表单标签列表是Struts UI标签的子集。这些标签有助于渲染Struts Web应用程序所需的用户界面,主要分为三类,本章将介绍这三种类型的UI标签:
简单UI标签
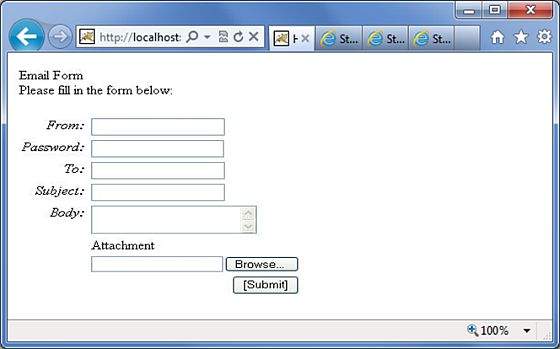
我们其实已经在前面的示例中使用了这些标签,接下来将在本章中重新回顾一下。以下是一个简单的视图页面email.jsp与几个简单的UI标签:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name="Please fill in the form below:" /> <s:form action="hello" method="post" enctype="multipart/form-data"> <s:hidden name="secret" value="abracadabra"/> <s:textfield key="email.from" name="from" /> <s:password key="email.password" name="password" /> <s:textfield key="email.to" name="to" /> <s:textfield key="email.subject" name="subject" /> <s:textarea key="email.body" name="email.body" /> <s:label for="attachment" value="Attachment"/> <s:file name="attachment" accept="text/html,text/plain" /> <s:token /> <s:submit key="submit" /> </s:form> </body> </html>
如果你了解HTML,那么就知道所有使用的标签都是非常常见的HTML标签,每个标签带有一个额外的前缀“s:”以及不同的属性。当我们执行上面的程序时,将得出以下用户界面,只要你已经为所有的key设置了正确的映射。

如图所示,s:head生成Struts2 应用程序所需的javascript和stylesheet元素。
接下来,s:div和s:text元素。s:div用于呈现HTML Div元素。这对于不喜欢将HTML和Struts标签混合在一起的人很有用,他们可选择使用s:div来渲染div。
如图所示,s:text用于在屏幕上呈现文本。
接下来是相类似的s:form标签。s:form标签具有确定在何处提交表单的action属性。因为在表单中有一个文件上传元素,我们必须将enctype设置为multipart。否则,就留空。
在表单标签的末尾,有s:submit标签,这用于提交表单。提交表单时,所有表单值都将提交到s:form标签中指定的action。
在s:form标签中,我们有一个称为secret的隐藏属性,这将在HTML中呈现一个隐藏元素。在我们的例子中,“secret”元素的值为“abracadabra”。此元素对最终用户不可见,并用于将状态从一个视图传递到另一个视图。
接下来是s:label,s:textfield,s:password和s:textarea标签。这些分别用于渲染标签,输入字段,密码和文本区域。我们已经在“Struts2 发送电子邮件”章节示例中看到了这些。这里要注意的重要事情是使用“key”属性。“key”属性用于从属性文件中提取这些控件的标签。我们已经在Struts2本地化/国际化(i18n)一章中讨论了这个特性。
然后是s:file标签,它呈现输入文件上传的组件,此组件允许用户上传文件。在这个例子中,我们使用了s:file标签的“accept”参数来指定允许上传哪些文件类型。
最后,s:token标签。token标签生成唯一的token,用于查明表单是否已被两次提交。
呈现表单时,会将一个隐藏变量放置为token(令牌)值。例如令牌是“ABC”,提交此表单时,Struts Fitler将根据存储在会话中的令牌进行检查。如果匹配,则从会话中删除令牌。现在,如果表单意外被重新提交(通过刷新或通过点击浏览器后退按钮),表单将重新提交,用“ABC”作为令牌。在这种情况下,过滤器将对照存储在会话中的令牌再次进行检查。但是因为令牌“ABC”已经从会话中删除,它将不匹配,Struts过滤器将拒绝请求。
群组UI标签
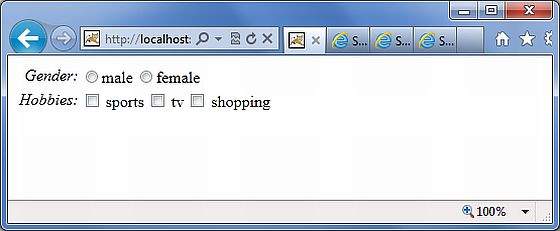
群组UI标签用于创建单选按钮和复选框。让我们看一个简单的带有复选框和单选按钮标签的视图页面HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action="hello.action">
<s:radio label="Gender" name="gender" list="{'male','female'}" />
<s:checkboxlist label="Hobbies" name="hobbies"
list="{'sports','tv','shopping'}" />
</s:form>
</body>
</html>
当我们执行上面的程序时,我们的输出将类似于以下内容:

