经常阅读此公众号文章的读者可能知道,这篇教程在一个月前发布过一次,因为题图的文字字体版权问题,不得不删除。今天重新发出来,给您说声抱歉。此教程博客是在自己的云服务器上搭建的,如果没有云服务器,同样可以利用GitHub免费搭建自己的博客,公众号回复:「GitHub」就可以获取视频教程。
正文
首先我们谈一谈搭建个人博客必要性,个人认为在学习过程中,被动接受知识对你的提高是轻微的。比如你看网课学习,在听老师讲解的时候感觉简单易懂,代码逻辑明了清晰,当自己敲代码的时候,却无从下手,这也属于眼高手低的范畴。
当自己主动学习,主动思考其效率和对个人的提升无疑是高于被动接受的。然而使你提高最大的是主动说出自己认知,把自己的知识和理解传达给他人,这种方式是对你提升无疑是最显著的。
可见搭建个人博客是非常有必要的,很多读者很早就要求我发一篇搭建个人博客的文章,由于个人时间愿意本来想直接转载,但是在自己实际操作中遇到很多坑,浪费不少时间,都是把主要步骤给出且时间久远,没有详细的图文配合。
应读者的要求,小编邀请了自己的朋友完成了这一篇教程,本教程作者为「illgo」,可以点击阅读原文关注他的博客,中间遇到很多坑,如果您搭建成功别忘了回来打赏原作者,如果步骤有不明白的可以在文末向教程作者提问。
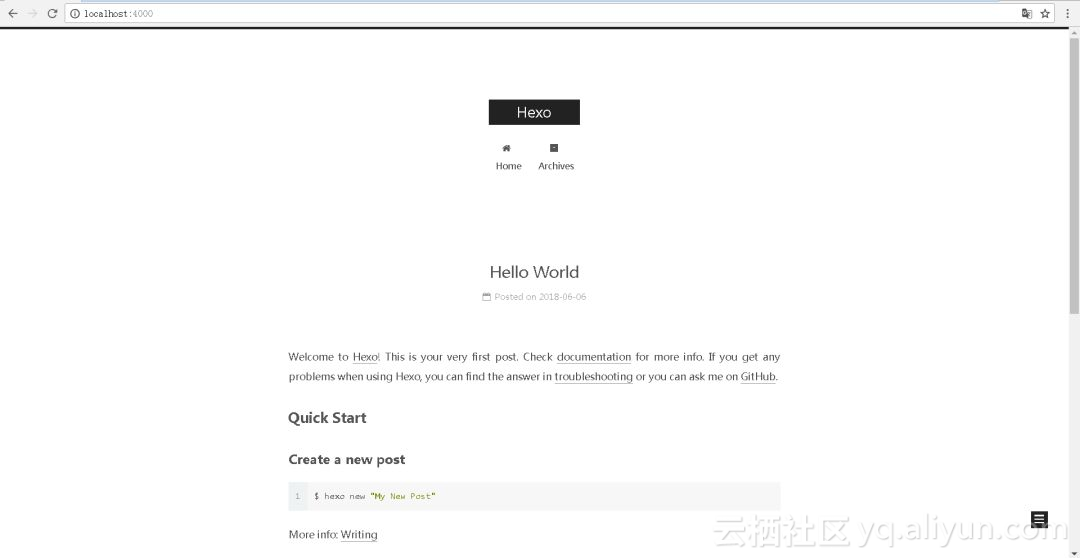
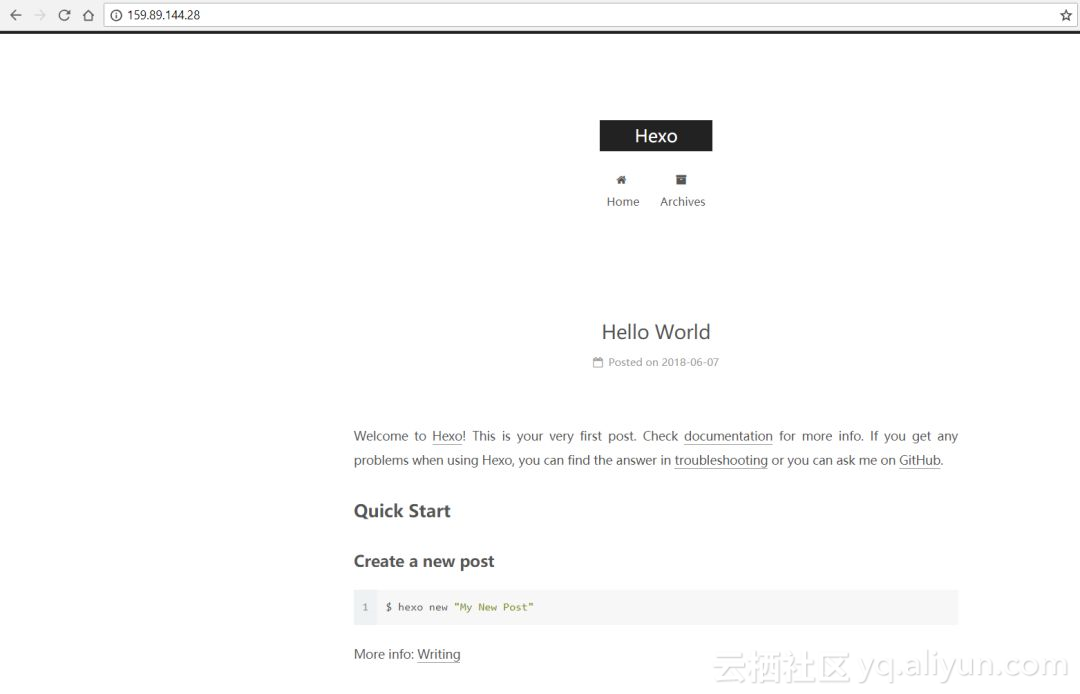
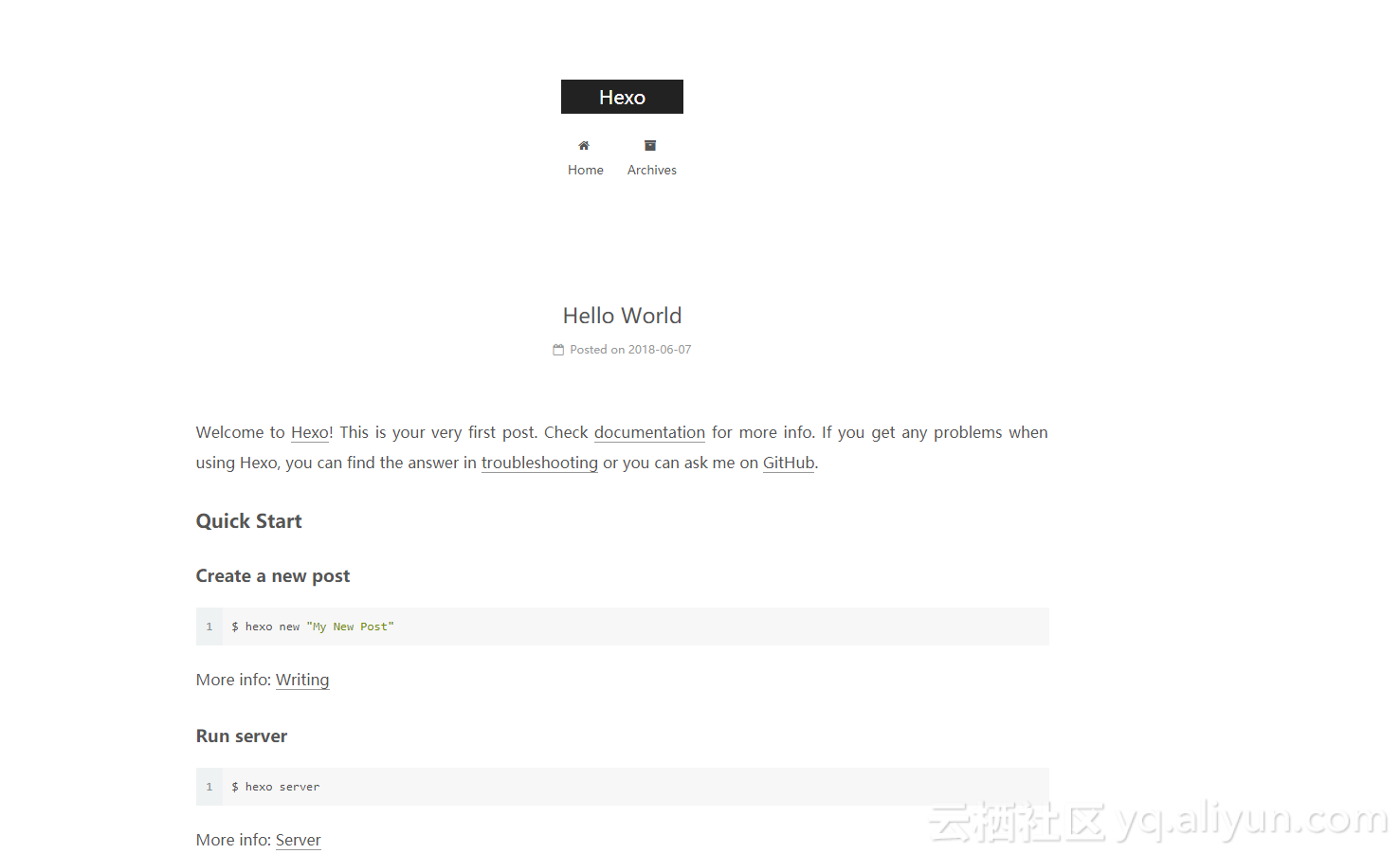
最终成果:
PC端:

