npm install 初始化项目依赖的前端资源 报错
ERR xxx .. socket,symbol link is not supported ...

如果报错了 重新npm install时,可能需要先
npm cache clean --force
rm -rf node_module package-lock.json (-rf 小心使用)
npm install --no-bin-links 执行该条命令 (虽然后警告,但是没有报错了,warning可忽略)

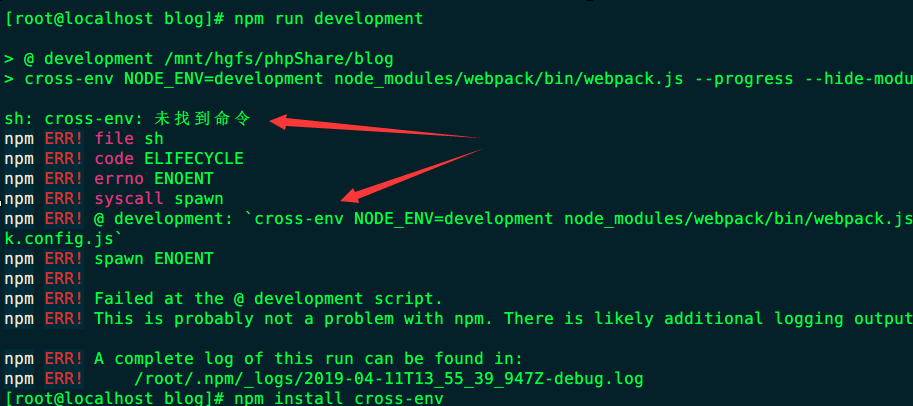
还有惊喜 npm run dev 报错

修改项目根目录下package.json 删除 scripts 下的 cross-env 如下所示
"scripts": {
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
一二三四,再来一次,如图,执行
npm cache clean --force
npm install --no-bin-links
npm run dev
编译成功
