一、初始化本地开发项目
采用vue-cli,初始化一个vue项目
1.安装node,默认会安装npm
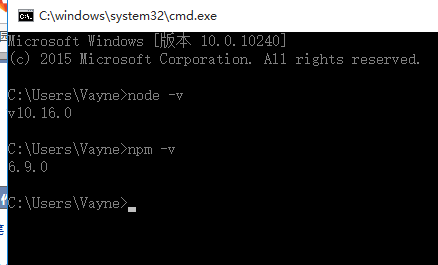
去node官网下载并安装,安装完后打开cmd,查看是否安装成功

2.安装vue-cli
npm install -g vue-cli
安装完后,同样可以查看下安装情况

3.初始化一个vue项目
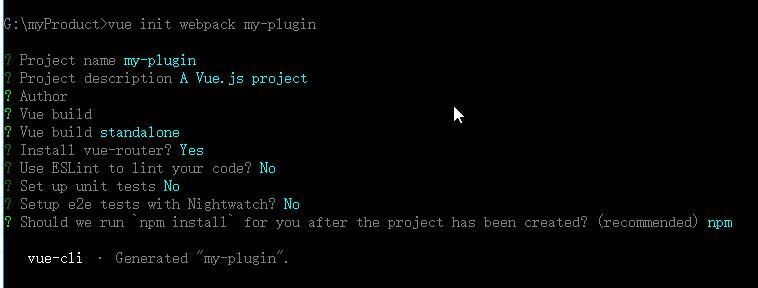
vue init webpack my-plugin
然后填写相关信息:

然后进入项目
cd my-plgin
安装项目依赖
npm install
启动项目
npm run dev
打开浏览器,看到项目已经启动成功了

二、插件开发
插件通常会为 Vue 添加全局功能。插件的范围没有限制——一般有下面几种:
-
添加全局方法或者属性,如: vue-custom-element
-
添加全局资源:指令/过滤器/过渡等,如 vue-touch
-
通过全局 mixin 方法添加一些组件选项,如: vue-router
-
添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。
-
一个库,提供自己的 API,同时提供上面提到的一个或多个功能,如 vue-router
MyPlugin.install = function (Vue, options) {
// 第一种方法. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 第二种方法. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 第三种方法. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 第五种方法. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
// 第六种方法,注册组件
Vue.component(组件名, 组件)
}
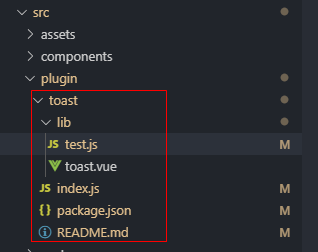
toast提示可以选择Vue.prototype,输入框自动获取焦点可以选择Vue.directive指令,自定义组件可以选择Vue.component的形式。新建一个plugin目录,放置我们要开发的插件,比如这里我们做一个简单的total弹框显示

