Tree Shaking
Develoment 和 Production 模式的区分打包
方式一:不同模式用不同配置文件打包
1.安装webpack-merge合并多个配置文件
npm install webpack-merge -d
2.webpack-common.js做公共的配置
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: {
main: './src/index.js'
},
module: {
rules: [
{
test: /.jpg$/,
use: {
loader: 'file-loader',
options: {
//占位符
name: "[name].[ext]",
outputPath: './img',
limit: 2048
}
}
},
{
test: /.scss$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
//通过import引入的scss文件,也走下班2个loader
importLoaders: 2,
//开启模块化
modules: true
}
},
'sass-loader',
'postcss-loader'
]
},
{
test: /.css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
},
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin()
],
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
}
}
3.webpack-dev.js做的Develoment 环境的配置
const webpack = require('webpack')
const { merge } = require('webpack-merge')
const commonConfig = require('./webpack-common.js')
const devConfig = {
mode: 'development',
devtool: 'cheap-module-eval-source-map',
devServer: {
contentBase: './dist/',//开启服务器的目录
open: true,//自动打开一个浏览器,
hot: true,
proxy: {
'/api': 'http://localhost:3000'
},
},
optimization: {
usedExports: true
},
plugins: [
new webpack.HotModuleReplacementPlugin()
],
}
module.exports = merge(commonConfig, devConfig)
4.webpack-prod.js做的Production 环境的配置
const { merge } = require('webpack-merge')
const commonConfig = require('./webpack-common.js')
const prodConfig = {
mode: 'production',
devtool: 'cheap-module-source-map',
}
module.exports = merge(commonConfig, prodConfig)
5.pakeage.json 利用不同的打包文件打包
"scripts": {
"dev": "webpack-dev-server --config webpack-dev.js",
"build": "webpack --config webpack-prod.js"
},
"sideEffects": [
"*.css"
]
方式二:不同模式用不同的环境变量打包
1.安装webpack-merge合并多个配置文件
npm install webpack-merge -d
3.webpack-dev.js做的Develoment 环境的配置
const webpack = require('webpack')
// const { merge } = require('webpack-merge')
const commonConfig = require('./webpack-common.js')
const devConfig = {
...
}
module.exports = devConfig
// module.exports = merge(commonConfig, devConfig)
4.webpack-prod.js做的Production 环境的配置
// const { merge } = require('webpack-merge')
const commonConfig = require('./webpack-common.js')
const prodConfig = {
...
}
// module.exports = merge(commonConfig, prodConfig)
module.exports = prodConfig
2.webpack-common.js做公共的配置,并且根据环境变量,到处不同的merge config
...
const { merge } = require('webpack-merge')
const devConfig = require('./webpack-dev.js')
const prodConfig = require('./webpack-prod.js')
const commonConfig = {
...
}
//关键代码
module.exports = function (env) {
if (env && env.production) {
return merge(commonConfig, prodConfig)
} else {
return merge(commonConfig, devConfig)
}
}
5.pakeage.json 不再利用不同的打包文件打包
不再利用不同的打包文件打包,而都是webpack-common.js。build的时候传了环境变量--env.production。
"scripts": {
"dev": "webpack-dev-server --config webpack-common.js",
"build": "webpack --env.production --config webpack-common.js",
"dev-build": "webpack --profile --json > stats.json --config webpack-common.js "
},
来源:Develoment 和 Production 模式的区分打包 - 哥哦狗子 - 博客园 (cnblogs.com)
webpack优化之code splitting (代码分离)
代码分割(code splitting)是webpack相当重要的一个特性。它可以让代码分割到不同的文件(bundle)中,以便按需或者并行加载这些文件。代码分割可以得到更小的文件,控制资源加载的优先级。如果使用得当,更是可以优化加载的时间。
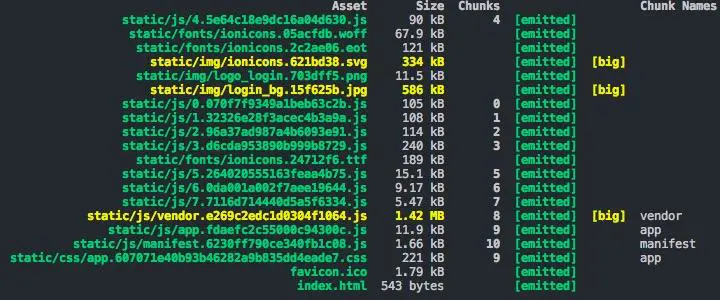
这里先看一个使用 vue-cli 构建的实际项目打包出来的 bundle 都有什么

