目录
一、实践目标
二、基础知识
三、实践步骤
四、基础问题回答
五、实践体会
一、实践目标
1.1实践内容
- Web前端: HTML、Javascipt
- Web后端: MySQL基础、编写PHP网页
- SQL注入: XSS攻击测试
1.2实践要求
- Web前端:HTML
- 能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法
- 编写一个含有表单的HTML
- Web前端: Javascipt
- 理解JavaScript的基本功能,理解DOM
- 编写JavaScript验证用户名、密码的规则
- Web后端: MySQL
- 基础正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端: 编写PHP网页
- 连接数据库,进行用户认证
- 最简单的SQL注入: XSS攻击测试
- 用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、实践原理
- GET/POST
- GET把参数包含在URL中,POST通过request body传递参数;
- GET产生一个TCP数据包;POST产生两个TCP数据包;
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5314_table where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
- XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本。
三、实践步骤
(一)Web前端HTML
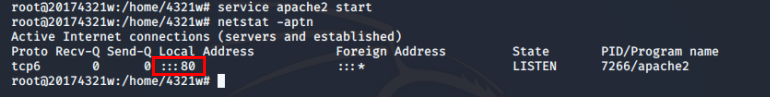
1.kali默认已安装Apache,使用 service apache2 start 启动Apache服务。
使用 netstat -aptn 查看端口信息,如果80端口被Apache2监听,则启动成功。可以看到80端口被Apache2监听。

2.在浏览器中输入 127.0.0.1 ,如果可以打开如下网页,说明启动成功。

3.输入 cd /var/www/html ,在该目录下vim命令新建一个HTML文件【4321.html】

4. 在浏览器输入 localhost:80/4321.html 打开【4321.html】

(二)Web前端javascipt
1.使用JavaScript来编写一个验证用户名、密码的规则。
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="txt" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
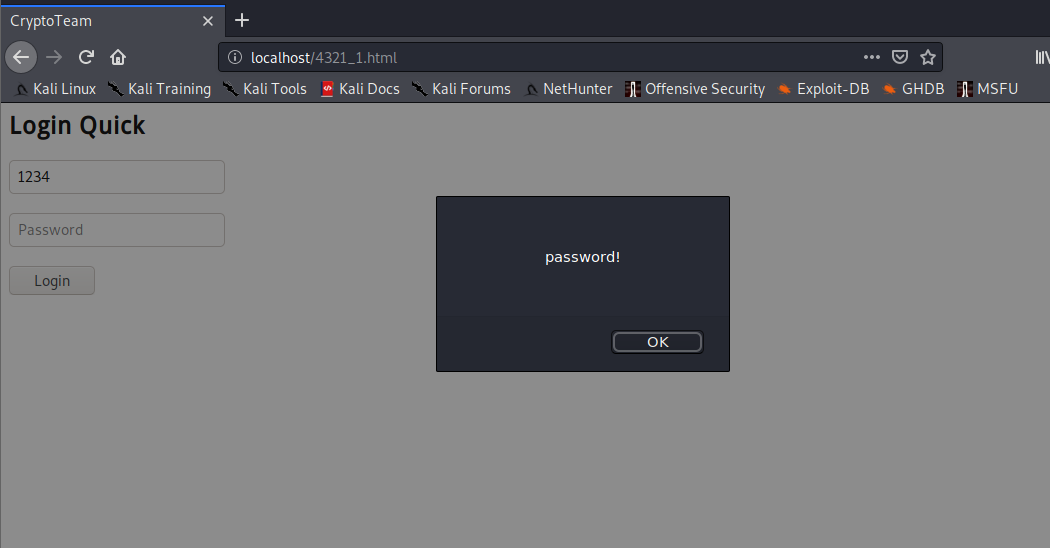
2.在浏览器打开,如果没有输入邮箱或者密码网页会弹出提示。


(三)Web后端:MySQL基础
1.使用 【/ect/init.d/mysql start】启动mysql服务。
 2.使用root权限进入mysql【mysql -u root -p】,默认密码为【password】。
2.使用root权限进入mysql【mysql -u root -p】,默认密码为【password】。

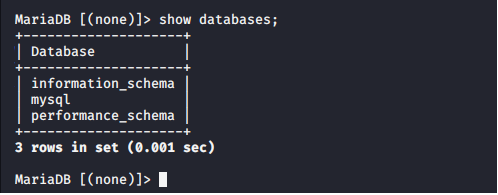
3.输入指令【show databases】,查看当前数据库的信息。
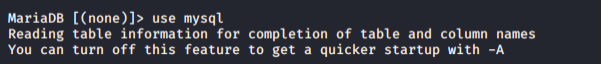
 4.输入指令【use mysql】,选择使用mysql这个数据库。
4.输入指令【use mysql】,选择使用mysql这个数据库。

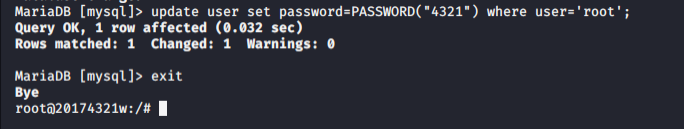
5.输入【update user set password=PASSWORD("新密码") WHERE user='root';】更改用户名root的密码,输入【exit】退出,使用新密码登录。

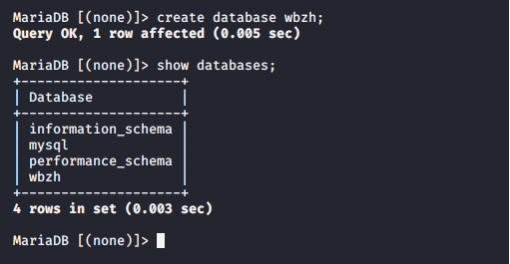
6.指令【creat database 数据库名称;】创建新的数据库【wbzh】。【show databases;】查看已有的数据库。