移动端:

一. 前言
本篇文章将会使用最初始的虚拟机安装崭新的系统(Windows 7)和DigitalOcean购买的服务器(CentOS7.5)作为示例,注意并不是让大家在虚拟机上搭建,为了模拟崭新的环境,作者采取虚拟机的方式,你们直接在个人电脑操作即可。
当然可以选择阿里云或者腾讯云,而我为什么选择DigitalOcean购买服务器?主要原因是便宜,只需要5美元就能购买一年期限的美国服务器,需要学生GitHub认证后会赠送代金券,不过购买服务器需要Paypal,购买地址为:https://m.do.co/c/1d4464e8355e.
本文的特点是细节多,想到什么补充什么,因此,大家碰到问题时,可以通过细节上的不同找到问题所在.
本篇文章的受众:
极客,想拥有一个漂亮的博客,想快速了解,但不想把时间花在由于细节导致的各种问题上.
只是想快速拥有一个在自己服务器上的博客的朋友.
二. 博客框架的选择
如果你是我所说的本篇文章的受众,当你要搭建一个博客时,你绝不会想自己从头到脚写一个框架出来.我在这里向大家介绍几款流行的Blog框架:
Jekyll (https://jekyllrb.com/)
hugo (http://www.gohugo.org/)
django (https://www.djangoproject.com/)
hexo (https://hexo.io/)
这里我考虑了一下,并没有将需要我们自己管理数据库的重型CMS(如:WordPress等)纳入.
选择的标准有什么呢?
美观程度
系统需求
搭建难度
可扩展性
插件提供
文档是否全面
假如你是python学习者,请选择django,这几乎是每个学习python的小伙伴的必经之路.本篇文章我选择的是Hexo,主要是它拥有我最喜欢的主题NeXT,满足了我最大的需求:美观.
如果你也和我一样美观是第一位,请点开每个框架的官网,找到他们的Theme下的示例,找出你最喜欢的即可.那么,我们将会从Hexo开始,其他框架的请参照具体官网文档,和他们的GitHub issues.
注: 和Hexo官网的Getting Started并不冲突,本文从零开始,全程截图,与官方文档互为补充.
三. Hexo介绍
Hexo 特点
支持Markdown: 支持Markdown意味着你可以把经历从排版中解放出来.
轻量: 无需拥有后台及数据库,专心写好你的文章
一键部署: 可以通过Git或者ftp来将生成的静态页面部署到服务器或者主机空间中
插件丰富: 丰富的插件可以满足你的各种需求.
Hexo的工作机制
Hexo基于Node.js,将/source文件夹下的资源(文章,图片,模板),按照预定的配置文件,转换成静态页面放置到/public目录下.如果需要预览或者部署,hexo会把public作为web目录处理.具体的细节可以通过实践接下来的步骤,来逐渐明晓.
Node.js和npm
如果您之前接触过Node.js,可以略过此部分.
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,为我们的Hexo提供js脚本的运行环境.而npm则是一个JavaScript的包管理工具.主流的很多语言都会有自己的包管理器(们):
PHP
Composer
Ruby
gem
Python
pip
easy_install
Javascript
bower
npm
yarn
包管理器可以帮助你管理依赖,比如我们要装的Hexo以及Hexo插件,Hexo和Hexo插件是其他开发者开发的代码(Package),包管理器可以帮你下载并管理这些代码.
Hexo官网教程中使用的是npm,但是由于网络问题以及便捷性,我选择用yarn来代替,当然,轻度使用的话只是在操作上大同小异.
四. 安装所需环境
注: 以下安装为本机客户端环境安装
安装Node.js
Node.js官网下载最新LTS版本(截至发稿v8.11.1)的Node.js并安装(如果你想同时管理多版本的Node.js请使用nvm)
Yarn官网下载最新版(截至发稿v1.5.1)并安装.
安装过程根据平台不同因人而异,在此略去不表.
在命令行中通过查看版本,确保我们的环境安装成功,并且可执行文件路径添加到了环境变量之中.
安装git
Git-Downloads(git-scm.com/downloads)下载 64-bit Git for Windows Portable ,双击选择依照你个人喜好指定的目录(注意介于权限问题,避免在c:/program files下),我安装在c:/some/git下
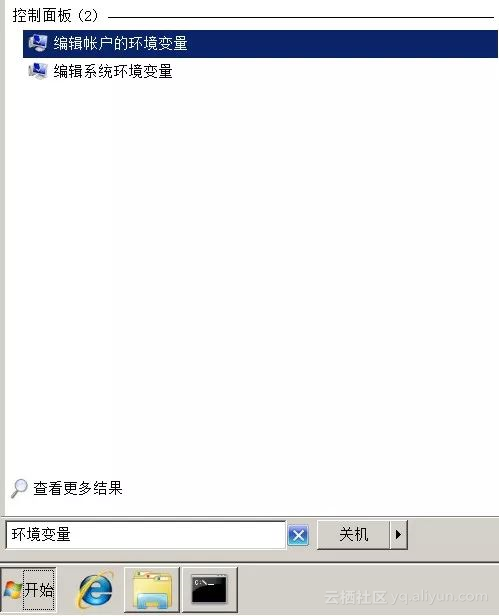
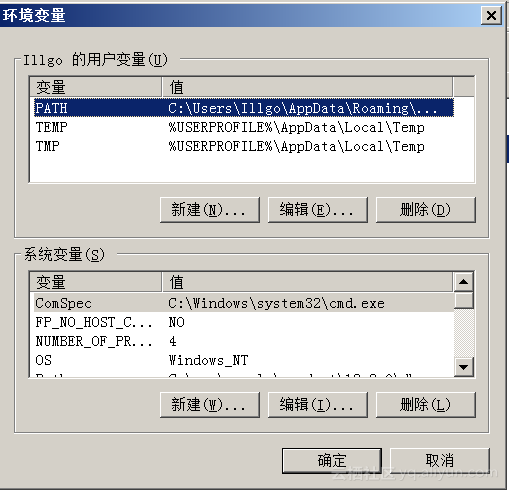
右键开始(windows 10)-搜索,输入环境变量,编辑系统环境变量.

设置环境变量1
- 选择环境变量

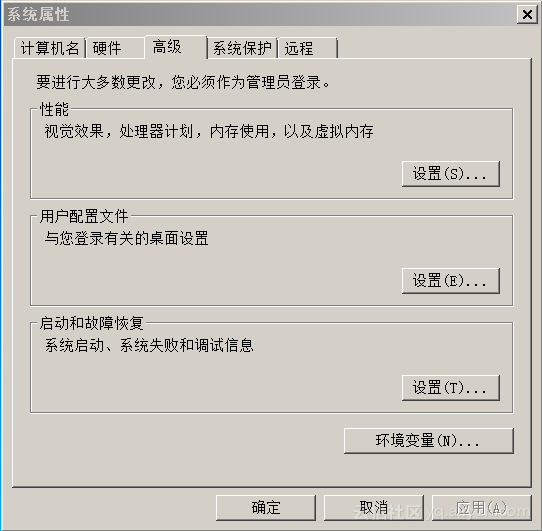
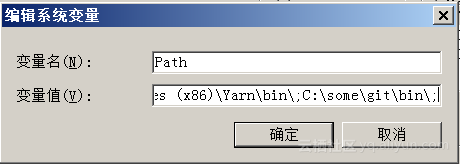
设置环境变量2
- 在系统变量中选择Path点击编辑

