Modern UI for WPF实质就是使用了一套预先义的页面布局。一个Modern UI 页面是一个继承于control的用户控件,用于在Modern Window的内容区展示内容。页面常在Modern Window 菜单中通过使用ModernWindow.MenuLinkGroups属性来引用。本篇将介绍各类布局并展示如何使用它们。
提示:描述页面布局作为visual studio 2012 项模板也是很有用的,更多内容请看:Modern UI for WPF Templates
基本布局
基本布局使用所有可能的内容空间。所有必须的都通过设置页面的根风格设置为ContentRoot来完成,这确保了内容适当校正。使用一个ScrollViewer控件以确保所有内容可以访问。
<Grid Style="{StaticResource ContentRoot}"> <ScrollViewer> <StackPanel> <TextBlock Text="LOREM IPSUM" Style="{StaticResource Heading2}" /> </StackPanel> </ScrollViewer> </Grid>

Split layout
分割布局将页面的内容分成两列。资源的SplitLeft和SplitRight提供了适当的边距。
<Grid Style="{StaticResource ContentRoot}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="6"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <ScrollViewer Margin="{StaticResource SplitLeft}"> .. left content .. </ScrollViewer> <GridSplitter Grid.Column="1" /> <ScrollViewer Grid.Column="2 " Margin="{StaticResource SplitRight}"> .. right content .. </ScrollViewer> </Grid>

List layout
列表布局特点是提供一个列表选项在页面左边,选择后的页面被显示在右边的ModernFrame里。使用ModernTab控件并指定一个列表链接。确保ModernTab.Layout已经设置到列表里了。
<Grid Style="{StaticResource ContentRoot}"> <mui:ModernTab SelectedSource="/Content/LoremIpsum.xaml#1" Layout="List"> <mui:ModernTab.Links> <mui:Link DisplayName="Lorem Ipsum 1" Source="/Content/LoremIpsum.xaml#1" /> <mui:Link DisplayName="Lorem Ipsum 2" Source="/Content/LoremIpsum.xaml#2" /> </mui:ModernTab.Links> </mui:ModernTab> </Grid>

Tab layout
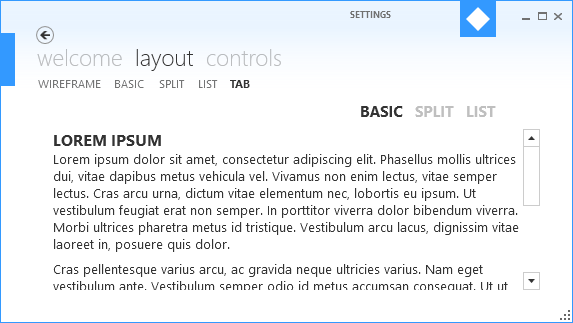
tab布局显示tab项目到页面的右边。它用于完成相同的ModernTab控件左为列表布局,唯一不同的是布局必须设置到Tab。你可以使用tab布局到主页面,它有一个基础的,分割的或列表布局,如下所示:
<Grid Style="{StaticResource ContentRoot}"> <mui:ModernTab SelectedSource="/Content/LoremIpsum.xaml#1" Layout="Tab"> <mui:ModernTab.Links> <mui:Link DisplayName="Lorem Ipsum 1" Source="/Content/LoremIpsum.xaml#1" /> <mui:Link DisplayName="Lorem Ipsum 2" Source="/Content/LoremIpsum.xaml#2" /> </mui:ModernTab.Links> </mui:ModernTab> </Grid>