最近项目中用到easyui tree,发现tree控件的cascadeCheck有些坑,不像miniui 的tree控件,级联勾选符合业务需求,所以就自己重新改写了onCheck事件,符合业务需求。网上百度了很多资料,都没有完全符合自己业务场景的,所以就自己动手写咯。
先说一下自己的业务需求:
1.选中节点,上级以及所有直系上级节点自动选中,所有下级子孙节点全部自动选中;
2.取消选择节点,如果兄弟节点都未选择,则上级以及所有直系上级节点自动取消选择,所有下级子孙节点全部取消选中。
这里说一下cascadeCheck属性,tree控件默认cascadeCheck=true,即级联勾选,但这个属性有些坑,当选择某个节点时,如果所有兄弟节点没全部选中,父节点是个方形的,不是勾选,换成勾选,也会有问题。所以索性不用这个cascadeCheck,自己模拟写一个方法。
再说一下tree自定义方法扩展:
$.extend($.fn.tree.methods, {
getLeafChildren: function (jq, params) {
var nodes = [];
$(params).next().children().children("div.tree-node").each(function () {
nodes.push($(jq[0]).tree('getNode', this));
});
return nodes;
}
});
这段代码在后面tree控件onCheck事件中会用到。
好了,废话不多说了,开始上代码:
$('#ulButtonTree').tree({
url:"@Url.Action("GetButtonTree", "Res")",
checkbox:true,
cascadeCheck: false,
onBeforeLoad: function (node, param) {
var node = $('#ulResTree').tree('getSelected');
if (node)
param.ResID = node.ID;
},
onCheck: function (node, checked) {
var tree = $('#ulButtonTree');
if (!eventNode) {//鼠标勾选事件初始化标致,标识鼠标勾选事件第一次遍历开始
eventNode = node;//将鼠标勾选时的节点保存起来,待向下 遍历时,将从此节点开始
treeup = true;//向上遍历标志,由鼠标勾选的节点eventNode开始向上遍历
}
if (treeup) {//向上遍历
var ParentNode = tree.tree("getParent", node.target);
if (ParentNode) {//存在上级节点