- 在末尾加上分号,然后将你安装目录下,git.exe所在路径填入(Windows 10更加简便,不再赘述)

设置环境变量4
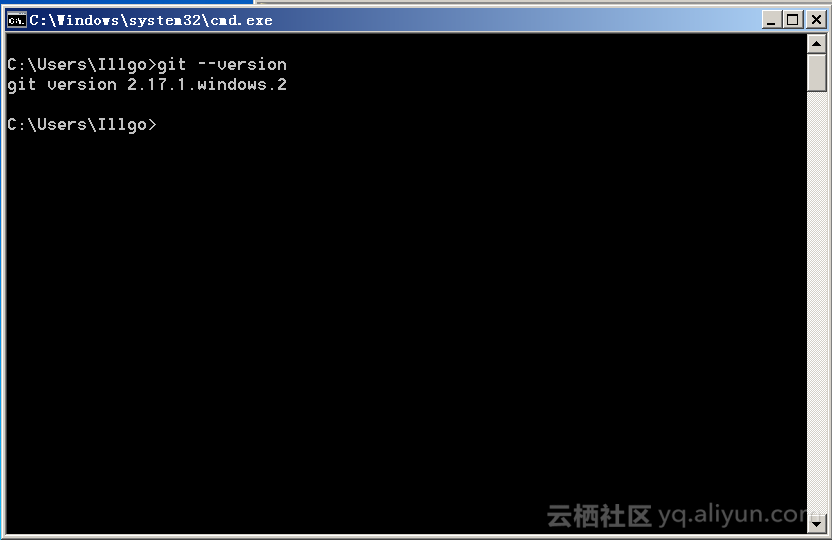
- 新开一个终端,然后查看git命令是否生效

设置环境变量5
- 设置git
设置本地用户的信息,引号内随意填
git config --global user.name "illgo"
git config --global user.email "i@illgo.cn"
安装Hexo
在这一步,我们通过Yarn来全局安装Hexo.
在这里解释Yarn(npm相同)全局安装和本地安装的区别:
全局安装会把package存放在用户目录指定的目录下,本地安装则是存放在当前项目的node_module目录中.
全局安装使我们的二进制执行文件在操作系统内全局可用,比方说,命令行下输入命令即可运行.本地安装则是作为依赖供项目调用.
我们安装hexo需要作为一个工具在命令行下可以直接运行,所以采用全局安装;而像hexo依赖的插件则可以在hexo项目目录下本地安装:
yarn global add hexo
安装hexo

如图即为安装成功!
五. 使用Hexo
你需要熟悉并修改两个配置文件
Hexo配置文件:myblog/_config.yml
主题配置: myblog/themes/next/_config.yml
创建站点目录
选择一个目录作为hexo站点目录,我选择在桌面新建一个myblog目录,作为hexo目录.
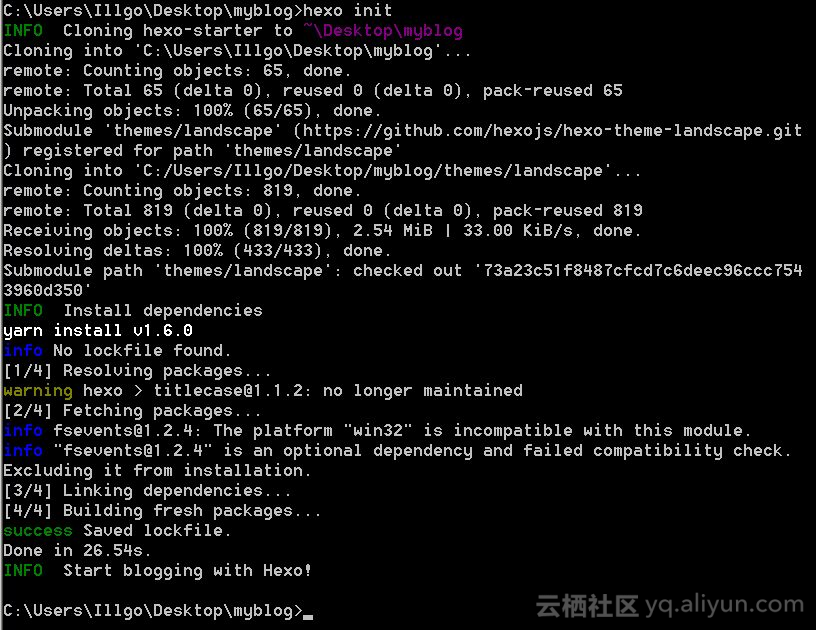
hexo init
初始化hexo

安装主题NexT
在你的hexo站点目录下
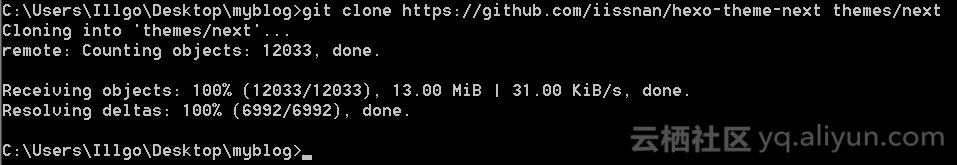
git clone https://github.com/iissnan/hexo-theme-next themes/next
下载主题

启用主题
用任意编辑器打开Hexo配置文件
长成这样:

