background-clip 用来将背景图片做适当的裁剪以适应实际需要
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
背景:
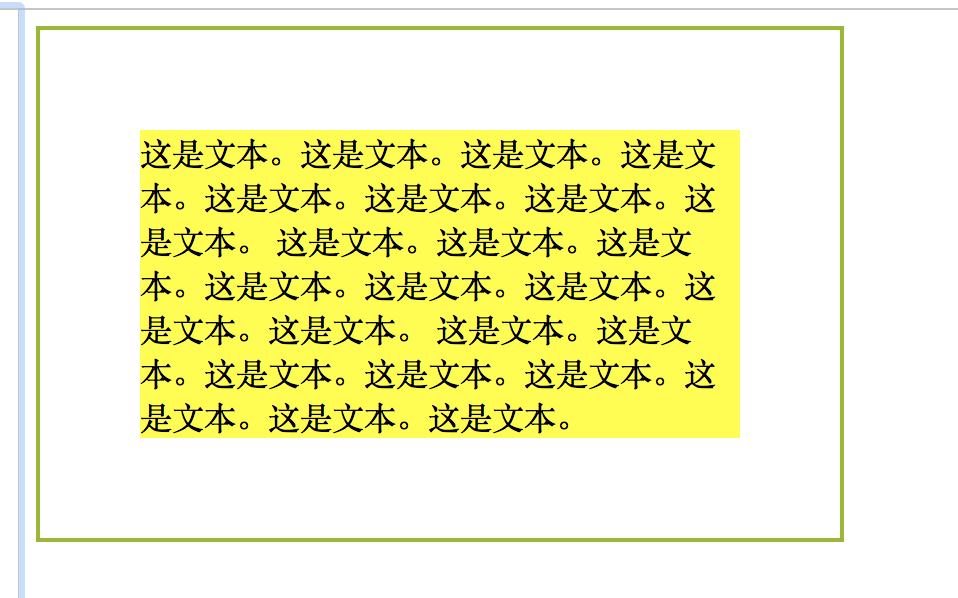
<!DOCTYPE html> <html> <head> <style> div { width:300px; padding:50px; background-color:yellow; background-clip:content-box; border:2px solid #92b901; } </style> </head> <body> <div> 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 封疆大吏封疆大吏里的风景劳动纠纷的,浪费大家发来的风景倒垃圾浪费大家发来的肌肤劳动纠纷劳动局 了封疆大吏封疆大吏减肥了大量肌肤劳动纠纷 </div> </body> </html>

http://www.cnblogs.com/vampire170204/p/6385804.html