现在让我们看看这些例子。在第一个例子中,我们创建一个简单的radiobutton,标签为“Gender”。name属性对于radiobutton标签是必需的,那么我们指定一个名为“gender”的name。然后我们提供一个性别列表,该列表用值“male”和“female”填充。因此,在输出中我们得到一个带有两个值的radiobutton。
在第二个例子中,我们创建一个复选框列表。这是为了收集用户的爱好。用户可以有多个爱好,因此我们使用复选框而不是单选按钮。复选框用“sports”,“Tv”和“Shopping”填充列表,将这些爱好作为复选框列表。
选择UI标签
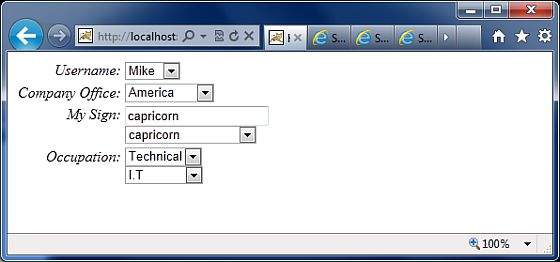
让我们来探讨Struts提供的Select标签的不同变化。让我们看一个简单的带select标签的视图页面HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
</head>
<body>
<s:form action="login.action">
<s:select name="username" label="Username"
list="{'Mike','John','Smith'}" />
<s:select label="Company Office" name="mySelection"
value="%{'America'}"
list="%{#{'America':'America'}}">
<s:optgroup label="Asia"
list="%{#{'India':'India','China':'China'}}" />
<s:optgroup label="Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label="My Sign" name="mySign"
list="#{'aries':'aries','capricorn':'capricorn'}"
headerKey="-1"
headerValue="--- Please Select ---" emptyOption="true"
value="capricorn" />
<s:doubleselect label="Occupation" name="occupation"
list="{'Technical','Other'}" doubleName="occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>
当我们执行上面的程序时,输出的结果将类似于以下内容:

现在,让我们逐一查看每个案例。
- 首先,select标签呈现HTML选择框。在第一个例子中,我们创建一个名为“username”和标记“username”的简单选择框。选择框将填充包含姓名Mike,John和Smith的列表。
- 在第二个例子中,公司在美国设有总部。它还在亚洲和欧洲设有全球办事处。我们想在一个选择框中显示办公点,但要按全球大陆的名称对全球办事处进行分组。这是optgroup的用武之地。我们使用s:optgroup标签创建一个新组,给组一个标记和一个单独的列表。
- 在第三个示例中,使用组合框。组合框是输入字段和选择框的组合。用户可以从选择框中选择一个值,在这种情况下,输入字段将自动填入用户选择的值。如果用户直接输入值,则将不选择来自选择框的值。
- 在我们的示例中,我们有组合框列出了星座。选择框只列出四个条目,允许用户输入他的星座,如果它不在列表中。我们还向选择框中添加一个标题条目。headerentry是显示在选择框顶部的。在示例中,我们要显示“Please Select”。如果用户没有选择任何东西,那么我们假设-1作为值。在某些情况下,我们不希望用户选择一个空值。那么,可以将“emptyOption”属性设置为false。最后,在我们的示例中,我们提供“capricorn”作为组合框的默认值。
- 在第四个例子中,我们有一个双选框。当要显示两个选择框时,使用double select。在第一个选择框中选择的值确定在第二个选择框中显示的值。在示例中,第一个选择框显示“Technical”和“Other”。如果用户选择Technical,我们将在第二个选择框中显示IT和Hardware。否则,将显示Accounting和HR。这可以使用“list”和“doubleList”属性,如示例所示。
在上面的例子中,我们做一个比较,看看顶部的选择框是否等于Techical。如果是,那么我们显示IT和Hardware。我们还需要给顶部框(“name ='Occupations')和底部框(doubleName ='occupations2')命名。