一直以来想完成这个模板,今天刚完成一个基础模板。在刚开始着手的时候想过很多,有些合理有些不合理。同时也借鉴了大牛的文章。

项目预览地址:https://volodya-01.github.io/vue2.0_template_themeiframe3_preview/#/dashboard
上图是实现的功能。项目中使用了sass实现了白天夜间两套皮肤切换,实现换肤功能。侧边栏菜单数据取自路由表,路由表的数据除login和404页面,全部由后台接口提供,因此用户权限由后台控制。后台会根据用户登录信息返回与用户登录信息相匹配的路由数据表,前台渲染相应的页面。路由表数据json格式如下:

1 { 2 "data":{ 3 "routes": [ 4 { 5 "path": "/", 6 "component": "Layout", 7 "redirect": "/dashboard", 8 "children": [ 9 { 10 "path": "dashboard", 11 "component": "dashboard/index", 12 "name": "Dashboard", 13 "meta": { 14 "title": "Dashboard", 15 "icon": "dashboard", 16 "affix": true, 17 "pathUrl": "https://www.baidu.com/", 18 "inframe":"" 19 } 20 } 21 ] 22 }, 23 { 24 "path": "/documentation", 25 "component": "Layout", 26 "children": [ 27 { 28 "path": "index", 29 "component": "documentation/index", 30 "name": "Documentation", 31 "meta": { 32 "title": "Documentation", 33 "icon": "documentation", 34 "affix": true, 35 "pathUrl": "https://www.taobao.com/", 36 "inframe": "" 37 } 38 } 39 ] 40 }, 41 { 42 "path": "/guide", 43 "component": "Layout", 44 "redirect": "/guide/index", 45 "children": [ 46 { 47 "path": "index", 48 "component": "guide/index", 49 "name": "Guide", 50 "meta": { 51 "title": "Guide", 52 "icon": "guide", 53 "noCache": true, 54 "pathUrl": "https://www.jd.com/", 55 "inframe": "" 56 } 57 } 58 ] 59 }, 60 { 61 "path": "/profile", 62 "component": "Layout", 63 "redirect": "/profile/index", 64 "children": [ 65 { 66 "path": "index", 67 "component": "profile/index", 68 "name": "Profile", 69 "meta": { 70 "title": "Profile", 71 "icon": "user", 72 "noCache": true, 73 "pathUrl": "https://es6.ruanyifeng.com/#docs/regex", 74 "inframe": "" 75 } 76 } 77 ] 78 }, 79 { 80 "path": "/taobao", 81 "component": "Layout", 82 "redirect": "/taobao/index", 83 "children": [ 84 { 85 "path": "index", 86 "component": "inframe/index", 87 "name": "taobao", 88 "meta": { 89 "title": "淘宝", 90 "icon": "form", 91 "noCache": true, 92 "pathUrl": "https://es6.ruanyifeng.com/#docs/regex", 93 "inframe":"https://www.taobao.com/" 94 } 95 } 96 ] 97 }, 98 { 99 "path": "/baidu", 100 "component": "Layout", 101 "redirect": "/baidu/index", 102 "children": [ 103 { 104 "path": "index", 105 "component": "inframe/index", 106 "name": "baidu", 107 "meta": { 108 "title": "百度", 109 "icon": "pdf", 110 "noCache": true, 111 "pathUrl": "https://es6.ruanyifeng.com/#docs/regex", 112 "inframe": "https://www.baidu.com/" 113 } 114 } 115 ] 116 }, 117 { 118 "path": "/example", 119 "component": "Layout", 120 "redirect": "/example/list", 121 "name": "Example", 122 "meta": { 123 "title": "Example", 124 "icon": "example" 125 }, 126 "children": [ 127 { 128 "path": "create", 129 "component": "example/create", 130 "name": "CreateArticle", 131 "meta": { 132 "title": "Create Article", 133 "icon": "edit", 134 "pathUrl": "https://www.baidu.com/", 135 "inframe": "" 136 } 137 }, 138 { 139 "path": "list", 140 "component": "example/list", 141 "name": "ArticleList", 142 "meta": { 143 "title": "Article List", 144 "icon": "list", 145 "pathUrl": "https://www.jd.com/", 146 "inframe": "" 147 } 148 } 149 ] 150 }, 151 { 152 "path": "external-link", 153 "component": "Layout", 154 "children": [ 155 { 156 "path": "https: //github.com/PanJiaChen/vue-element-admin", 157 "meta": { 158 "title": "External Link", 159 "icon": "link" 160 } 161 } 162 ] 163 } 164 ] 165 } 166 }
组件路由信息生成前端菜单,在这里就不赘述啦。
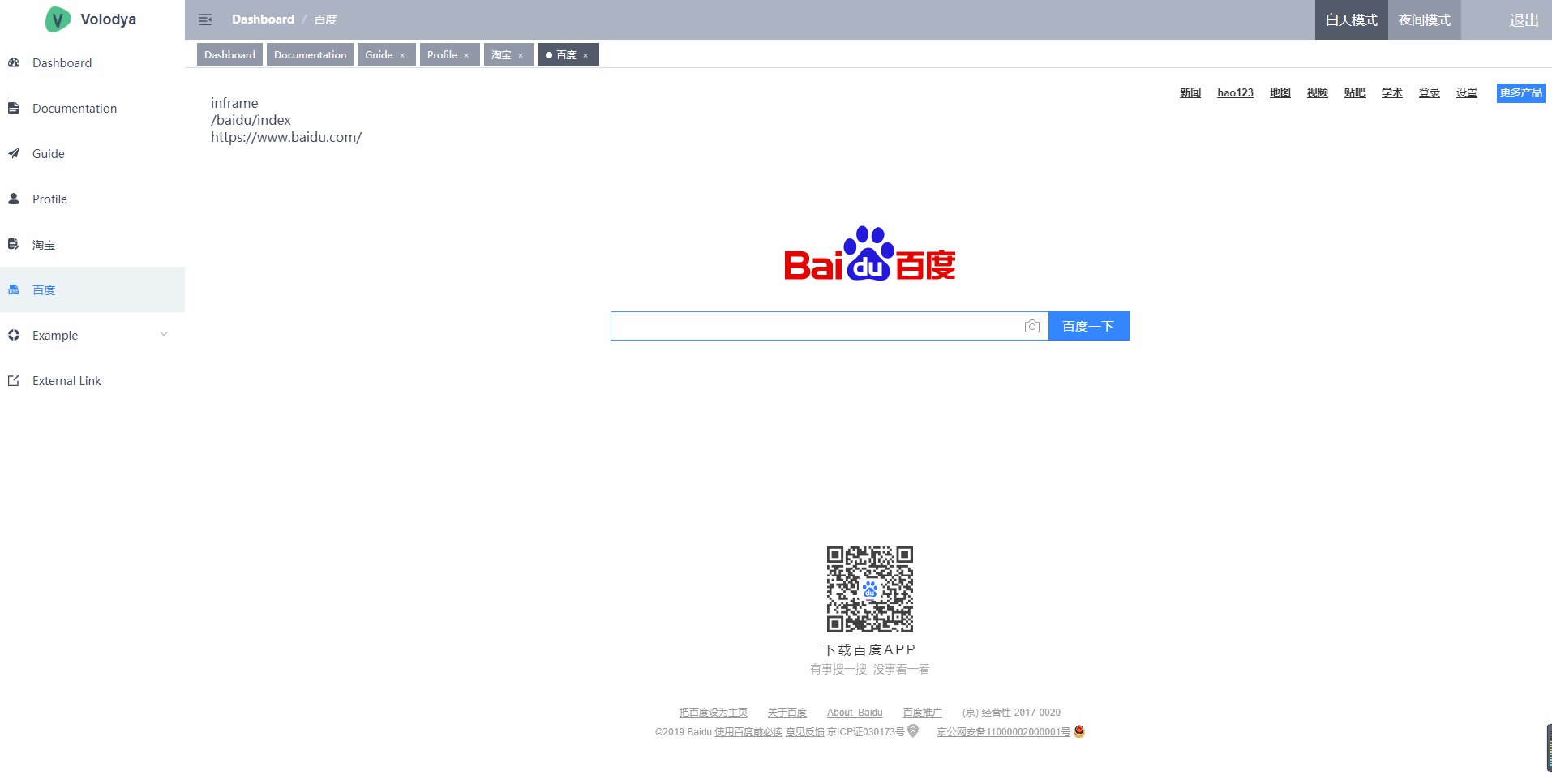
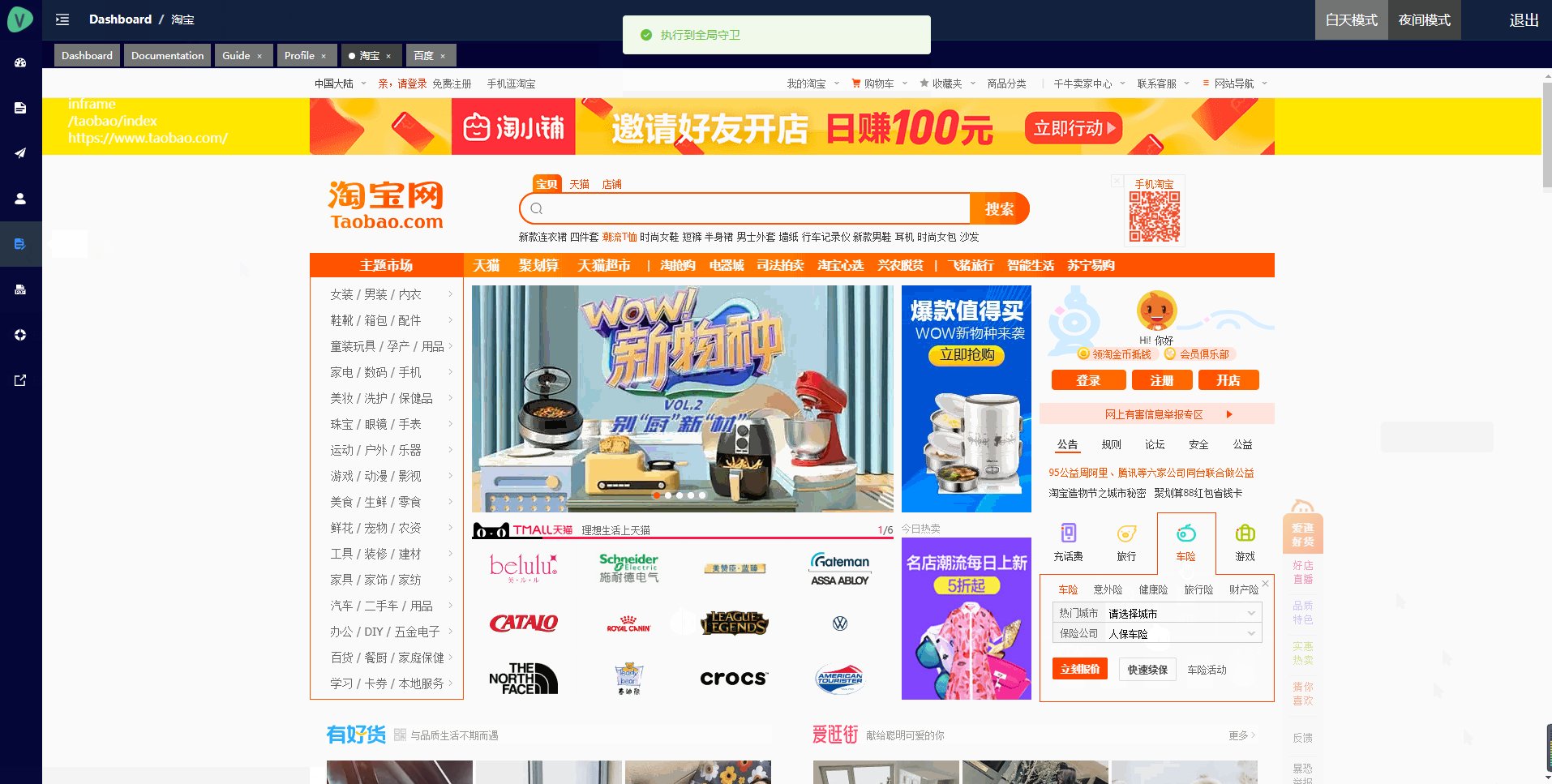
接下来说下如何在vue单页项目嵌套外部链接,比如在vue单页项目嵌套淘宝,百度。
直接上代码

1 <template> 2 <div class="inframe"> 3 <iframe style="border:none" width="100%" height="100%" v-bind:src="inframe"></iframe> 4 <!-- --> 5 <div class="fontoutbox"> inframe 6 <div>{{this.$route.path}}</div> 7 <div>{{this.$route.meta.inframe}}</div></div> 8 <!-- --> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: "index", 15 data() { 16 return { 17 inframe: "" 18 }; 19 }, 20 mounted() { 21 // 从路由里动态获取 url地址 具体地址看libs下util.js里的 backendMenuToRoute 方法 22 this.getinframe(); 23 }, 24 watch: { 25 $route: async function() { 26 // 监听路由变化 27 await this.getinframe(); 28 } 29 }, 30 methods: { 31 getinframe() { 32 //alert(this.$route.meta.inframe.includes("https")) 33 let inframestatus = this.$route.meta.inframe.includes("https"); 34 if (inframestatus) { 35 this.inframe = this.$route.meta.inframe; 36 } 37 } 38 } 39 }; 40 </script> 41 42 <style lang="scss" scoped> 43 44 </style>
以上可以在vue单页项目中指定的<router-view/>中打开通过iframe嵌套的外部链接或者html页面,本项目中只需要准备一个空白vue组件就行(如上述代码)
如果需要在新窗口下打开嵌入的外部链接,如下图配置路由表即可:

参考文章:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#%E5%8A%9F%E8%83%BD
