一、今日学习内容:
有关Javaweb中的编码问题:
每个 JSP 页面都需要设置编码方式,设置 JSP 页面的编码方式可以是下面两种方式之一。
方式一:
<%@ page contentType="text/html;charset=GB2312"%>
方式二:
<%@ page pageEncoding="GB2312"%>
两种方式基本相同,都是通过 page 指令的属性完成的。方式一使用的是 contentType属性,方式二使用的是 pageEncoding 属性。
另外,在属性值中出现的“GB2312”是一种编码方式。通常,中文的页面可以采用两种编码方式:“GB2312”和“GBK”。只要是用于显示信息的 JSP 界面都应该设置编码方式,所以以后每个 JSP 文件不管显示什么信息,首先要把上面的那一行代码(两种方式选其一)写上。
2.5.2 page 指令
上面使用了 page 指令的两个属性,page 指令用于设置页面的属性,其基本格式如下:
<%@ page 属性名="属性值"%>
JSP 容器在把JSP 转换成Java 代码的时候会根据 page 指令设置的属性来完成一些处理。
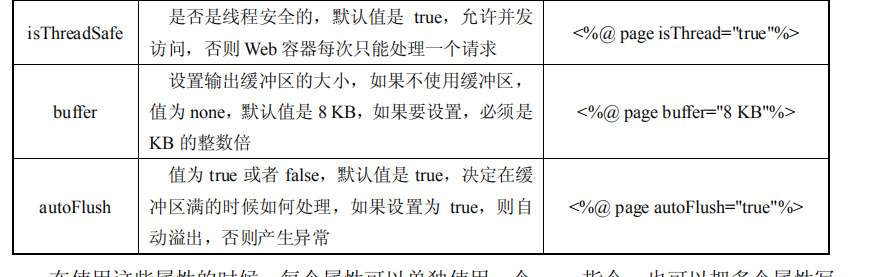
page 指令的属性及其作用如表 2.9 所示。



在使用这些属性的时候,每个属性可以单独使用一个 page 指令,也可以把多个属性写在同一个指令中,例如下面的 page 指令同时指出 language 属性和 contentType 属性:
<%@ page language="java" contentType="text/html"%>
注意: 这些属性在同一个页面中只能出现一次,但是有一个属性例外,这个属性是import 属性,根据需要可以写多个 import 属性。
二、遇到的问题:
没有什么问题;
三、明日学习计划:
继续学习javaweb。