr.forEach(function (value,index) { console.log(value); }) var arr2 = arr.map(function (value,index) { return value+1 }) console.log(arr2); console.log(arr.indexOf(1000)) console.log(arr.includes(201)) let arr3 = [11,22,33] for(var i in arr3){ // console.log(arr3[i]); } for(var i of arr3){ console.log(i); } var arr4 = arr.filter(function (value,index) { return value > 50 }) console.log(arr4); </script> </head> <body> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } .tipbox{ 200px; height:200px; border: 1px solid cornflowerblue; position: absolute; background-color: #aaaaaa; top: 200px; left: 600px; } </style> </head> <body> <div id="app"> <div> <input type="text" placeholder="姓名" v-model="username"> <input type="text" placeholder="年龄" v-model="age"> <input type="button" value="增加" @click="add"> </div> <div> <table cellpadding="0" border="1"> <tr v-for="(item,index) in arr"> <td>{{item.username}}</td> <td>{{item.age}}</td> <td>{{index}}</td> <td><input type="button" value="删除" @click="del(index)"></td> <td><input type="button" value="修改" @click="showBox(index)"></td> </tr> </table> </div> <div class="tipbox" v-show="isShow"> <p><input type="text" placeholder="姓名" v-model="m_username"></p> <p><input type="text" placeholder="年龄" v-model="m_age"></p> <p> <input type="button" value="确定" @click="save()"> <input type="button" value="取消" @click="cancel()"> </p> </div> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ username: "", age: "", arr: [], isShow:false, m_username: "", m_age: "", n: 0 }, methods: { add: function () { this.arr.push({username:this.username,age: this.age}); console.log(this.arr); }, del: function (index) { this.arr.splice(index,1); }, showBox: function (index) { this.isShow = true; this.n = index; this.m_username = this.arr[index].username; this.m_age = this.arr[index].age; }, cancel: function () { this.isShow = false }, save: function () { this.arr[this.n].username = this.m_username; this.arr[this.n].age = this.m_age; this.isShow = false } } }) </script> </body> </html>
