迭代器(lterator)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署Iterator 接口,就可以完成遍历操作。
- ES6创造了一种新的遍历命令for...of循环,Iterator接口主要供for...of消费
2)原生具备iterator接口的数据(可用for...of遍历)
a) Array
b) Arguments
c) Set
d) Map
e) tring
f) TypedArray
g) NodeList
3)工作原理
a)创建一个指针对象,指向当前数据结构的起始位置
b)第一次调用对 象的next方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
d)每调用next方法返回一个包含value和done属性的对象
注:需要自定义遍历数据的时候,要想到迭代器。
栗子:
const arr = ['火锅','烤肉','奶茶','辣条'];
for(let v of arr){
console.log(v);
}
console.log(arr);
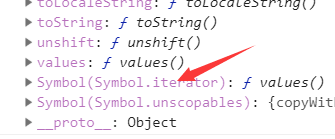
只要对象里有Symbol的Iterator属性就可以for...of

原理:
let iterator = arr[Symbol.iterator]();
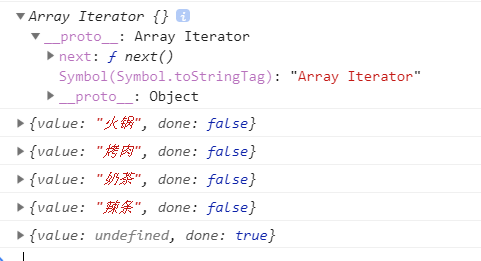
console.log(iterator);
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());

done为true表示遍历已经完成。
自定义遍历数据
栗子:
//自定义遍历数据
//使用for...of遍历,每次返回的结果是数组里的一个成员
//声明一个对象
const meishi = {
name:'我爱美食',
status: [
'火锅',
'烤肉',
'奶茶',
'辣条'
],
/* a)创建一个指针对象,指向当前数据结构的起始位置
b)第一次调用对 象的next方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
d)每调用next方法返回一个包含value和done属性的对象
*/
[Symbol.iterator](){
let index = 0;
return {
next: () => {
if(index < meishi.status.length){
const result = {value:this.status[index],done:false};
index++;
return result;
}else{
return {value:undefined,done:true}
}
}
}
}
};
for(let v of meishi){
console.log(v);
}
//可以用foreach遍历得出结果 但不符合面向对象的思想 不能直接操作对象的属性
/*meishi.status.forEach(item => {
console.log(item);
})*/