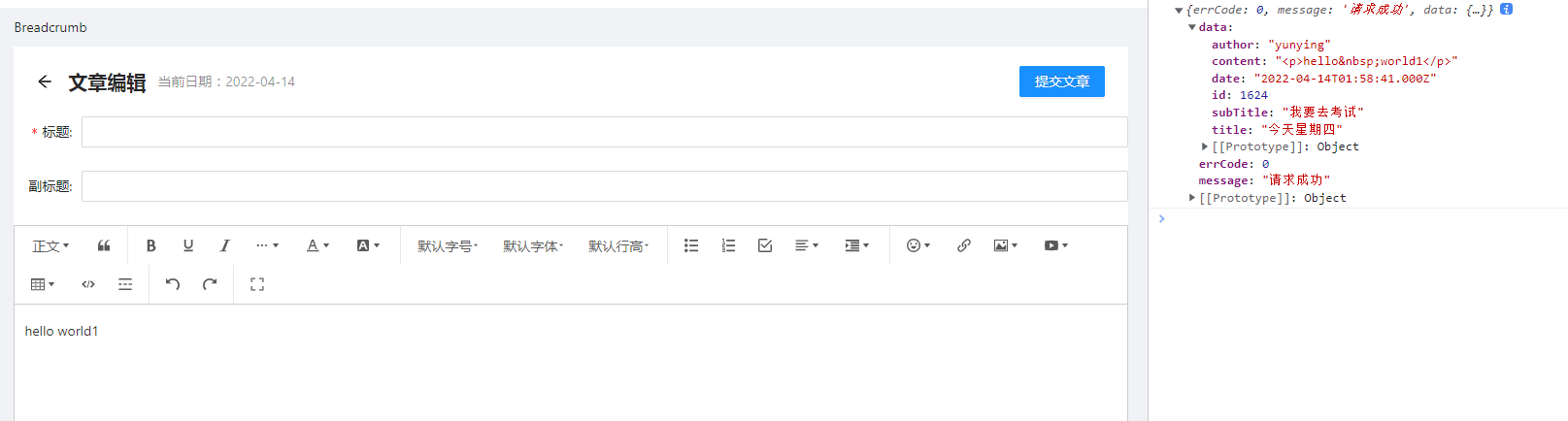
问题描述:React 项目中,使用antd 4.x版本,文章编辑时,拿到了数据,但却不回显

Form表单要回显数据一般会想到的是initialValues,但是只有初始化以及重置时生效
<Form
name="wrap"
labelCol={{ flex: '70px' }}
colon={false}
form={form}
initialValues={{ title, subTitle }}
>
<Form.Item label="标题:" name="title" rules={[{ required: true,message: '请输入标题!' }]}>
<Input />
</Form.Item>
<Form.Item label="副标题:" name="subTitle">
<Input />
</Form.Item>
<Form.Item>
<WangEditor content={content} setContent={setContent} />
</Form.Item>
</Form>
使用Hooks,初始化定义title,subTitle,
使用setTtitle,setSubTitle 赋值没有成功,
原因是:setTitle 和setSubTitle 是异步的

useEffect(() => {
if(params.id) {
lookArticleApi({id:params.id}).then(res => {
console.log(res)
setContent(res.data.content)
setTitle(res.data.title)
setSubTitle(res.data.subTitle)
})
}
},[])
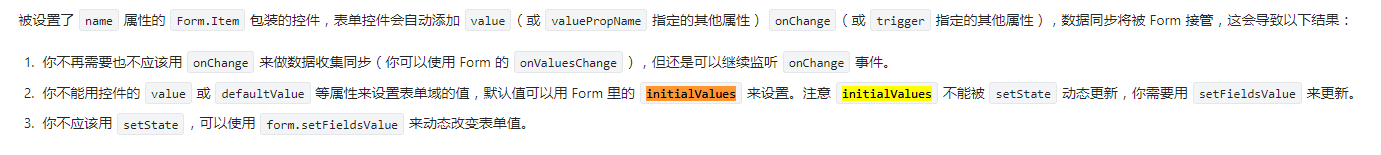
查找 antd 发现:

于是使用form.setFieldsValue来重新获取值,页面数据回显成功
useEffect(() => {
if(params.id) {
lookArticleApi({id:params.id}).then(res => {
console.log(res)
setContent(res.data.content)
// setTitle(res.data.title)
// setSubTitle(res.data.subTitle)
form.setFieldsValue({
title: res.data.title,
subTitle: res.data.subTitle
})
})
}
},