CSS介绍
css层叠样式表,定义如何显示HTML元素
当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(渲染)
CSS语法
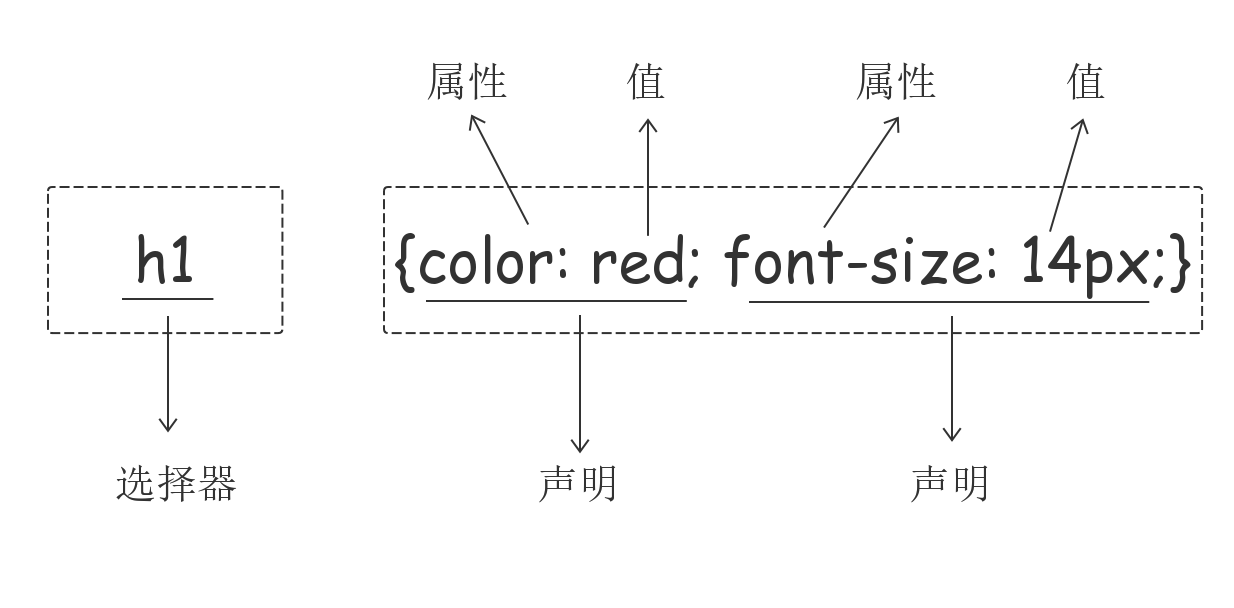
每个CSS样式都由两部分组成:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
选择器是标签名或者id,class的值,声明只有一个的时候,可以不用写分号结尾(但是最好写上,更好看)

CSS注释
/*这是注释*/
一、CSS的几种引入方式
1、行内样式
行内样式是在标记的style属性中设定CSS样式。不推荐大规模使用
<p style="color: red">Hello world.</p>
2、内部样式
内部式是将CSS集中写在网页的<head></head>标签对应的<style></style>标签对中。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用这种方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS文件里面写样式,比如 p{color:blue}
二、CSS选择器
1、基本选择器
元素选择器 (标签名+样式) p是标签名
p {color:red;}
ID选择器 标签的id值+样式
#i1 { background-color: red; }
类选择器 点+标签class值+样式
.c1 {
color:red;
}
注意:样式类型不要用数字开头。标签中的class属性如果有多个,要用空格分隔。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { #id选择器 color: chocolate; } .d2 { #类选择器 color: red; } </style> </head> <body> <p id="d1">你好了么</p> <p class="d2">我好了</p> </body> </html>

通用选择器 针对于所有都会修改成这个样式
*{
color:white;
}
2、组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { color:white; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3、属性选择器 (下面这个title是随意取的一个名字)
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p[title='111'] { font-size: 30px; } </style> </head> <body> <p id="d1" title="111">你好了么</p> <p class="d2" title="222">我好了</p> </body> </html>

