美化网页元素
1. 为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="title1">Java</span>
</body>
</html>
2.字体样式
<!--
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Times New Roman", 楷体;
color: brown;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
}
</style>
3. 文本样式
-
颜色 color:rgb rgba
-
文本对齐方式 text-align= center
-
首行缩进 text-indent: 2em
-
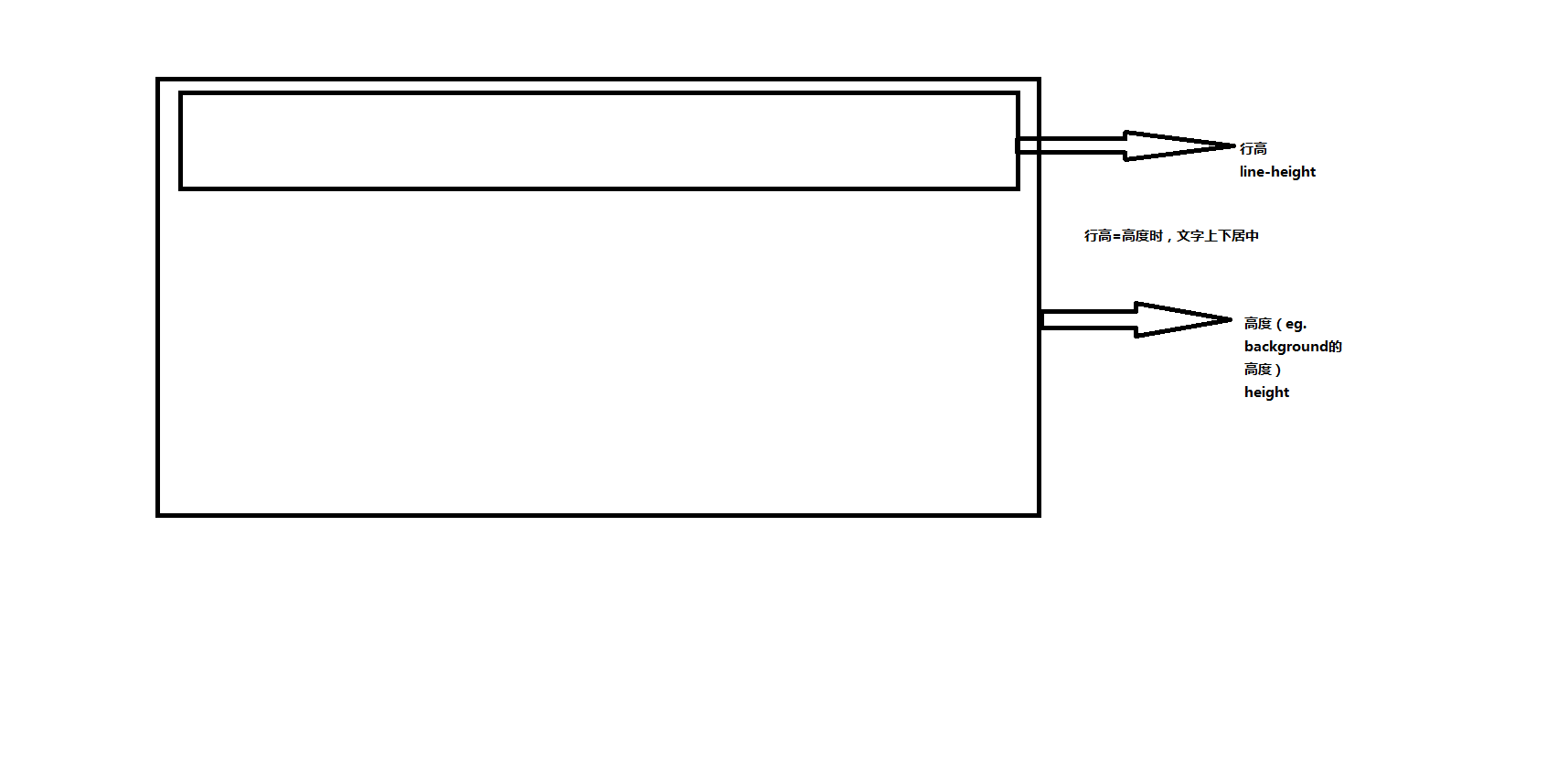
行高 line-height:

-
装饰 text-decoration:
-
文本图片水平对齐 vertical-align:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB(Red Green Blue)
RGBA(RGB + Alpha)RGB+透明度
text-align:排版(水平排版)
text-indent: 2em 段落首行缩进(2个字符)
行高和块的高度一致,就可以上下居中
-->
<style>
h1{
color: rgb(21, 177, 78);
text-align: center;
}
.p1{
text-indent: 2em;
background: #6dbbbb;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*l1去下划线*/
.l1{
text-decoration: none;
}
</style>
</head>
<body>
<h1>
TIL KINGDOM COME
</h1>
<p class="p1">
One... two... <br>
Steal my heart... and hold my tongue <br>
I feel my time... my time has come <br>
Let me in... unlock the door <br>
I never felt this way before <br>
And the wheels just keep on turning <br>
The drummer begins to drum <br>
I don't know which way I'm going <br>
I don't know which way I've come <br>
Hold my head... inside your hands<br>
I need someone... who understands<br>
I need someone... someone who hears<br>
For you I've waited all these years<br>
For you I'd wait... 'Til Kingdom Come<br>
Until my day... my day is done<br>
and say you'll come... and set me free<br>
just say you'll wait... you'll wait for me<br>
In your tears... and in your blood<br>
In your fire... and in your flood<br>
I hear you laugh... I heard you sing<br>
I wouldn't change a single thing<br>
And the wheels just keep on turning<br>
The drummers begin to drum<br>
I don't know which way I'm going<br>
I don't know what I've become<br>
For you I'd wait... 'Til kingdom come<br>
Until my days... my days are done<br>
Say you'll come... and set me free<br>
Just say you'll wait... you'll wait for me<br>
Just say you'll wait... you'll wait for me<br>
Just say you'll wait... you'll wait for me<br>
</p>
<p class="l1">112233</p>
<p class="l2">112233</p>
<p class="l3">112233</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
水平对齐 需要参照物: a, b
-->
<style>
img, span{
vertical-align: middle;
}
span{
font-size: 50px;
}
</style>
</head>
<body>
<p>
<img src="images/pic.jpg" alt="">
<span>这是一张图片</span>
</p>
</body>
</html>
4. 阴影

/*text-shadow:阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price{
text-shadow: aqua 10px 10px 2px;
}
5. 超链接伪类
正常情况下,a:hover
/*默认的状态*/
a{
text-decoration: none;
color: black;
}
/*鼠标悬浮的状态(只需要记住hover)*/
a:hover{
color: orange;
font-size: 50px;
}
/*鼠标按住未释放的状态*/
a:active{
color: green;
font-size: 30px;
}
6. 列表
/*ul li*/
/*
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
ul{
background: gray;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
7. 背景
背景颜色
背景图片
<style>
div{
1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/book_cover.jpg");
/*默认是全部平铺的 repeat*/
}
/*水平平铺*/
.div1{
background-repeat: repeat-x;
}
/*竖直平铺*/
.div2{
background-repeat: repeat-y;
}
/*不平铺*/
.div3{
background-repeat: no-repeat;
}
</style>
8. 渐变
background-color: #00DBDE;
background-image: linear-gradient(40deg, #00DBDE 0%, #FC00FF 100%);