这里只关注 js 文件。可以看到除了上篇文章提到的 app、vendor、manifest文件,还有从0到7开头的 js 文件。这几个以数字开头的 js 文件是哪里来的,又有什么作用呢。这篇文章就是解答这个问题。
代码分割的方法
官网给出了三种常用的代码分割的方法
- Entry Points:入口文件设置的时候可以配置
- CommonsChunkPlugin:上篇文章讲了一下应用,更详细的信息可以查看官网
- Dynamic Imports:动态导入。通过模块的内联函数调用来分割,这篇文章主要会结合 vue-router 分析一下这种方式
Entry Points
这种是最简单也是最直观的代码分割方式,但是会存在一些问题。方法就是在 webpack 配置文件中的 entry 字段添加新的入口:
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
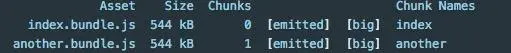
将生成下面的构建结果:

看上去是分割出来了一个新的 bundle。但是会有两个问题:
- 如果入口 chunks 之间包含重复的模块,那些重复模块都会被引入到各个 bundle 中
- 这种方法不够灵活,并且不能将核心应用程序逻辑进行动态拆分代码
举个例子,index 和 another 这两个入口文件都包含了 lodash 这个模块,那分割出来的两个 bundle 都会包含 lodash 这个模块,冗余了。解决这个问题就需要 CommonsChunkPlugin 插件。
CommonsChunkPlugin
这个插件可以抽取所有入口文件都依赖了的模块,把这些模块抽取成一个新的bundle。具体用法如下:
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js'
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // bundle 名称
})
],
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
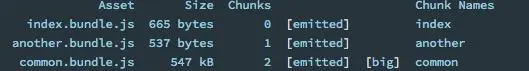
构建结果如下:

可以看到,原来的 index 和 another 两个bundle的体积大大的减小了。并且多了一个574k的 common bundle。这个文件就是抽离出来的 lodash 模块。这样就可以把业务代码,和第三方模块代码分割开了。
CommonsChunkPlugin 在 vue-cli 中的使用可以查看上篇文章。其他更高级的用法可以查看官网。
Dynamic Imports
Webpack 的动态分割主要方式是使用符合 ECMAScript 提案的 import() 语法。语法如下
import('path/to/module') -> Promise
传入模块的路径,import() 会返回一个Promise。这个模块就会被当作分割点。意味着这个模块和它的子模块都会被分割成一个单独的 chunk。并且,在 webpack 配置文件的 output 字段,需要添加一个 chunkFileName 属性。它决定非入口 chunk 的名称。
// vue-cli 生成的webpack.prod.conf.js
// 注意 output 的 chunkFilename 属性
// 这种写法分割出来的 bundle 会以 id + hash 的命名方式
// 比如 1.32326e28f3acec4b3a9a.js
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
这个动态代码分割功能是我们实现按需加载的前提。在 vue 的项目里,我们最终想要达到这样一个效果: 把每个路由所包含的组件,都分割成一个单独的 bundle 当路由被访问的时候才加载该路由对应的 bundle 第一个点通过上面的 import() 就已经可以实现了。要实现第二点,需要用到 vue 里面的异步组件特性。 Vue 允许将组件定义为一个工厂函数,异步地解析组件的定义。只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。工厂函数的写法:
Vue.component('async-example', function (resolve, reject) { setTimeout(function () { // 将组件定义传入 resolve 回调函数 resolve({ template: '<div>I am async!</div>' }) }, 1000) })
在工厂函数中可以返回 Promise,而 import() 也是返回 Promise 的,这样就把异步组件和 import() 结合起来了。使用 import() 后,工厂函数的写法:
Vue.component('async-webpack-example',
// 该 `import` 函数返回一个 `Promise` 对象。
() => import('./my-async-component')
)
最后在 vue-router 的路由配置中,我们只需要这么写:
const router = new VueRouter({
routes: [
{ path: '/login', component: () => import('@/views/login'), },
{ path: '/home', component: () => import('@/views/home'), }
]
})
SplitChunksPlugin配置参数详解
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async', // 代码分割时对异步代码生效,all:所有代码有效,inital:同步代码有效
minSize: 30000, // 代码分割最小的模块大小,引入的模块大于 30000B 才做代码分割
maxSize: 0, // 代码分割最大的模块大小,大于这个值要进行代码分割,一般使用默认值
minChunks: 1, // 引入的次数大于等于1时才进行代码分割
maxAsyncRequests: 6, // 最大的异步请求数量,也就是同时加载的模块最大模块数量
maxInitialRequests: 4, // 入口文件做代码分割最多分成 4 个 js 文件
automaticNameDelimiter: '~', // 文件生成时的连接符
automaticNameMaxLength: 30, // 自动生成的文件名的最大长度
cacheGroups: {
vendors: {
test: /[\/]node_modules[\/]/, // 位于node_modules中的模块做代码分割
priority: -10 // 根据优先级决定打包到哪个组里,例如一个 node_modules 中的模块进行代码
}, // 分割,,既满足 vendors,又满足 default,那么根据优先级会打包到 vendors 组中。
default: { // 没有 test 表明所有的模块都能进入 default 组,但是注意它的优先级较低。
priority: -20, // 根据优先级决定打包到哪个组里,打包到优先级高的组里。
reuseExistingChunk: true // //如果一个模块已经被打包过了,那么再打包时就忽略这个上模块
}
}
}
}
};
webpack Lazy Loading 懒加载
document.getElementById('btn').onclick = function() {
// 预加载 prefetch:会在使用之前,提前加载js文件
// 预加载 prefetch:等其他资源加载完毕,浏览器空闲了,再偷偷加载资源
import(/* webpackChunkName: 'test', webpackPrefetch: true */'./test').then(({ add }) => {
console.log(add(10, 20));
});
};
打包分析,Preloading, Prefetching
打包分析概念
当用webpack代码打包之后,可以借助打包分析的工具对打包生成的文件进行一定的分析,分析打包是否合理
分析工具:https://github.com/webpack/analyse
分析工具2:https://alexkuz.github.io/webpack-chart/
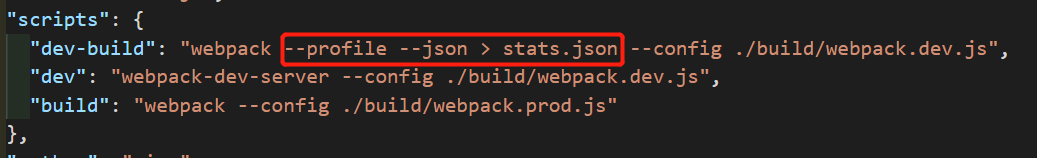
生成打包过程描述文件
把打包描述放置到stats.json里

"scripts": {
"dev-build": "webpack --profile --json > stats.json --config ./build/webpack.dev.js",
"dev": "webpack-dev-server --config ./build/webpack.dev.js",
"build": "webpack --config ./build/webpack.prod.js"
}
Preloading ,Prefetching

文档:https://webpack.js.org/guides/code-splitting#prefetchingpreloading-modules
prefetch:会等待核心代码加载完成后,页面带宽空闲后再去加载prefectch对应的文件
preload:和主文件一起去加载
可以用prefetch来解决懒加载的用户体验问题
现在的前端性能优化,缓存不是最重要的点,最重要的是code coverage代码覆盖率
Webpack:CSS 文件的代码分割
webpack与浏览器缓存(Caching)
根据之前的配置,假设文件上传至服务器中,没有加hash,如果页面内容有更改,浏览器刷新的时候,请求的还是原先的文件,也就是浏览器的缓存,因为名字没有变。现在我们在上线的webpack配置中加上hash
output:{
filename: '[name].[contenthash].js',
chunkFilename: '[name].[contenthash].js',
}
这个时候打包出来的文件就有了hash值。只要文件内容不变,hash值就不变,内容变了才变。
optimization:{
runtimeChunk: {
name: 'runtime'
}
}
Webpack:Shimming 的作用
引入webpack.ProvidePlugin()解决:如果使用了一些版本比较老的模块如jquery、lodash,这些老模块的用法不是ES Module的使用方式,如果用webpack打包用这种模块会报错,为了解决这样的错误就要用到webpack.ProvidePlugin()