然后我们搭建插件的基本壳子,test.js中代码:
import testToast from './toast.vue'
let test = {}
// 方法的第一个参数是传入的Vue,第二个是自定义的插件参数
test.install = function (Vue, options) {
Vue.prototype.$msg = 'Hello I am test.js'
Vue.prototype.$myMethod = function (arr) {
if (arr.length < 0) {
return false
} else {
arr = arr.join('连接你我')
return arr
}
}
// testPanel.name 组件的name属性
Vue.component(testToast.name, testToast)
}
export default test
index.js中代码:
module.exports = require('./lib/test')
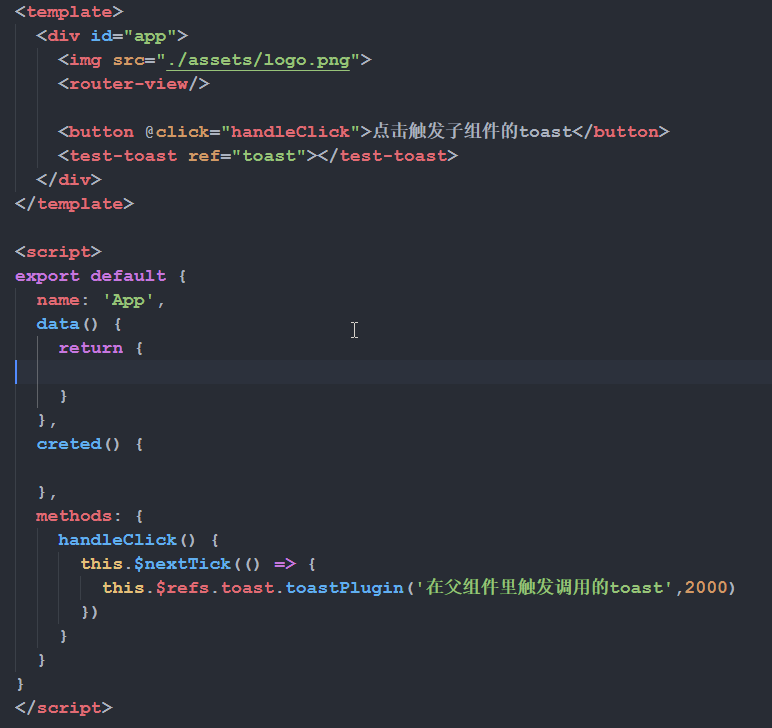
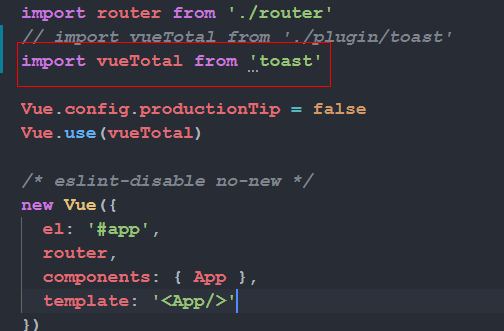
待插件开发好后,就可以在mian.js中这样使用:

而后在我们的页面中就可以直接像使用组件的方式使用插件:

基本思路和插件的壳子有了,下面就开始开发toast.vue,这插件的具体内容了
<template>
<div>
<div class="toast" ref='toastPosition' :class="{active: toastHidden}">
<div class="toast-warpper">
{{text}}
</div>
</div>
</div>
</template>
<script>
export default {
name: 'test-toast',
data () {
return {
text: '',
toastHidden: false
}
},
created () {
// this.toastPlugin()
},
methods: {
toastPlugin (msg, time) {
this.text = msg
this.toastHidden = true
setTimeout(() => {
this.toastHidden = false
}, time)
}
}
}
</script>
<style>
.toast {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
0px;
min-height: 0px;
text-align: center;
background: rgba(0, 0, 0, 0.5);
border-radius: 5px;
color: #fff;
transition: all 0.5s;
z-index: -1;
opacity: 0;
}
.toast.active {
150px;
min-height: 25px;
opacity: 1;
z-index: 11;
}
</style>
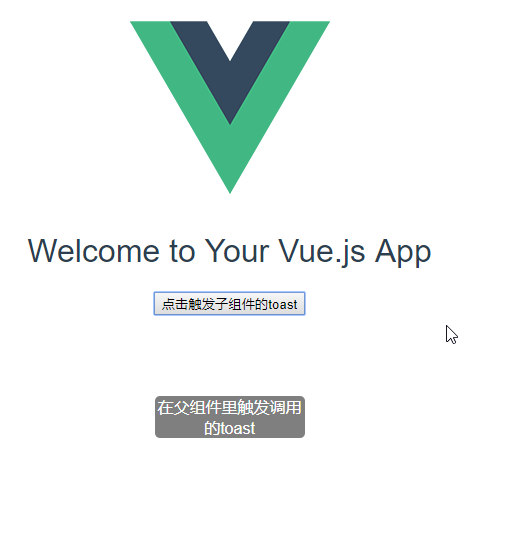
实现效果如下:

点击按钮,出现下面的toast弹框,2s后消失。至此,我们的插件就开发完了。
现在可以发布到GitHub或打包发布到npm上去。
三、上传到GitHub上
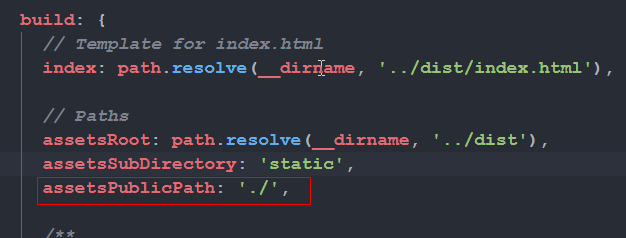
1.对项目进行打包,使用npm run build打包,打包后打开根目录下的dist文件夹,里面有一个index.html文件,打开运行,结果是白屏
原因:路径不对,这里需要修改打包路径,在项目的config --->index.js里面修改assetsPublicPath