if (checked)//如果是选择
tree.tree("check", ParentNode.target);//选中上级节点。注意:如果父节点之前未选中,执行此行代码后,会再次触发onCheck事件,下面的代码暂时不会被执行;如果之前兄弟节点已被选中,那么上级节点也被选中,此行代码执行后不会触发onCheck事件,而直接执行下面的代码
else {//如果是取消选择
var isCheck = false;
var childNode = tree.tree("getLeafChildren", ParentNode.target);
for (var i = 0; i < childNode.length; i++) {//循环当前节点的父节点的所有子节点,及包含当前节点的所有兄弟节点
if (childNode[i].checked) {
isCheck = true;//只要有兄弟节点被选中,则退出循环
break;
}
}
if (!isCheck)//如果所有兄弟节点及当前节点都未勾选,则取消父节点的勾选
tree.tree("uncheck", ParentNode.target);
}
}
treeup = false;//向上遍历结束
}
//到达根部节点或向上遍历结束之后再回到原始节点开始向下遍历
if (!treeup && eventNode) {
var childNode = tree.tree("getChildren", eventNode.target);//获取原始节点eventNode的所有子孙节点
if (checked) {//如果是选择
for (var i = 0; i < childNode.length; i++) {//循环所有子孙节点,全部选中
tree.tree("check", childNode[i].target);
}
}
else {//如果是取消
for (var i = 0; i < childNode.length; i++) {//循环所有子孙节点,全部取消勾选
tree.tree("uncheck", childNode[i].target);
}
}
}
eventNode = null;//标志本次鼠标勾选事件遍历结束
}
});
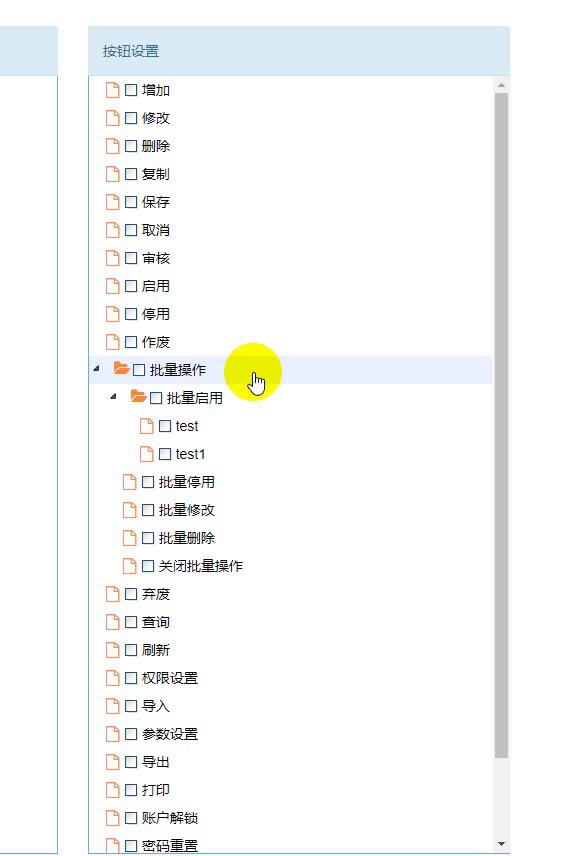
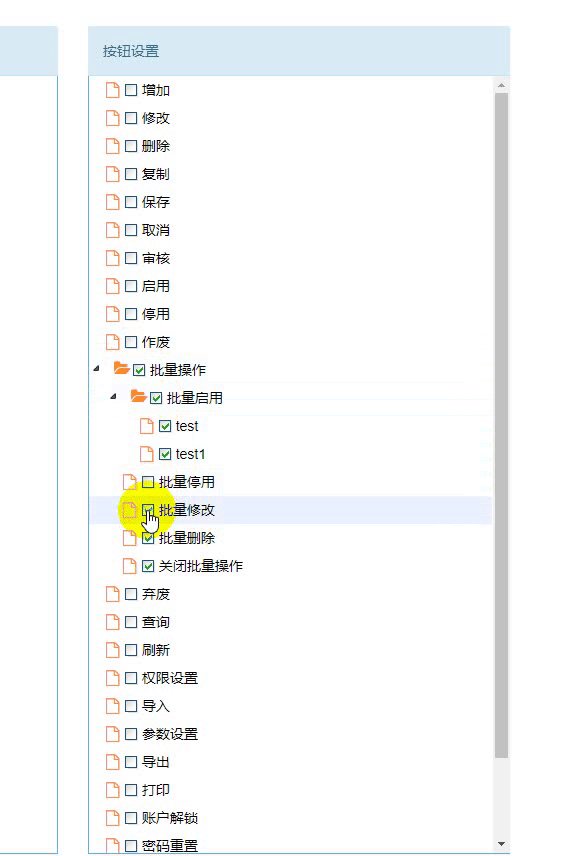
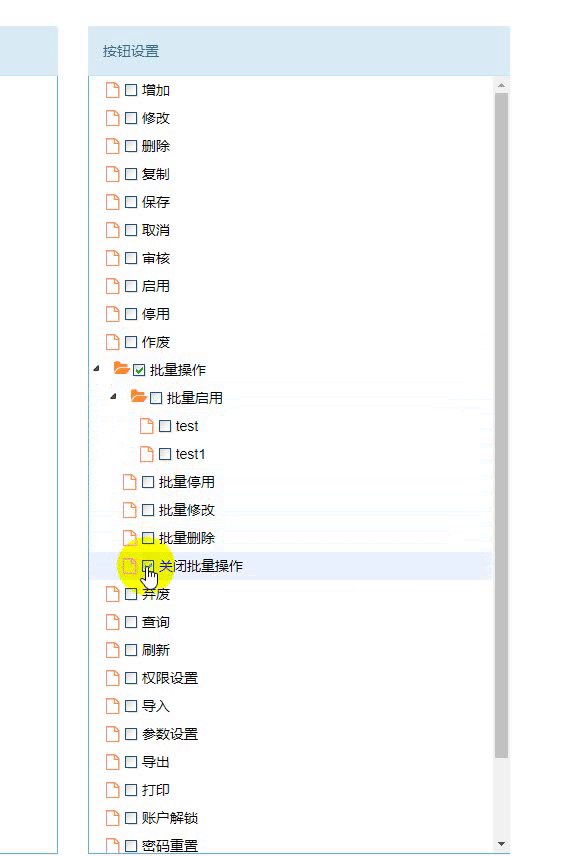
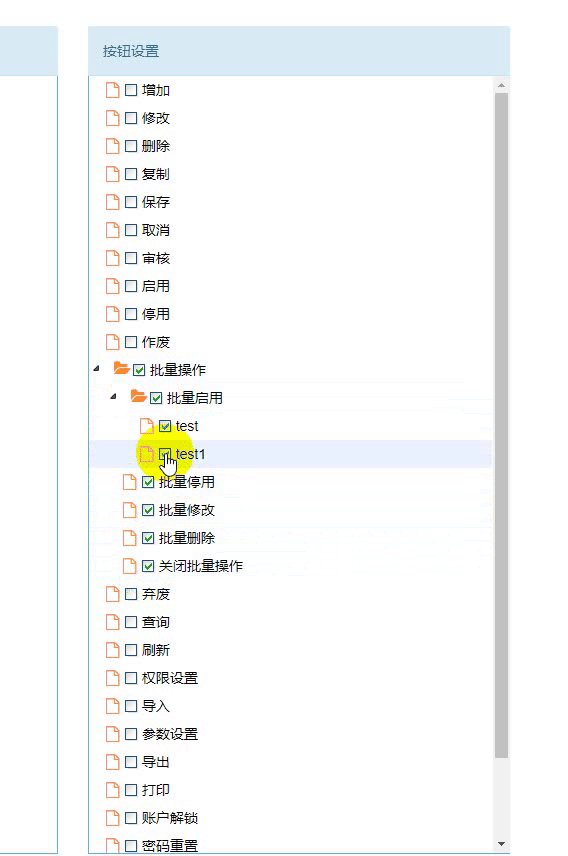
好了,看看效果图吧,为了弄这个gif图片,还费了点时间,哈哈,大家有没有好的录制gif的小软件啊,推荐一下呗。