用Markdown编辑微信公众号
学生时代申请过一个个人公众号,大概是2016的时候。当时都是用的官方编辑器,胡乱写了两三篇文发发,然后就一直闲置了。直到去年才想起,试了一下密码竟然顺利登入了。这之后这个公众号就作为我个人的树洞和笔记本了,陆陆续续写了一些笔记,写了一些囫囵现代诗。
写的越多越觉的自带的编辑器难用。难用是真难用,于是便在网上找相关工具,各式各样的编辑器琳琅满目,最后选择了壹伴这个插件。用了一段时间之后发现也没打到预期,上下滚动文章的时候经常卡顿,不流畅。
编辑文字这些工具都能胜任,但当我想要输入数学公式时就遇到了问题。无非就是通过以下几种方式插入:
- 插入公式图片
- 先在知乎等平台编辑好公式再复制
- (LaTeX o SVG)
直接插入图片的缺点有:
- 不清晰
- 加载慢
- 插入麻烦
- 不支持公众号内编辑
所以我不考虑这个方法。
在其他平台编辑好再插入的缺点有:
- 公式以图像标签插入,字号难以控制
- 不支持 Darkmode
- 不支持公众号内编辑
所以我选择了最后一个方法,需要MarkDown支持。一共用到三个插件:
- MarkDown Here
- MarkDown Nice
- mpMath
其实选其中两个插件就可以实现。MarkDown Here转换公式时调用Google的接口,国内使用会有点问题,所以用mpMath插入公式。
MarkDown Here是一个强大的工具,提供了许多主题,个人比较喜欢的主题有:橙心、姹紫、全栈蓝、Obsidian,具体操作可以看官网给的视频教程mdnice插件使用——和微信编辑器战斗的日子

如果都不满意还可以自己写CSS样式。
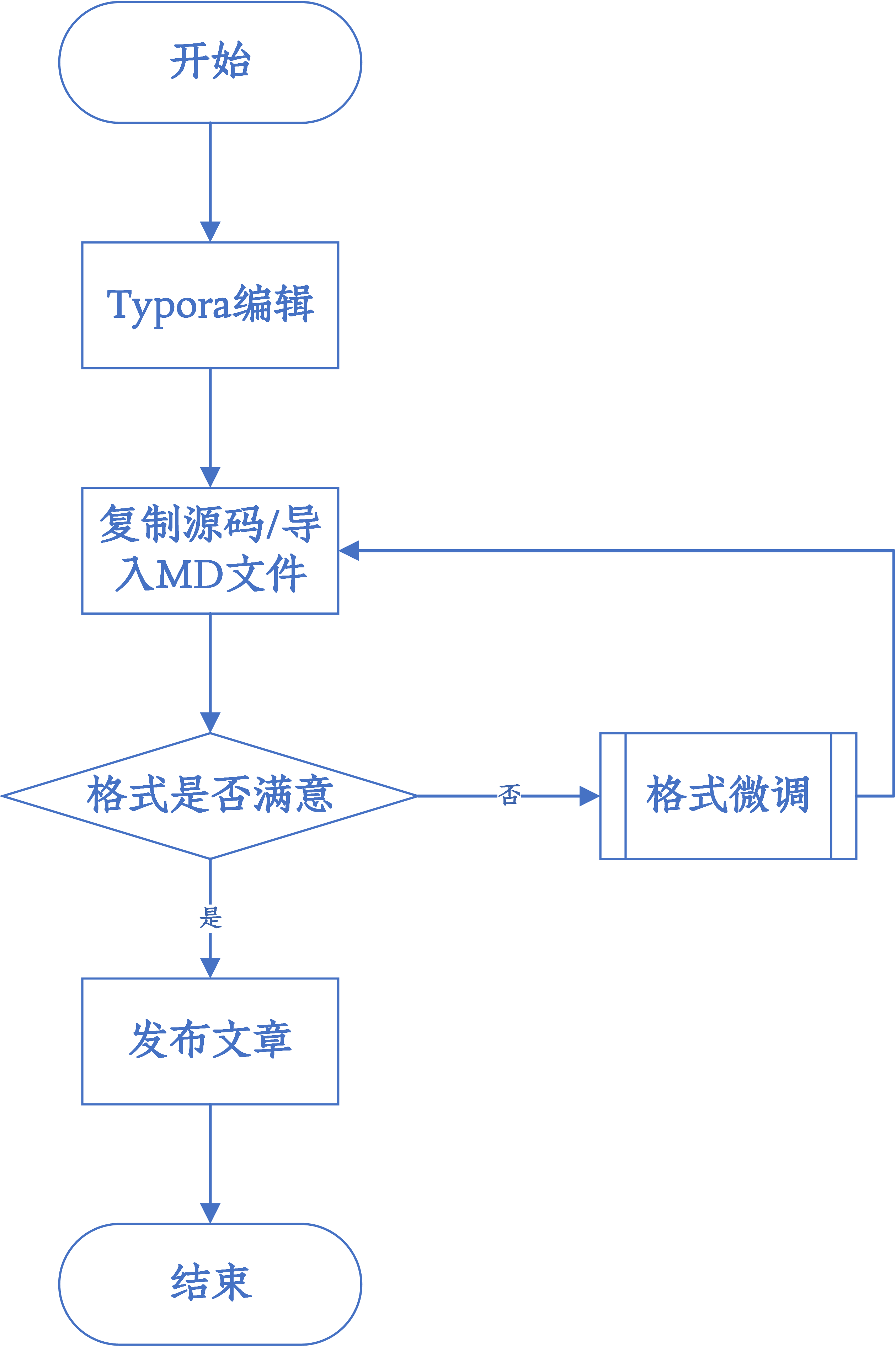
如此一来,用Markdown编辑公众号的工作流就完成了。
st=>start: 开始
op1=>operation: Typora编辑
op2=>operation: 复制源码或者导入md文件
cond1=>condition: 格式是否满意
sub1=>subroutine: 格式微调
op3=>operation: 格式微调
op4=>operation: 发布文章
e=>end: 结束框
st->op1->op2->cond1
cond1(no)->sub1(right)->op2
cond1(yes)->op4->e