2.打包后上传到GitHub上
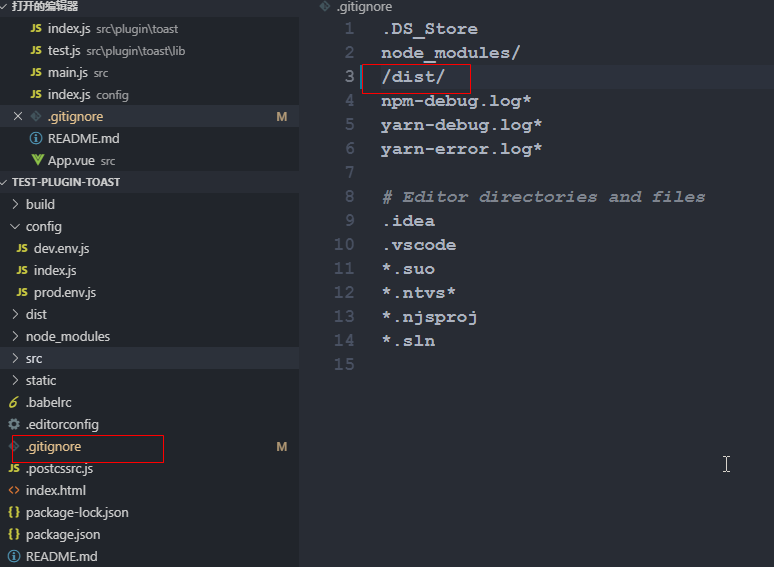
git忽略监控我们打包后的dist文件夹,所以这里需要取消忽略,让git监控dist文件夹,不然提交远程库的时候不会提交dist文件夹:/dist/这行代码删除,这样,后面我们再git add .的时候就会监控dist文件夹了。
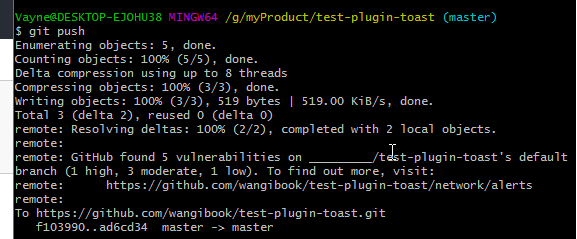
git add ./ git commit -m "XXX" git remote add origin https://github.com/wangibook/wangibook.git git push -u origin master
如果报Changes not staged for commit,可以用 git commit -am "xxx"
如果报一坨黄字,可以使用 git push -u origin master -f 强制提交(会覆盖之前的,慎用)
第一次提交需要 git push -u origin master,后面就直接 git push 就可以了
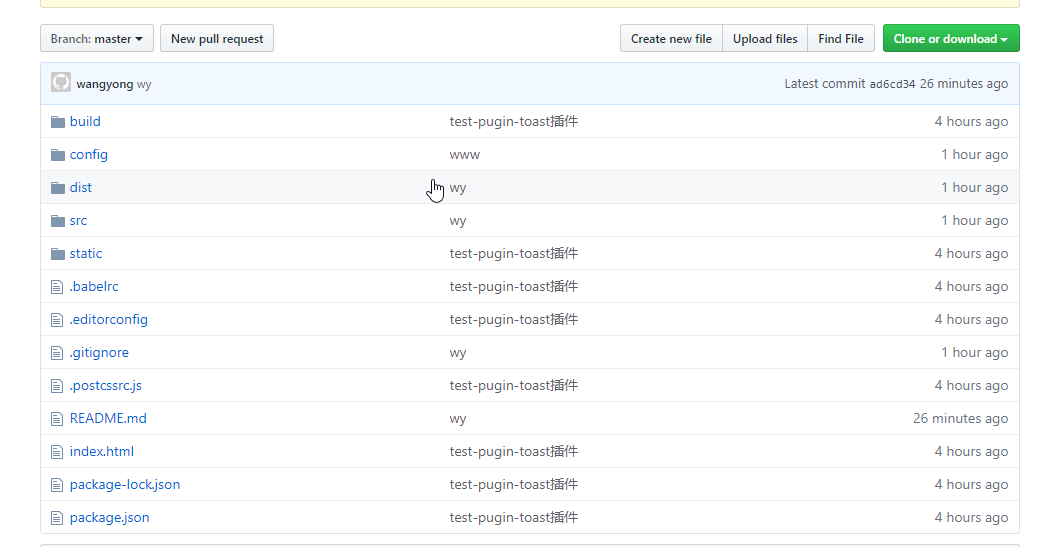
接下来我们打开github上面的项目看下,刷新后看到,项目以上传到远程了,其中既有我们的源码,也有打包后的dist文件

