1.1 自定义进度条
创建自定义的xml文件
外层根节点是一个rotate无限旋转的动画
内层节点是一个shape
属性圆环ring,内半径比:innerRadius;外半径(圆环厚度)thickness,
在布局文件progressBar属性:indeterminateDrawable执行样式文件
1.2 上拉加载更多
①创建一个脚布局

②在自定义控件中初始化脚布局
this.addFootView(View)
脚布局简单一点,不用那么多动画
设置padding 隐藏脚布局
③实现滑动状态监听器,重写方法
在onScrollStateChanged()滑动状态发生改变的方法里
当前如果是空闲状态scrollState == SCROLL_STATE_IDIE
注意:这里类虽然实现了回调接口,但还是需要调用setOnScrollListener(this)方法
当处于空闲状态的时候,如果当前最后一个可见条目是最后一个getCount()-1
显示脚布局
setSelection(getCount()-1)//跳到实际的最后一个条目
额外:需要一个标记,防止用户重复加载更多
④回调接口中添加一个加载更多的方法,在触发加载更多的位置加载更多
⑤通过网络数据中代表加载更多(more)的url,代表下一页数据的链接
根据实际情况判断more是否为空
如果为空,就置为null
在回调方法里,判断它是否为nul,如果为null提示用户没有更多数据了
如果不为null,创建一个方法,代码基本上等同于下拉刷新代码,不过不需要缓存,因为缓存的实际上只需要一页就够了
问题1:直接解析数据之后,并不是追加,而是覆盖了第一页
解决1:解析数据的时候加一个变量,判断是否需要加载更多
需要加载更多,就把新的新闻列表添加到旧的集合中
细节1:无论有没有更多数据,都应该隐藏脚布局
解决2:改造调用加载完毕的方法,调用此方法,就可以影藏脚布局
2,标记已读未读
2.1 设置ListView点击事件
注意:这里的头布局是会占位置的,实际第一个点击条目位置是:头布局个数+0
而集合的位置依然是从0开始
所以position需要修正为position-头布局个数(listView.getHeaderViewCount());
2.2 标记
通过json数据分析,每一条新闻都有一个唯一标示:id
可以把点击过的新闻id保存在sp中
通过一个键值对判断是否已经点击过
read_ids(键,任意名):id1,id2,id3(值,用”,”符号拼接)
注意:默认值不能是null,因为在第一次添加后,null+””>>>>>>>>字符串“null”
问题1:重复添加的可能
解决1:判断字符串中是否包含(contains)了当前id,如果包含了就不添加
拿到被点击的文本控件,通过参数View(被点击的条目)找到文本控件,修改颜色.
(这样做算是局部刷新,也可以通过适配器重绘notifyDataSetChanged()全局刷新)
在适配器中要回显点击状态
3,创建新闻详情页

当一个页面与上一个页面几乎没有任何关系(样式,功能等差距明显)用Activity
注意:Activity是全屏的,不能做内嵌的控件
参考名:NewsDetailActivity
①布局文件
标题栏,可以引入前面的标题栏进行修改