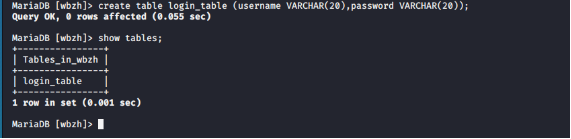
7. use wbzh 进入刚刚创建的【wbzh】数据库,建立新表 create table login_table (username VARCHAR(20),password VARCHAR(20)); ,设置字段信息,输入 show tables; 查看表的信息。

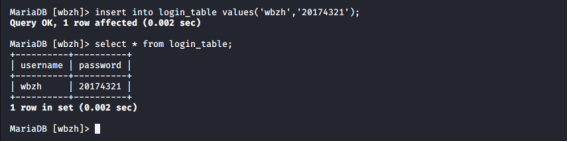
8.【insert into login_table values('wbzh,'20174321');】插入数据。 select * from login_table; 查看表中的数据。

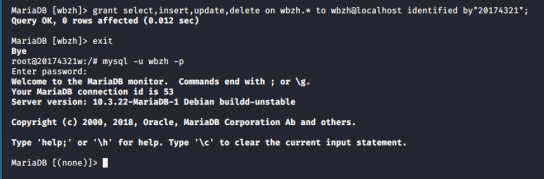
9.增加新用户,将数据库wbzh的root权限(包括select,insert,update,delete)授权给当前用户 grant select,insert,update,delete on wbzh.* to wbzh@localhost identified by "20174321"; 。使用新的用户名和密码登录。

(四)Web后端
1.在【/var/www/html】目录下新建一个php测试文件【4321.php】测试一下有无问题,顺便熟悉一下php语法,文件中输入:
<?php $user=($_POST["user"]); $psw=($_POST["pw"]); echo "welcome"; echo $user; ?>
2.在浏览器网址栏中输入【localhost:80/4321.php】,查看文件的内容:

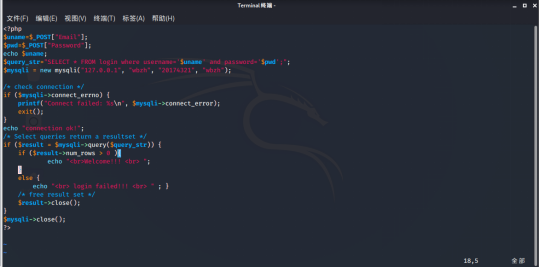
3.结合php、MySQL和之前编写的登录页面,新建一个内容如下的php文件,并将之前的4321_1.html中的【form action】改为【login.php】。

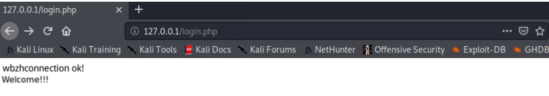
4.在浏览器输入 127.0.0.1/login.html 在登录页面输入之前插入数据库中的邮箱和密码。
登录成功:

登录失败:

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
用户登录界面的用户名一栏输入 ' or 1=1# ,密码任意输入,就可以成功登录。

这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
【select * from users where username='' or 1=1#' and password=''】
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。
2.XSS攻击
将一张图片放在【/var/www/html】目录下,在用户名框输入 <img src="1.jpg" /> 密码随意输入,看到图片。

四、基础问题回答
1.什么是表单?
表单是一个包含表单元素的区域,可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
2.浏览器可以解析运行什么语言?
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3.WebServer支持哪些动态语言?
有ASP, ASP.NET, JSP, PHP, python等。
Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点。自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
想了解 jsp(Java Server Pages) 那么就不得不说一下和他直接相关的,Java Servlet。
Java Serlvet(Java Server Side applet) 是在服务器端的 Java 程序,他扩展了服务器的功能,通过运行 由 Serlvet 引擎管理的 JVM 来运行 Java 程序而提供动态更新 HTML 的功能 (使用不同的技术来实现类似 CGI 程序的功能,但不完全同于 CGI,Servlet 有自己的约定)。Java Serlvet 的优点很吸引人,具有 Java 语言的优点和平台无关性;因为 Serlvet 在 Web 服务器中运行,所以可以很容易的访问 Web 服务器的资源;支持在 JVM 中运行多线程,每个请求将对应一个 Serlvet 线程,对比 CGI 创建进程的方式将节省很大的时间和空间资源。但是工程师们向来都是抵制麻烦寻找便利的人群,使用 Java Servlet 编写服务器端页面,不可避免的就是再次需要在 Java 代码中嵌入前端 HTML 代码,这给编码体验造成了很大影响,为了实现工程师友好(增加这门技术对工程师的吸引力),于是和 PHP 在 HTML 中嵌入代码相似,Java servlet 也实现这一特性,允许在 HTML 中嵌入 Java 代码。更进一步,将一些 Java 代码封装起来换一种更加易于理解和使用的语法,就产生了 JSP。JSP 真正运行时,是会被 Servlet 容器给编译成 Java Servlet 代码的,所以实际运行的还是 Java 程序。JSP 只是一个工程师友好的中间层。
五、实践体会
虽然之前学习过web网页设计,但是因为是在虚拟机中进行操作,所以总是会遇到一些问题。不过,通过这次实践,我也学到了数据库、web前端后端的很多知识,但是通过一次实践还没有真的掌握这些知识,还需要我下去之后继续学习。