打开链接: https://wangibook.github.io/test-plugin-toast/dist/index.html#/ 就可以看到内容了
至此,我们上传github的操作已经完成
四、发布到npm上,方便以后用

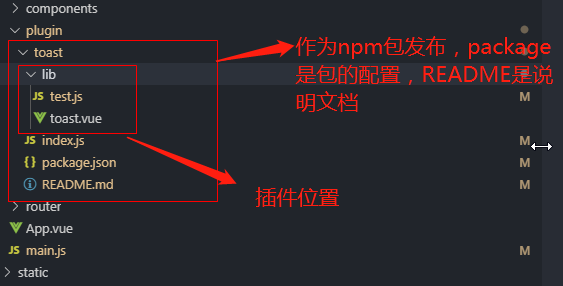
toast文件下面的index.js,里面就依据代码,即导出我们的插件:
module.exports = require('./lib/test')
关于README.md,我们可以写一个简单的markdown文档,

关于package.json文件,这个一开始是没有的,这是npm包的配置文件。我们要首先进入toast文件夹的位置,
然后终端运行npm init命令来初始化一个npm包配置文件,此时他会问你一些列问题来完成配置文件:
- name:包名,默认是文件夹名。但是这个名字是需要唯一的,如果你命的名字已经被使用过了,那就只能换个名字。至于怎么查看包名是否存在,你可以去npmjs官网搜索你的包名,如果没搜索到则可以使用。
- version:包的版本,默认是1.0.0, 你可以更换,例如0.1.0或2.0.1等。
- description:包的描述。主要描述你的包是用来做什么的。
- entry point:包入口文件,默认是
Index.js,可以自定义。 - test command:测试命令,这个直接回车就好了,因为目前还不需要这个。
- git repository:包的git仓库地址,npm自动读取
.git目录作为这一项的默认值。没使用则回车略过。 - keyword:包的关键词。该项会影响到用户怎样才能搜到你的包,可以理解为搜索引擎悠哈的关键词。建议关键词要能准确描述你的包,例如:"vpay vue-pay vue-password password"
- author:作者。例如你的npm账号或者github账号
- license:开源协议,回车就好。

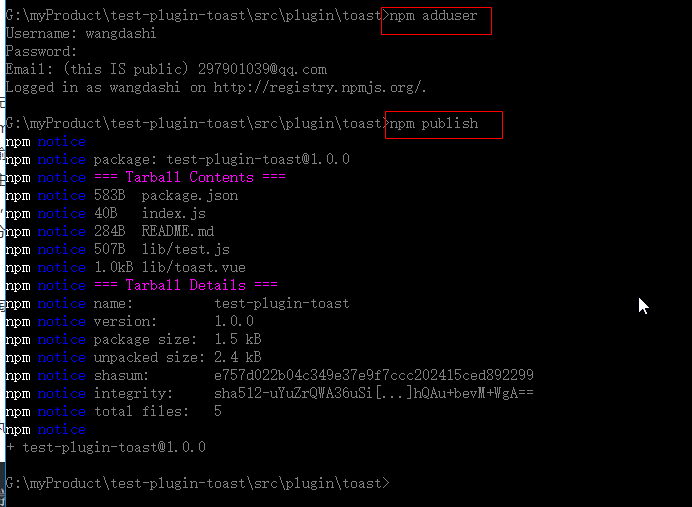
下面是发布到npm上,注册npm账号
1.执行npm login命令登录我们的npm账号,输入用户名和密码(输入密码没有提示)
如果配置了淘宝镜像,先设置回npm镜像:
npm config set registry http://registry.npmjs.org