配置文件
Ctrl + F 搜索 theme
theme: next
测试
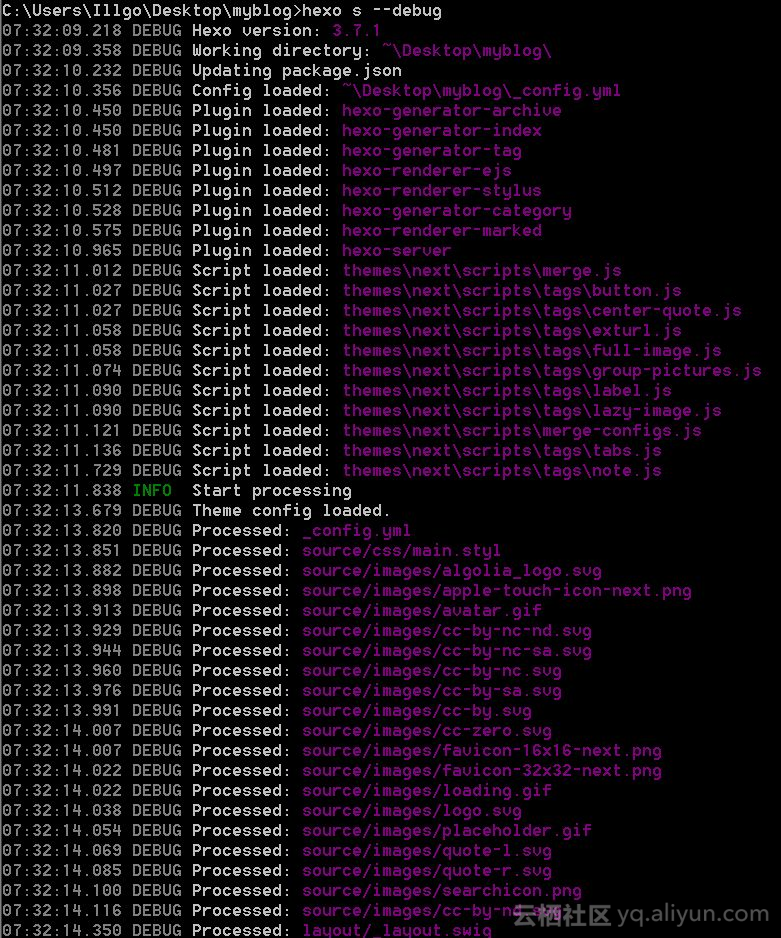
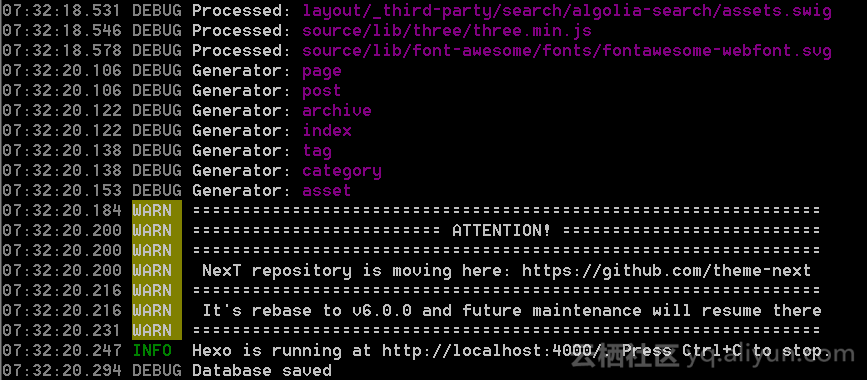
hexo s --debug


测试
按照提示,在浏览器中输入url,即可查看效果.

Hexo基本配置
我们可以通过Configuration | Hexo来了解_config.yml的基本配置方法.后面我们将会对其进行部分补充.
NexT主题配置
NexT主题的配置可以直接查看其配置文件中的注释,已经很详细了.
六.部署
部署是本文的重点,git部署有两种方式:
部署到自己的服务器上
网上流行的GitHub Pages
本文讲的是前者,服务器部署.
部署到服务器
我们的大体思路就是:
hexo生成静态页面->git提交到git服务器->git服务器通过Hook运行脚本,在www目录下clone Git仓库->呈现页面
以临时创建的Centos 7.5服务器为示例
为SSH连接创建密钥对
由于使用git作为部署,所以无法避免的我们要使用密钥对的方式来连接,而不是口令.
- 创建SSH密钥对:
打开刚才安装git目录下的git-bash.exe.git-bash已经提供了BASH环境,为了简单和快捷,我们使用这个git-bash作为ssh工具
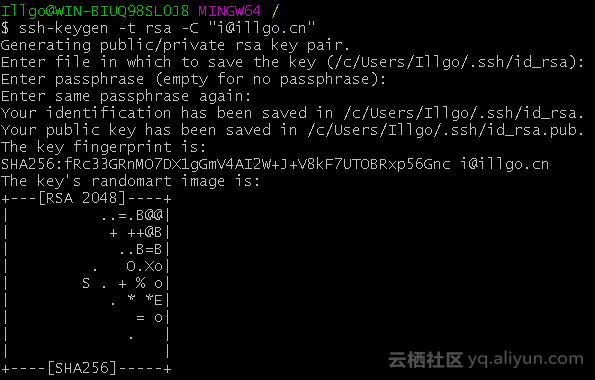
ssh-keygen -t rsa -C "i@illgo.cn"
生成key