4、分组和嵌套
分组
当多个元素的样式相同的时候,我们没必要重复的为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码会把div标签和p标签统一设置为红色字体
嵌套 (和后代选择器有点类似)
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
.c1 p {
color: red;
}
5、伪类选择器 (标签名:状态名)
用a标签的各种状态举例
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
6、伪元素选择器
first-letter 常用的给首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; #插入内容 color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动
7、选择器的优先级
行内样式>id选择器>类选择器>元素选择器
三、CSS属性相关
1.宽和高 width宽度,height高度
注意:块级标签才能设置宽度,内联标签的宽度由内容来决定
<style> div { height: 50px; 100px; } /*给行内标签设置长宽没有任何影响*/ span { height: 50px; 100px; } </style>
2.字体属性
文字字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; }
字重(粗细) font-weight
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
p{ font-weight: lighter; #变细 }
文本颜色
有三种指定方式:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
p{
color: red; color: #4e4e4e; color: rgb(128,128,128); color: rgba(0,0,0,1.0); 最后一个参数只能调节颜色的透明度 不能调节文本
}
3.文字属性
文字对齐 text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
p{ text-align: center; text-align: left; text-align: right; text-align: justify; }
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的下划线:
a { text-decoration: none; }
首行缩进
将段落的第一行缩进 32像素:
p { text-indent: 32px; }
4.背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; #第一个参数调的是左右,第二个 /*background-position: 200px 200px;*/
5.边框
设置边框属性
- border-width 边框宽度
- border-style 边框样式
- border-color 边框颜色
#i1 { border-width: 2px; border-style: solid; border-color: red; }
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
6.border-radius 用于制作圆形头像
用这个属性能实现圆角边框的效果,将border-radius设置为长或高的一半即可得到一个圆形
画圆

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 400px; 200px; background: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>
制作圆形头像 注意要把img的长度或者宽度设置成100% img { 100%;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原型头像</title> <style> body { margin: 0; background-color: darkgray; } div { height: 120px; 120px; border-radius: 50%; border: 5px solid white; overflow: hidden; } img { /*max- 100%;*/ 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div> </body> </html>
7.CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。(相当于盒子的厚度)
- Content(内容): 盒子的内容,显示文本和图像。
修改margin值,margin值在body标签中修改,浏览器默认和设置的属性之间相差8,取消这个距离
body{
margin:0; #上下左右全为0
margin: 10px 20px 30px 40px; #修改上 右 下 左的距离 顺时针顺序
}
8.浮动 float
浮动的元素是脱离正常文档流的,也就意味着没有独占一行一说
三种取值:left:向左浮动,right:向右浮动,none:默认值,不浮动
浮动的元素,会造成父标签塌陷,用clear清除浮动带来的负面影响(父标签塌陷)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } #d1 { border: 3px solid black; } .c1 { height: 100px; 100px; background-color: red; float: left; } .c2 { height: 100px; 100px; background-color: black; float: left; } .clearfix:after { #伪元素清除法(使用较多) content: ''; display: block; clear: both; /* 左右两边都不能有浮动的元素*/ 必须要设置这个清除浮动 } </style> </head> <body> <div id="d1" class="clearfix"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
9.overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
div {
height: 50px;
50px;
border: 3px solid red;
overflow: hidden;
}
10.定位(position)
1.static 默认值,无定位,无法直接调节位置,设置了标签对象的left、top也不起作用
需要先将其设置成可定位状态
2.relative(相对定位) 相对于标签自身原本的位置
position:relative的主要用法:方便绝对定位元素找到参照物
3.absolute(绝对定位)
相对于已经定位过的父标签
应用场景:当只给你一个父标签的长宽,让你做定位
4.fixed(固定定位)
相对于浏览器窗口固定在某个位置
11.验证是否脱离文档流
脱离文档流:
1.浮动的元素都是脱离文档流的
2.绝对定位是脱离文档流的
3.固定定位是脱离文档流的
不脱离文档流:
1.相对定位不脱离文档流
12.z-index 设置对象的层叠顺序
#i2 { z-index: 999; #数字谁大,大的那个在小的上面那一层 }
设置对象的层叠顺序。 z-index 值表示谁压着谁,数值大的压盖住数值小的, 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。 从父现象:父亲怂了,儿子再牛逼也没用
13.opacity
即可以调节颜色透明度也可以调文本透明度
.c1 { background-color: rgba(128,128,128,0.9); } .c2 { opacity: 0.5; background-color: rgb(128,128,128); }
14.去除ul标签前面的点
ul { list-style-type: none; padding: 0; }
