html5的canvas元素使用javascript在页面上绘制图像。
canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
canvas本身没有绘图能力,所有的绘制工作需要使用javascript来完成。
1、矩形
创建canvas元素定义一个id和宽度、高度。
<canvas id="test1" width="400" height="200"></canvas> <script> var c = document.getElementById("test1");//通过id获取canvas元素对象 var cxt = c.getContext("2d");//创建context元素 cxt.fillStyle = "#999"; //fillStyle填色 cxt.fillRect(0, 0, 150, 150);//fillRect()方法给定了形状、位置和尺寸,比如从(0,0)开始绘制(150, 150)大小的矩形 </script>
2、线条
moveTo()开始一条路径,将坐标点移至该设置的坐标点。
lineTo()添加一个新的坐标点,然后创建从该点到画布中最后指定点的线条,该方法并不会显示创建的线条,需要stroke()方法来描边显示出线条。类似ps中的路径绘制,首先勾出路径了最后描边才能看到图形。
stroke()方法会绘制出通过moveTo()和lineTo()方法定义的路径,默认是黑色。
lineWidth 线条的宽度 不带单位的数值。
stokeStyle 填充色 rgb rgba 十六进制色值
<canvas id="test2" width="600" height="500"></canvas> <script> var c = document.getElementById("test2"); var cxt = c.getContext("2d"); cxt.moveTo(400, 300); cxt.lineTo(500, 450); cxt.lineTo(400, 350); cxt.lineWidth = "2"; cxt.strokeStyle= "#0f0"; cxt.stroke(); </script>
3、绘制圆形
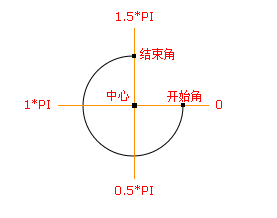
arc()方法创建弧、曲线
如果需要绘制圆,原始角设置为0,结束角设置为2*Math.PI。使用stroke()或fill()方法在画布上绘制实际的弧。
context.arc(x, y, r, sAngle, eAngle, counterclockwise);
x,y圆心的坐标
r圆的半径
sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是0度)
eAngle 结束角,以弧度计。
counterclockwise 可选,顺时针或逆时针绘图。true为逆时针,false为顺时针。

<canvas id="test2" width="600" height="500"></canvas> <script> window.onload = function() { var c = document.getElementById("test2"); var cxt = c.getContext("2d"); cxt.beginPath(); cxt.arc(100, 100, 50, 0, 2*Math.PI); cxt.closePath(); cxt.stroke(); } </script>
4、路径绘制矩形
<canvas id="test2" width="600" height="500"></canvas> <script> var c = document.getElementById("test2"); var cxt = c.getContext("2d"); cxt.moveTo(100,100); cxt.lineTo(200,100); cxt.lineTo(200,200); cxt.lineTo(100,200); cxt.lineTo(100,100); cxt.closePath(); //闭合路径,如果绘制矩形没有闭合开始的角会有空白的区域,因为绘制的路径是从中间向内外扩展相同的距离数值,导致实际矩形的宽度比正常的计算方法小 //lineJoin 属性设置或返回所创建边角的类型,当两条线交汇时。3个属性值bevel创建斜角,round创建圆角,miter默认,尖角。 cxt.lineJoin = "round"; cxt.lineWidth = 5; cxt.strokeStyle = "#f00"; cxt.stroke(); </script>
5、图像、视频
drawImage() 方法在画布上绘制图像、画布或视频。
drawImage(img, sx, sy, swidth, sheight, x, y, width, height);
img规定要使用的图像、画布或视频。
sx,sy可选,开始剪切的坐标点。
swidth,sheight可选,被剪切的图像的宽度和高度
x,y在画布上放置的坐标点位置
width,height可选,要使用的图像的宽度和高度。
<img id="logo" src="images/logo.png" alt="logo" /> <canvas id="test2" width="600" height="400" style="border: 1px solid #ff8604;"></canvas> <script> window.onload = function() { var c = document.getElementById("test2"); var cxt = c.getContext("2d"); var img = document.getElementById("logo"); cxt.drawImage(img, 0, 0, 100, 80, 10, 10, 100, 80); } </script>
<video controls autoplay id="video" width="270"> <source src="http://www.w3school.com.cn/example/html5/mov_bbb.mp4" type="video/mp4" /> <source src="http://www.w3school.com.cn/example/html5/mov_bbb.ogg" type="video/ogg" /> <source src="http://www.w3school.com.cn/example/html5/mov_bbb.webm" type="video/webm" /> </video> <canvas id="myCanvas" width="600" height="400"></canvas> <script> var c = document.getElementById("myCanvas"); var v = document.getElementById("video"); var ctx = c.getContext("2d"); var timer; v.addEventListener('play', function() { timer = setInterval(function() { ctx.drawImage(v, 0, 0); }, 20) }, false); v.addEventListener('pause', function() { clearInterval(timer); }, false); v.addEventListener('ended', function() { clearInterval(timer); }, false); </script>
填充颜色
fillStyle属性设置填充的颜色、渐变或模式。
1、color 绘图填充的颜色值默认#000000
2、gradient渐变
createLinearGradient()创建线性渐变对象,该对象作为fillStyle或strokeStyle属性的值。
使用addColorStop()方法来规定不同的颜色,以及在何处定位颜色。位置在0-1之间
context.createLinearGradient(x0, y0, x1, y1)
x0,y0: 渐变开始点的坐标
x1,y1: 渐变结束点的坐标
<canvas id="test2" width="600" height="500"></canvas> <script> var c = document.getElementById("test2"); var cxt = c.getContext("2d"); var testGradient = cxt.createLinearGradient(0, 0, 50, 0); testGradient.addColorStop(0, "#000"); testGradient.addColorStop(0.5, "#fff"); testGradient.addColorStop(1, "#f00"); cxt.moveTo(0, 0); cxt.lineTo(50, 50); cxt.lineTo(0, 50); cxt.lineTo(0, 0); cxt.closePath(); cxt.strokeStyle = testGradient; cxt.stroke(); </script>
3、pattern 用于填充绘图的pattern对象
<img id="lamp" src="images/logo.png" alt="" width="50" /> <canvas id="test2" width="600" height="500"></canvas> <script> window.onload = function() { var c = document.getElementById("test2"); var cxt = c.getContext("2d"); var img = document.getElementById("lamp"); var pat = cxt.createPattern(img, "repeat"); cxt.rect(0, 0, 400, 400); cxt.fillStyle = pat; cxt.fill(); } </script>