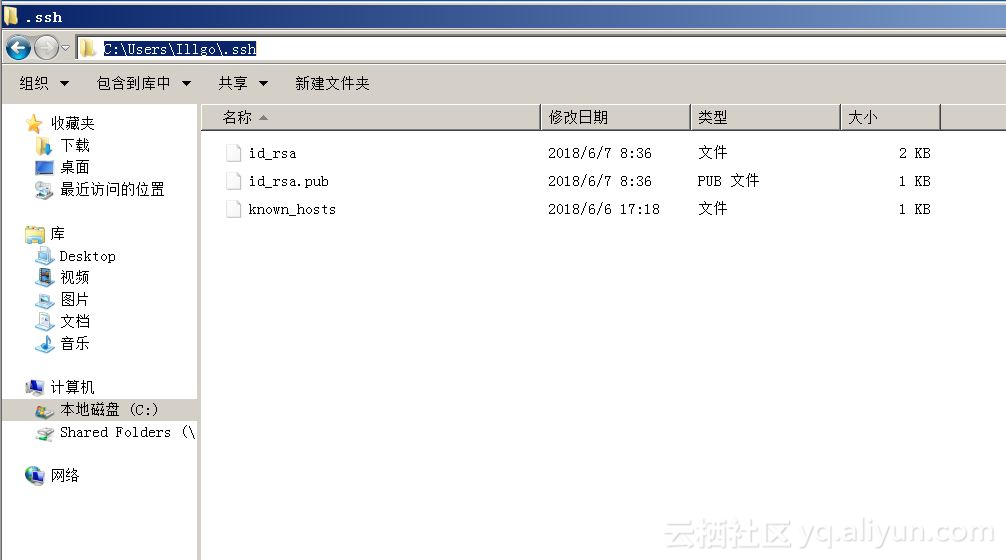
按照提示他会在当前用户目录下的.ssh目录下生成两个文件:
id_rsa 私钥
id_rsa.pub 公钥
生成key

- 在服务器中添加公钥
后将公钥添加到你在Centos的要登录的用户名下的,我们部署采用git用户,按道理应添加到服务器的/home/git/.ssh/authorized_keys文件中.但是本次采用DigitalOcean提供的添加公钥功能,在Web中操作,他会将公钥直接添加到/root/.ssh/authorized_keys中.如果你用其他的云服务器提供商,也会有类似的功能.此过程略去.
以下操作使用ssh连接服务器来操作.
在服务器上安装Web服务器
Hexo会根据你的_config.yml配置的source_dir下的资源文件,在public_dir下生成静态网页,部署这些静态文件.本次在服务器上安装Apache作为web服务器,通过Git和Git hook来部署.
安装Apache
yum -y install httpd
systemctl start httpd
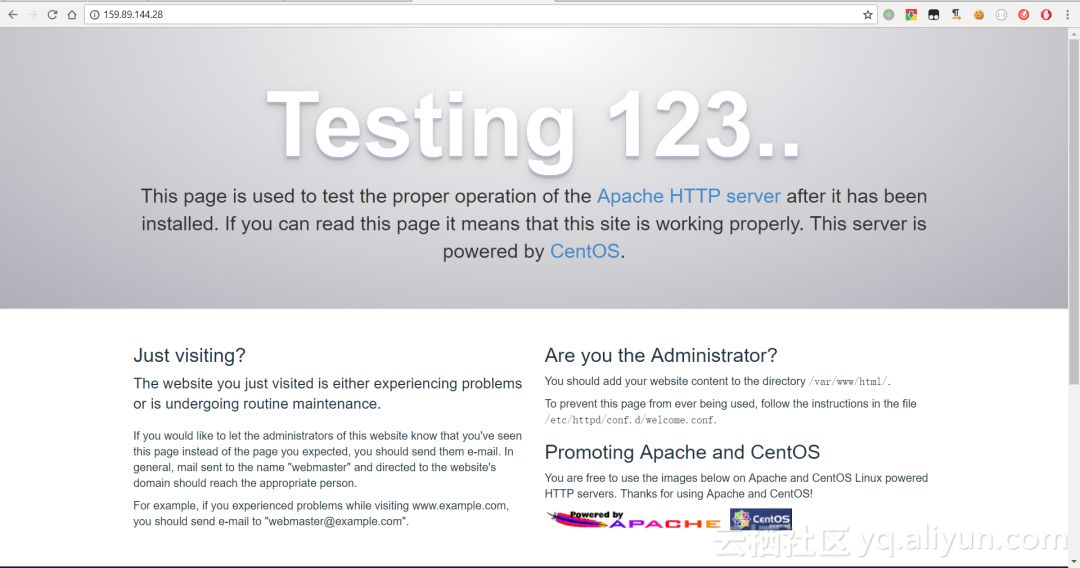
然后访问该服务器的80端口即可看到Apache的测试页面:

ApacheTest
在服务器上创建Git服务器
- 服务器端安装Git
使用root账户
yum install -y git
- 创建Git用户
useradd git
passwd git
创建Git用户

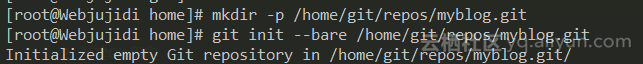
- 创建空仓库
创建一个空仓库并把所有权给git用户
mkdir -p /home/git/repos/myblog.git
git init --bare /home/git/repos/myblog.git

创建Git仓库
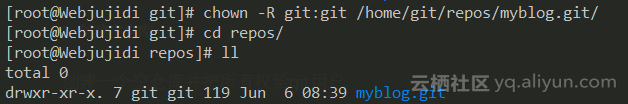
chown -R git:git /home/git/repos/myblog.git/
授权Git用户

