为什么有Source map
CSS和JS脚本正变得越来越复杂,为了解决网络瓶颈,大部分源代码都需要经过编译、合并、压缩才能运用到实际环境中。为了减少网络资源占用,源码一般都会经过以下方式处理:
使用css框架合并压缩css文件;
使用js合并插件,减少网络请求次数;
压缩js文件,降低网络占用;
这三种方式都可以有效的解决实际问题,但同时在运行调试过程中也带来麻烦,由于css和js都是经过了压缩转换,当报错时我们很难定位到源代码具体位置。为了解决这个问题,Source map由此诞生。
什么是Source map
Source map相当于一个映射文件,它提供了转换后的代码,所对应源代码的位置。也就是说,在调试js过程中,我们可以清楚的看到当前执行代码对应于源代码的具体位置。
支持的浏览器:目前对Source map支持最好的应该是Chrome浏览器。
如何打开Chrome的Source map功能:
第一步,打开Developer Tools工具,选择菜单View -> Developer -> Developer Tools
第二步,选择右上角的Settings菜单
第三步,选择General页签,勾选Enable source maps。
如何在项目中使用Source map
一般有两类文件需要使用Source map:css和js。由于我的项目使用gulp环境。所有我主要介绍生成Source map的gulp插件。
要使用gulp,先得使用npm下载gulp:gulp下载。
在下载插件之前,先创建一个项目,命名为beautJs。项目目录结构如下:
beautJs
----assets
----less
----login.less
----main.less
----view
----login.js
----main.js
----node_modules
----gulpfile.js
----index.html
----package.json
接下来,看看如何生成Source map文件。
Less如何生成Source map
css编码,我使用了less框架。要生成css的Source map文件,需要下载gulp-less和gulp-sourcemaps插件:
gulp-less:css编码框架,使用介绍。
gulp-sourcemaps:css生成source map,使用介绍。
接下来就需要配置gulpfile.js文件,在使用gulp插件先得引入进来。在文件的头部添加代码:
var gulp = require('gulp'); var sourcemaps = require('gulp-sourcemaps'); var less = require('gulp-less');
然后添加gulp的task任务,代码如下:
gulp.task('less', function() {
return gulp.src(['assets/less/index.less'])
.pipe(sourcemaps.init())
.pipe(less({compress: true}))
.pipe(sourcemaps.write("./"))
.pipe(gulp.dest('dist/assets/styles'));
});
说明:index.less引入了assets/less下的所有模块less文件:
@import "login";
@import "main";
所以在编译时只用编译index.less文件即可。配置完成后,我们就可以使用node.js命令行工具执行命令:
gulp less
最终在根目录下生成了一个dist文件夹,目录结构如下:
dist
----assets
----index.css
----index.css.map
打开index.css文件,查看代码:
.login-body{background:#fff}.login-body .login-item{background:#fff}.main-body{background:#fff}.main-body .main-item{background:#fff} /*# sourceMappingURL=index.css.map */
在文件的最后一行能看到下面的代码:
/*# sourceMappingURL=index.css.map */
这含代码是Source map的关键所在,有了这行代码,我们在使用chrome浏览器时就可以看到index.css对应的源代码所在位置。当然,在上线项目时,我们也可以移除改行代码。
现在只需要在index.html文件中引入index.css文件就可以使用所有的样式资源了。
Js如何生成Source map
Js文件在项目中是通过模块划分,一个模块一个文件。随着项目的复杂度增加,模块数量也逐渐增多。可以使用gulp-concat插件合并js文件。需要使用的插件如下:
gulp-concat: 文件合并,使用介绍。
gulp-uglify:js文件压缩,使用介绍。
gulp-sourcemaps:js生成source map,使用介绍。
接下来就配置gulpfile.js文件,在使用gulp插件先得引入进来。在文件的头部添加代码:
var uglify = require('gulp-uglify'); var concat = require('gulp-concat'); var sourcemaps = require('gulp-sourcemaps');
然后添加gulp的task任务,代码如下:
gulp.task('uglify', function () {
return gulp.src('view/*.js')
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(concat('index.min.js'))
.pipe(uglify())
.pipe(sourcemaps.write('/'))
.pipe(gulp.dest('dist/view'));
});
目前,gulpfile.js文件里边已经有less和uglify两个任务了,我们可以使用gulp的watch功能,监听less和js文件是否有更新,有更新立即执行less和uglify两个任务。到目前gulpfile.js文件的完整代码如下:
/** * 构建任务 */ var gulp = require('gulp'); var sourcemaps = require('gulp-sourcemaps'); var less = require('gulp-less'); var uglify = require('gulp-uglify'); var concat = require('gulp-concat'); gulp.task('less', function() { return gulp.src(['assets/less/index.less']) .pipe(sourcemaps.init()) .pipe(less({compress: true})) .pipe(sourcemaps.write("./")) .pipe(gulp.dest('dist/assets/styles')); }); gulp.task('uglify', function () { return gulp.src('view/*.js') .pipe(sourcemaps.init({loadMaps: true})) .pipe(concat('index.min.js')) .pipe(uglify()) .pipe(sourcemaps.write('/')) .pipe(gulp.dest('dist/view')); }); gulp.task("serve:build", ['less', 'uglify'], function(){ gulp.watch("assets/less/**/*.less", ['less']); gulp.watch("view/*.js", ['uglify']); });
配置完成后,我们就可以使用node.js命令行工具下面的命令:
gulp serve: build
最终在根目录dist文件夹下生成views文件夹,dist目录结构如下:
dist
----assets
----index.css
----index.css.map
----views
----index.js
----index.js.map
打开index.js文件,查看源码:
function login(){}function main(){} //# sourceMappingURL=index.min.js.map
在文件的最后一行能看到下面的代码:
/*# sourceMappingURL=index.js.map */
现在只需要在index.html文件中引入index.js文件即可。源码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BeautJs</title> <link rel="stylesheet" href="dist/assets/styles/index.css" /> <script type="text/javascript" src="dist/view/index.min.js"></script> </head> <body> </body> </html>
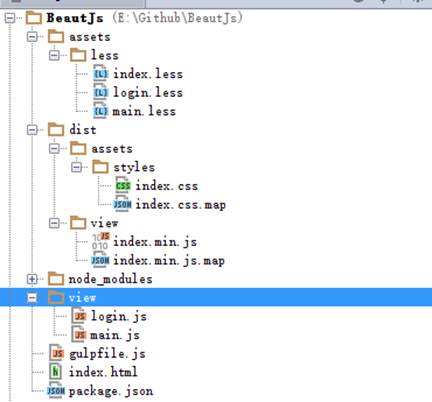
下图是我测试项目目录截图:
总结
以上步骤完成后,我们再也不用关心js文件或者css文件的引用问题,并且在项目运行时性能也会有提升:通过合并文件减少网络请求次数。通过压缩文件减低网络占用率。
最后附上测试工程的git地址:https://github.com/heavis/BeautJs。
如果本篇内容对大家有帮助,请点击页面右下角的关注。如果觉得不好,也欢迎拍砖。你们的评价就是博主的动力!下篇内容,敬请期待!