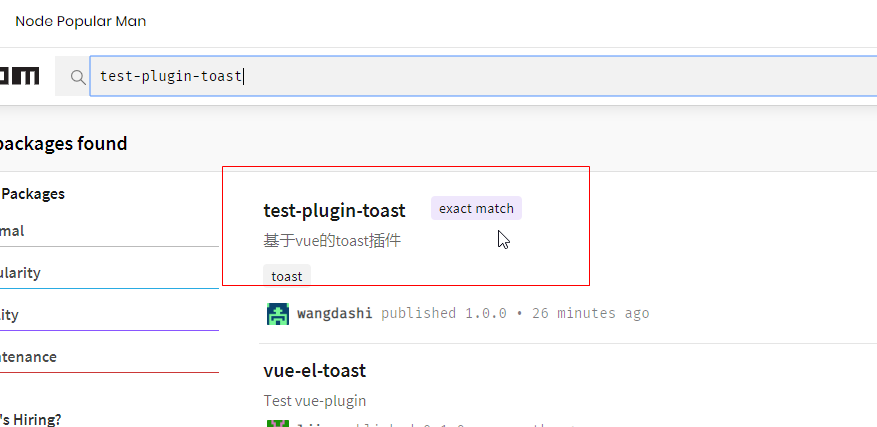
这样就发布成功了。我们去npm官网查一下我们的包:

如果发布成功后没有搜到,就稍微等几分钟。

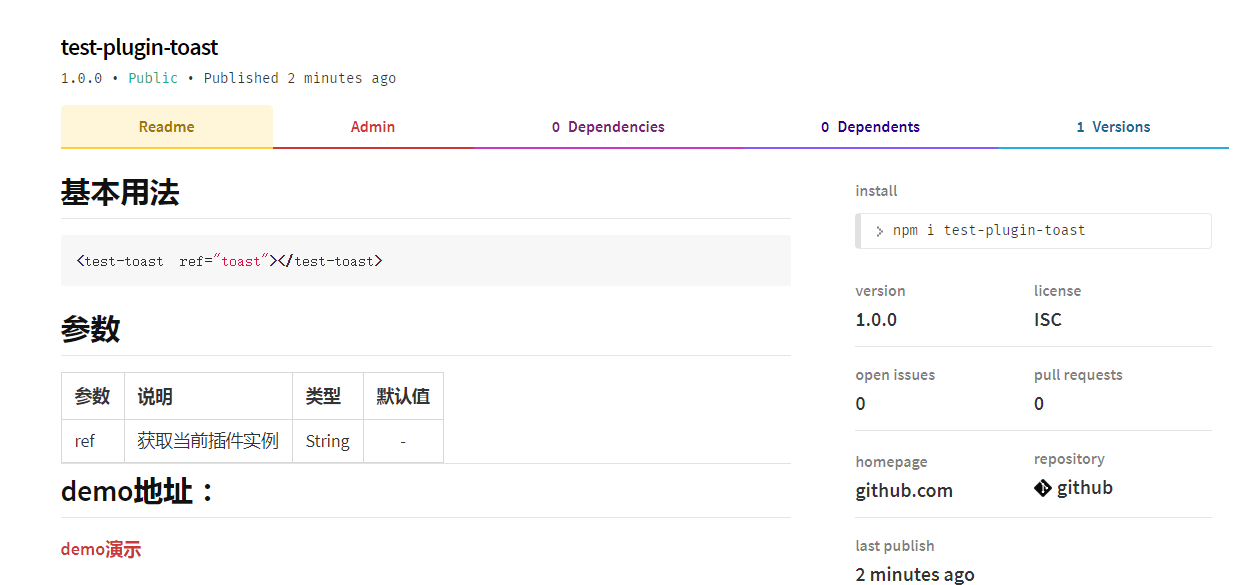
点击进去看下,一切正常。以后就直接可以通过npm i test-plugin-toast -g 将插件安装到我们的项目中了。