- 在web目录下Clone
注意: 提交的用户要对/var/www/html有写权限
git clone /home/git/repos/myblog.git /var/www/html
chown -R git:git /var/www/html/
- 设置Git Hook
我们使用Git Hook的目的就是,在Hexo部署时,会把Hexo生成的静态web资源,自动部署到web目录下.
我们需要一个post-receivew如下:
#!/bin/bash
#判断是不是远端仓库
IS_BARE=$(git rev-parse --is-bare-repository)
if [ -z "$IS_BARE" ]; then
echo >&2 "fatal: post-receive: IS_NOT_BARE"
exit 1
fi
unset GIT_DIR
DeployPath="/var/www/html/"
echo "==============================================="
cd $DeployPath
echo "deploying the myblog web"
#git stash
#git pull origin master
git fetch --all
git reset --hard origin/master
time=`date`
echo "web server pull at webserver at time: $time."
echo "================================================"
在DeployPath中填入你的www目录,这里我采用Apache Web服务器默认的位置.
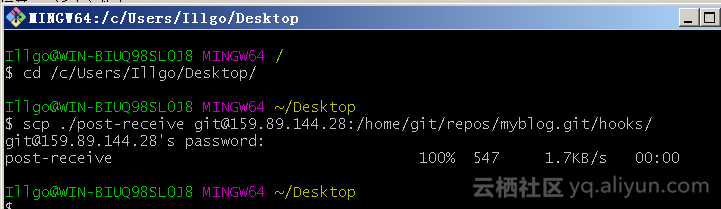
在本地计算机中,我们可以利用刚git-bash.exe使用scp工具将这个文件上传到git服务器的hook目录下

上传hook脚本
配置git部署
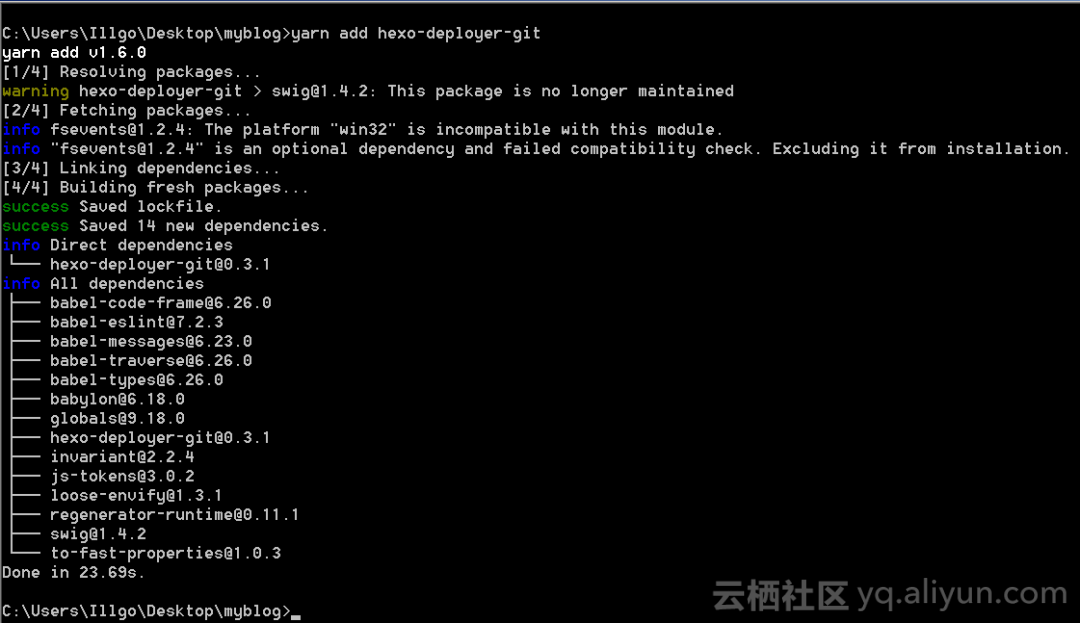
添加 hexo-deployer-git 包依赖
yarn add hexo-deployer-git

设置_config.yml中的deploy:
- type: git
repo: git@159.89.144.28:/home/repo/blog.git
测试
在Hexo站点目录下
hexo g --deploy

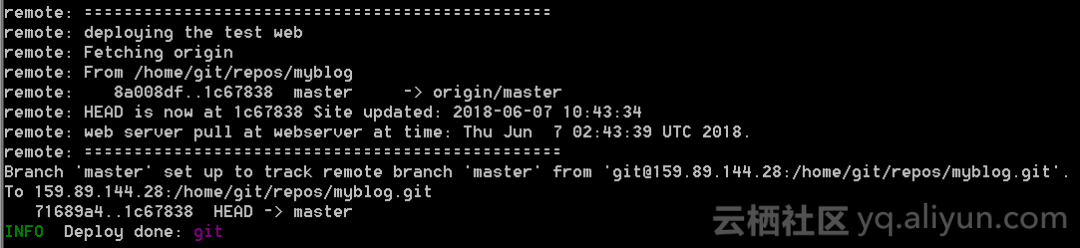
部署成功
访问之前的url就会看到效果了!

