otmpl 是一个轻量级前端模版(仅有39行无压缩代码,支持缓存),所用指令仅需[#...#]和{#...#},前者包含需要输出html语句,后者包含js变量。 支持javascript完整语法,你可以写for或者while或者其他任一javascript的语法。这个模板参考了YaYaTemplate,但我对其进行优化和改良,并缩短整体代码,提供更好的支持。
jQuery.tmpl = function (str, data, helper)
- str:一个 jQuery 对象或字符串
- data:json对象。
- helper:扩展对象,例如下面示例中自定义一个方法。
- 注意:str的内部采用 this.XXX 来访问 data,如:this.id == data.id。
缓存:
缓存只针对 jQuery.tmpl 方法,并且 str 参数必须是一个 jQuery 对象,利用 $.data 对渲染函数进行存储缓存。如以下代码执行两次“jQuery.tmpl($('#demo'),{id:1})”,只会分析一次,若传入的是“jQuery.tmpl($('#demo').html(),{id:1})”则会分析两次。
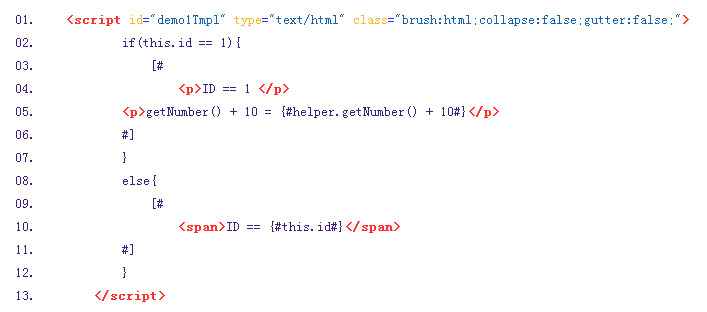
Template:

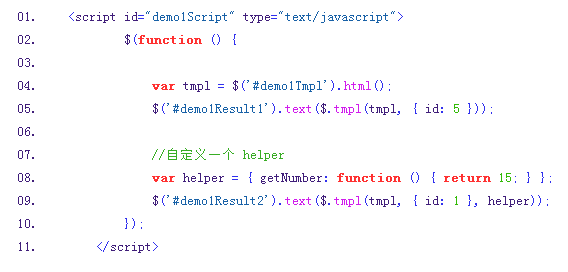
Scripts:

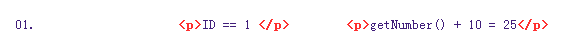
Result1:

Result2:

示例+源码:
复杂示例:
<script id="addtmp" type="text/html"> var item = {}; var value = {}; if(this.id) { item.title = " 编辑 [ " + this.id + " ]"; item.icon = "icon-create"; item.url = "@Url.Action("AddData")"; item.success = function(data){ $.msg.alert('新建成功!新的编号为:' + data.value + '。'); $('#dataGrid').datagrid('reload'); $('#dlg').dialog('close'); }; var data = $.api('@Url.Action("GetDataByID")' + '/' + this.id) if(data){ if(data.value != null) value = data.value; else{ $.msg.error('错误 '+data.code,data.message); $('#dlg').dialog('close'); } } else{ $.msg.error('数据访问发生了错误!'); $('#dlg').dialog('close'); } } else { item.title = " 新建"; item.icon = "icon-modify"; item.url = "@Url.Action("ModifyData")"; item.success = function(data){ $.msg.alert(data ? '保存成功!' : '保存失败,数据可能不存在!'); $('#dataGrid').datagrid('reload'); $('#dlg').dialog('close'); }; } [# <div id="dlg" class="easyui-dialog" title="{#item.title#}" style=" 400px; height: 210px; padding: 10px" data-options=" iconCls: '{#item.icon#}', modal:true "> <div class="filterArea onepcssgrid"> <form class="api-form" data-options=" url:'{#item.url#}', success:{#item.success#}"> <div> <div class="onerow"> <div class="col2 text-right">Address</div> <div class="col9"> <input type="hidden" name="id" value="{#value.id#}" /> <input type="text" name="address" style=" 100%" value="{#value.address#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">City</div> <div class="col9"> <input type="text" name="city" style=" 100%" value="{#value.city#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">Start</div> <div class="col9"> <input type="text" name="start" style=" 100%" value="{#value.start#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">End</div> <div class="col9"> <input type="text" name="end" style=" 100%" value="{#value.end#}" /> </div> </div> </div> <div style="padding: 5px; 100%; margin-top: 5px; text-align: center; height: 22px;"> <input class="btn orange" type="submit" value="{#item.title#}" /> <input class="btn white" type="reset" value="清空" /> </div> </form> </div> </div> #] </script>