1.如何让用户只能点击页子节点
var setting = { callback: { beforeClick: zTreeBeforeClick } }; function zTreeBeforeClick(treeId, treeNode, clickFlag) { return !treeNode.isParent;//当是父节点 返回false 不让选取 };
2.用户在点击之前只能点击三项
function zTreeBeforClick(treeId,treeNode,clickFlag){ if(treeNode.checked)return true;//如果是点击取消就不执行下面 var zTree=$.fn.zTree.getZTreeObj(treeId); var nodes=zTree.getCheckedNodes(true); var num=0; for(var i=0;i<nodes.length;i++){ if(!nodes[i].isParent)num++; } if(num>2){ alert("选择超出"); return false; } }
3.页面记载的时候默认选择第一个子项的最后一个子节点,并且点击
单选:
var el=zTreeObj.getNodes()[0]; while(el.isParent){ el=el.children[0]; } zTreeObj.selectNode(el); setting.callback.onClick(null, zTreeObj.setting.treeId, el);//设置第一个节点被点击
多选
var el=zTreeObj.getNodes()[0]; while(el.isParent){ zTreeObj.expandNode(el,true,false,false);//展开当前节点 el=el.children[0]; } zTreeObj.checkNode(el);
4.将勾选的节点,组成字符串,用“”隔开,最后一个不需要;
思路:不同于往常的写法点
1.用数组的reduce方法代替了for循环
2.原本是在字符串的最后部分加上“”变成了在字符串前面添加“”(除去第一个)
var nodes=treeObj.getCheckedNodes(true); data.groupTreeCode=nodes.reduce(function(o,v,i){ if(!!o){o+"\"} o+=v.original_id; return o; })
5.只获取选中的叶子节点的id,用“;”隔开
var nodes=treeObj.getCheckedNodes(true); data.groupTreeCode=nodes.reduce(function(o,v,i){ if(!v.isParent){ if(o==undefined){ o=""; } if(!!o){o+=";"} o+=v.id; } return o; })
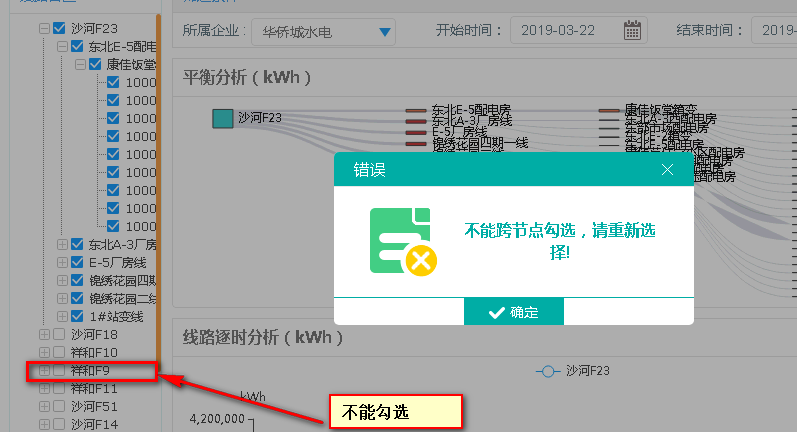
7.ztree不能跨级勾选(两个父节点)

思路:
在勾选之前的事件里,
获取之前勾选的节点最前一级的id,
再得到本次点击节点的最上一级的id,用while循环得到
两者进行对比,不一样就return false
代码:
function zTreebeforeCheck(treeId, treeNode){ var treeObj=$.fn.zTree.getZTreeObj(treeId); var selnode=treeObj.getCheckedNodes(); var lastCheckPid="";//上一次选中的父id var thisCheckPid=""//本次选中的父id if(selnode.length>0){ lastCheckPid=selnode[0].id; }else{ return true//如果之前一个都没有勾选 } var el=treeNode; while(!!el.getParentNode()){//如果有父级找父级的id el=el.getParentNode(); } thisCheckPid=el.id; if(thisCheckPid===lastCheckPid){ return true }else{ //window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.warning); window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.error); return false } }
为了更好的用户体验,可以在else中将页面中所有的节点取消勾选,然后return true 这样一来就可以实现跨级勾选就去掉原来的勾选
thisCheckPid=el.id; if(thisCheckPid===lastCheckPid){ return true }else{ //window.wxc.xcConfirm("不能跨节点勾选,请重新选择!", window.wxc.xcConfirm.typeEnum.error); //return false //清除掉页面选中的节点 treeObj.checkAllNodes(false); return true }