部署成功
七. SEO
关于SEO优化和其它内容我们单独一篇文章讲解,为了方便搜索引擎的检索,我们要尽量使自己文章的路径深度小,Google会收录你的网站,但是百度需要一定的浏览访问。你可以投稿原创文章到此平台,我们会注明你的博客链接,久而久之自己的博客会被收录。
问题记录
deploy的时候出现
mote: error: cannot run hooks/post-receive: No such file or directory
然而我的post-receive是存在且正确的,而且有执行权限.
当直接运行post-receive的时候发现错误是这样的:
-bash: /home/git/repos/myblog.git/hooks/post-receive: /bin/bash^M: bad interpreter: No such file or directory
这是因为换行字符的原因,Unix下应该是LF,所以提示的”未找到文件”指的是/bin/bash末尾多了个字符未找到.使用编辑器切换一下换行方式并保存.
Git - remote: error: cannot run hooks/post-receive: No such file or directory
报```
错查看下方链接:
https://stackoverflow.com/questions/11630433/git-remote-error-cannot-run-hooks-post-receive-no-such-file-or-directory/40355988
八、设置域名
首先去阿里云或者腾讯云购买域名,然后实名认证就可以了。
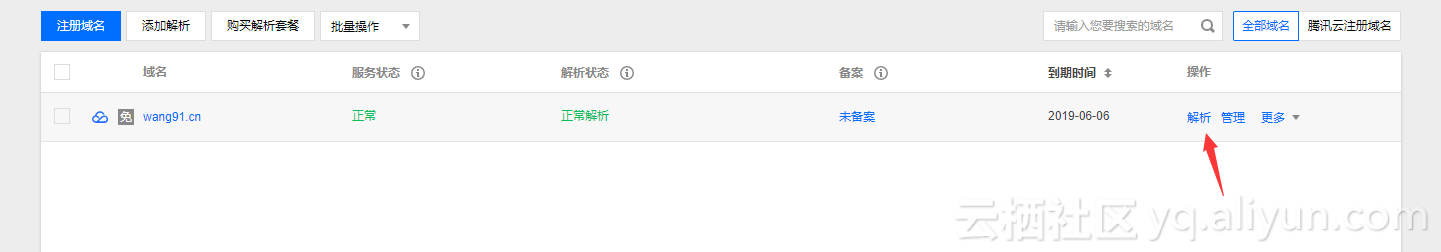
1. 打开域名管理,点击解析
<p style="text-align:center">
</p>
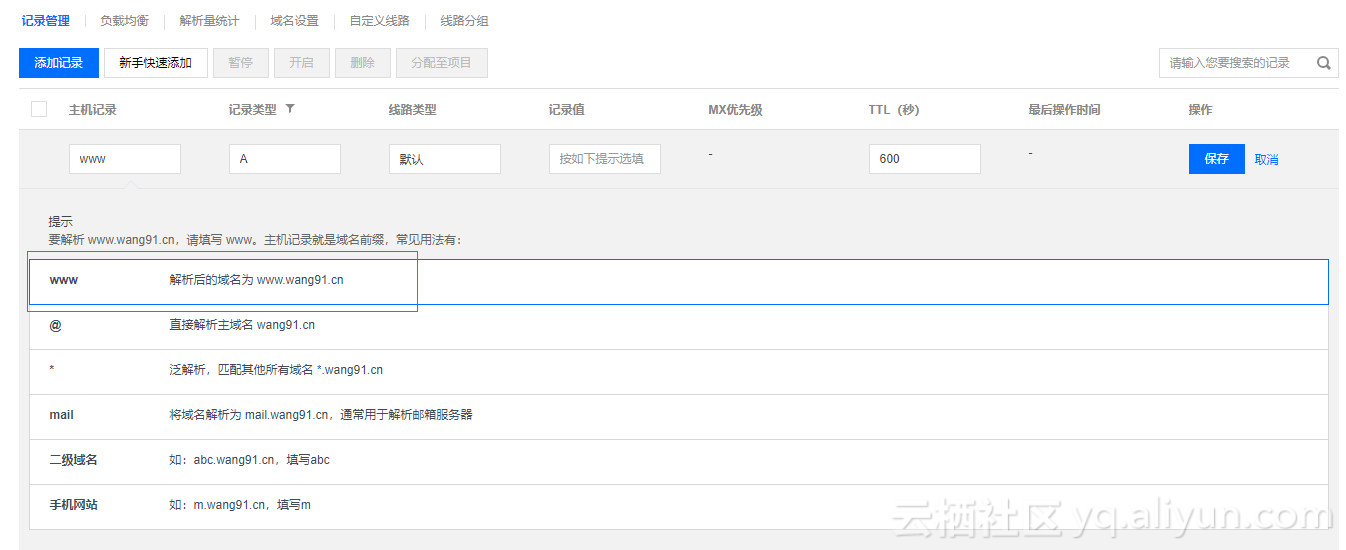
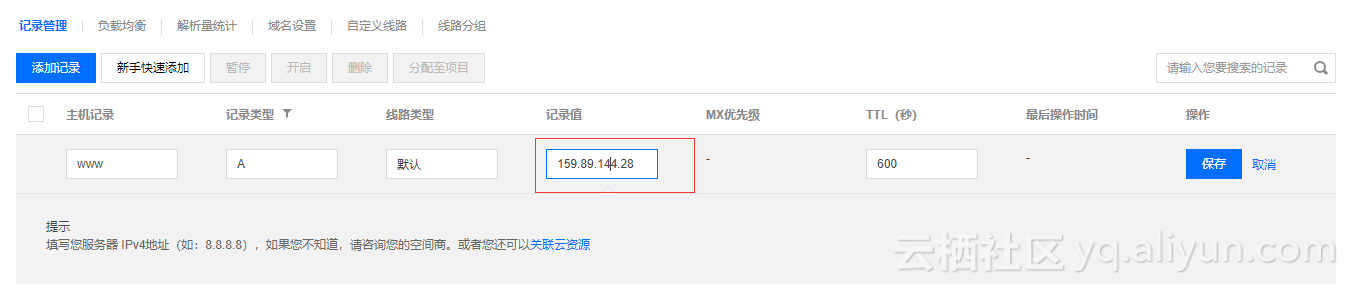
2. 添加记录,选择 www
<p style="text-align:center"></p>
3. 记录值为自己服务器的ip地址
<p style="text-align:center"></p>
4. 输入 www.wang91.cn
<p style="text-align:center"></p>
转载自https://m.aliyun.com/yunqi/articles/615582