如果是对标题栏进行修改,一般情况下隐藏掉,在新闻详情页中找到并进行显示
②页面跳转
点击条目之后,mAcitivity.startActivity(intent)//跳转页面
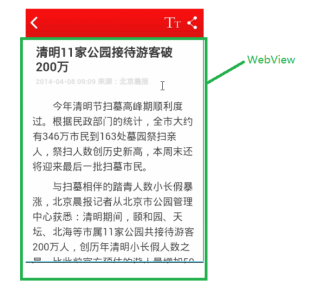
③WebView控件使用
在布局中添加这个控件
在类中找到它
mWebView.loadUrl(url);//加载url,会平铺整个页面
mWebView.getSetting()//获取所有设置功能
setting.setBuiltInZommControls(true)//显示缩放按钮
细节1:希望双击放大:
解决1:setting.setUseWideViewPort(true);
细节2:WebView默认是禁止js的 javaScript
解决2:setting:.setJavaScriptEnabled(true);
细节3:各种点击跳转浏览器,用户体验不好,希望一般情况在都在本页面进行处理
解决3:mWebView.setWebViewClient(new WebViewClient(){//设置web控件监听
onPageStarted()//页面开始加载调用
onPageFinished()//网页加载结束
shouldOverrideUrlLoding()//所有的跳转链接都会走此方法
通过参数view.loadUrl(url)//在跳转页面前,强制在当前页面加载
return true;//去掉super.xxx
})
加载的时候显示进度条,在布局中webView上压一个进度条,控件监听方法中限定生命周期.
细节4:希望返回上一页
解决4:通过按钮,设置跳转
mWebView.goBack()//跳到上个页面
mWebView.goForward()//跳到下个页面
细节5:希望知道网页加载进度
解决5:mWebView.setWebChromeClient(new WebChromeClient(){
onProgressChanged()// 参数int,代表进度值
onReceivedTitle()//参数String,代表网页标题
});
4.WebView使用场景:
需要使用网页的部分
很多的客户端都是用WebView进行加载
通过设置>>开发者选项>>显示布局边界,可以判断一个app是用的WebView还是系统原生的控件制作的(Html5很强大,可以模拟出类似android控件一样的效果)
实际开发中,网页由服务器端人员开发的.用WebView加载的.
5,加载新闻页面,设置字体大小
①加载新闻页面:通过intent携带url过去
加载完了之后发现没有缩放按钮和点击缩放
是因为这是Web网页,专门针对手机屏幕进行适配的
②设置按钮点击事件
返回按钮:直接finish();关闭当前页面就是
字体按钮:弹出一个对话框(alertDialog),让用户选择字体.
AlertDialog.builder builder
builder.setSingleChoiceItems(items,checkedItem.listener);
Items,单选框显示的文本
checkedItem,默认选中的条目
listener监听器
然后再设置确认,取消按钮(取消按钮的话,可以不设置监听器,它会自己取消)
用户点了确定之后,根据选择的字体,修改WebView的字体大小
注意:这里选中的条目,并不是确定按钮传递的参数,而是设置单选条目监听回调的参数.
创建一个变量记录下它(临时选中的)
最后在确认按钮中,判断临时选中的按钮,用另一个变量记录(确认选中)下它
修改字体大小:setting.setTextSize(TextSize.LARGEST);//枚举的方式设置,api18后被废弃
setting.setTextZoom(int )//通过int值设置,api18以后设置
细节1:不应该把默认选中条目写死,写成确认选中的变量值(默认2)
细节2:记录到sp中,选中的字体
6,ShaderSdk的使用,分享到其它平台(微信,QQ,微博等)
需要注册,类似百度SDK的使用
帮助文档有很详细步骤
应用程序名是指在编译工具中显示的名称(英文字母),不是label中指定的名称
生成的文件夹直接覆盖(记得备份一下)
配置清单文件(重复的权限可以去掉)
开放平台一般都有自己的SDK支持(微信,微博,QQ等)
修改分享时的样式.oks.setTheme(OneKeyShareTheme.SKYBLUE);
7,头条新闻自动轮播
7.1在新闻页签详情页pager中,创建handler对象
这里初始化handler在加载完数据之后初始化(记得判断是否为空,为空才发消息,保证自动轮播逻辑只执行一次)
mhandler.sendEmptyMessageDelayed(0,3000)//发送一个延时三秒的消息
在handler中,拿到当前页面,然后进行++,然后再mViewPager.setCurrentItem(i);
在handler里面,继续发一个空消息//形成一个循环
如果currentItem等于最大索引,就让它归0
7.2 用户按住轮播图的时候,不再继续轮播
停下handler消息事件.
mViewPager.setOnTouchListener()//设置触摸事件
当用户按下的时候,mHandler.removeCallBacksAndMessage(null);//清空所有消息
mHandler.post(new Runable(){ //另一种方式,不用重写handlerMessage方法,在里面做消息的处理就可以了.(更新主界面之类)
Run(){} //在主线程中运行
});
当手指抬起的时候,继续启动广告,发送一个同样的延迟消息
但是当用户在按下之后(直接滑动ListView,导致抬起事件无法响应),不走action_up,而是走ACTION_CANCEL.
在这里面也重新发送一次延迟消息
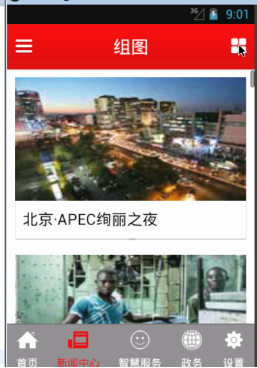
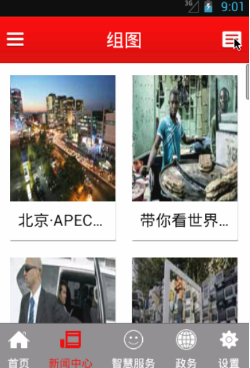
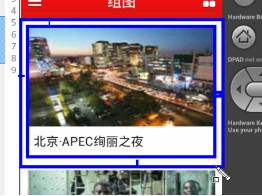
8,组图模块,ListView显示组图数据


①实际上布局的时候,是一个ListView和一个GridView覆盖
②在对应的组图pager代码中找到它
注意链接,与之前的是不一样的,再在URL类中增加一个URL
使用xutil访问网络,加缓存,度缓存,打印错误信息等等
③解析网络返回的JSON串,创建JAVABean
④ListView item布局

看起来像一张卡片,设置margin属性,背景图片设置
图片宽高要写固定,不然布局会乱,属性scaleType=”centerCrop”
⑤通过Json串设置ListView适配器(用BitmapUtils加载网络图片)
8.2 GridView切换显示
①在标题栏上继续增加一个按钮,切换显示ListView和GridView
在设置菜单详情页的方法中,如果是组图详情页,就显示切换按钮,否则就隐藏
控件的传递:在创建组图详情页的时候,就把控件传递过来
点击事件,切换显示ListView和GridView
②GridView的adapter和ListView的Adapter是可以共用的