我们开发App有一个不可少的功能,就是分享功能。让用户将app分享到他的社交圈。比如微信 QQ 微博等等。
准备工作:我们要先去申请相关的权限,
这是传送门http://ask.dcloud.net.cn/article/36。有一些配置说明和权限申请地址

腾讯已经转移到QQ 互联上去了,官网给的地址已经不可以用了。申请完将SDK配置好。也就是填上appid 和appsecret。
如果没有申请权限的情况下。可以真机调试但是不可以打包生成apk文件。
代码实现的基本原理。
1. 获取分享服务对象列表获取分享服务列表可以调用plus.share.getServices()接口。
2用户分享信息前需要对分享平台是否授权过进行判断,这个我们自己基本是知道的我们那些有授权那些没有。
3配置我们的分享消息
4 分享按钮点击事件。
下面是我的dome代码,判断授权和 界面弹出吐司提示函数不是必要的,只是开发时的提示有助于开发。实际项目中可以不使用。
//分享功能
document.getElementById('share').addEventListener('tap', function(event) {
shareHref();
})
var Intent = null,
File = null,
Uri = null,
main = null;
var shares = null;
var shareImageUrl = '';
mui.plusReady(function() {
updateSerivces();
if(plus.os.name == "Android") {
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri");
main = plus.android.runtimeMainActivity();
}
})
/**
* 更新分享服务
*/
function updateSerivces() {
plus.share.getServices(function(s) {
shares = {};
for(var i in s) {
var t = s[i];
shares[t.id] = t;
}
outSet("获取分享服务列表成功");
}, function(e) {
outSet("获取分享服务列表失败:" + e.message);
});
}
/**
* 分享操作
*/
function shareAction(id, ex) {
var s = null;
if(!id || !(s = shares[id])) {
outLine("无效的分享服务!");
return;
}
if(s.authenticated) {
outSet("---已授权---");
shareMessage(s, ex);
} else {
outSet("---未授权---");
s.authorize(function() {
shareMessage(s, ex);
}, function(e) {
outLine("认证授权失败");
});
}
}
/**
* 发送分享消息
*/
function shareMessage(s, ex) {
var msg = {
content: '快和我一起来玩锄禾农场吧',
href: 'http://www.chnc.shop/chnc/1.html?id='+AppID,
title: '锄禾农场',
content: '快和我一起来玩锄禾农场吧',
thumbs: ["img/mmexp.png"],
pictures: ["img/mmexp.png"],
extra: {
scene: ex
}
};
s.send(msg, function() {
outLine("分享成功!");
}, function(e) {
outLine("分享失败!");
});
}
/**
* 分享按钮点击事件
*/
function shareHref() {
var ids = [{
id: "weixin",
ex: "WXSceneSession" /*微信好友*/
}, {
id: "weixin",
ex: "WXSceneTimeline" /*微信朋友圈*/
}, {
id: "qq" /*QQ好友*/
}, {
id: "tencentweibo" /*腾讯微博*/
}, {
id: "sinaweibo" /*新浪微博*/
}],
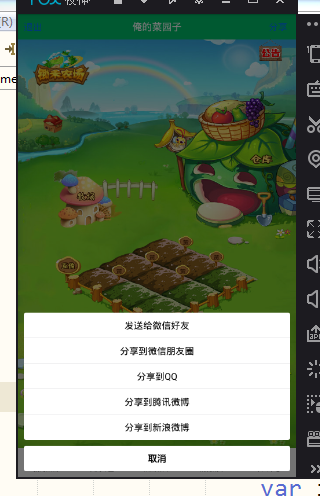
bts = [{
title: "发送给微信好友"
}, {
title: "分享到微信朋友圈"
}, {
title: "分享到QQ"
}, {
title: "分享到腾讯微博"
}, {
title: "分享到新浪微博"
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function(e) {
var i = e.index;
if(i > 0) {
shareAction(ids[i - 1].id, ids[i - 1].ex);
}
}
);
}
function outSet(msg) {
console.log(msg);
}
// 界面弹出吐司提示
function outLine(msg) {
mui.toast(msg);
}